Lesson06 Use Squareline Studio to start your 1st human machine interface project
Project Introduction:¶
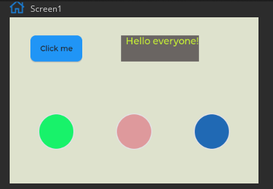
The project uses Squareline Studio software to create a simple button interface. In this interface, users can click the button, and then the interface will display the text information that the button has been clicked. This interface includes small widgets such as buttons, labels, and panels, and a beautiful and practical interface can be created through simple dragging and setting of properties. Through this project, we can learn about the basic usage of small widgets in Squareline Studio software, and how to use these small widgets to create a basic interface and application.
Introduction to Knowledge Points:¶
Here are the basic introductions of the small widgets used in the project:
Button: A button is a commonly used interactive widget that is usually used to trigger an operation or event. In Squareline Studio, the text, background color, font, size, position, and other properties of the button can be set, and event response functions can be set for the button.
Label: A label is a widget used to display text or images, usually without interactivity. In Squareline Studio, the text, font, size, position, alignment, and other properties of the label can be set, and background images or background colors can be set for the label.
Panel: A panel is a container used to organize other small widgets, usually used to place multiple small widgets together to achieve a certain layout effect. In Squareline Studio, the size, position, background color, border, and other properties of the panel can be set, and other small widgets can be added to the panel.
project steps:¶
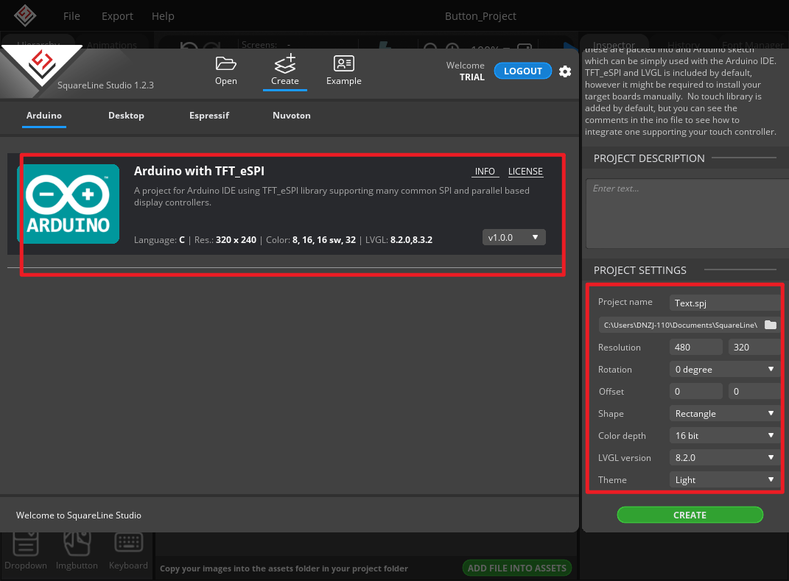
1 Open the Squareline Studio software and create a new project. First select the Arduino module, and then make basic settings such as project name, display size and 16-bit color depth. Click Create to continue.

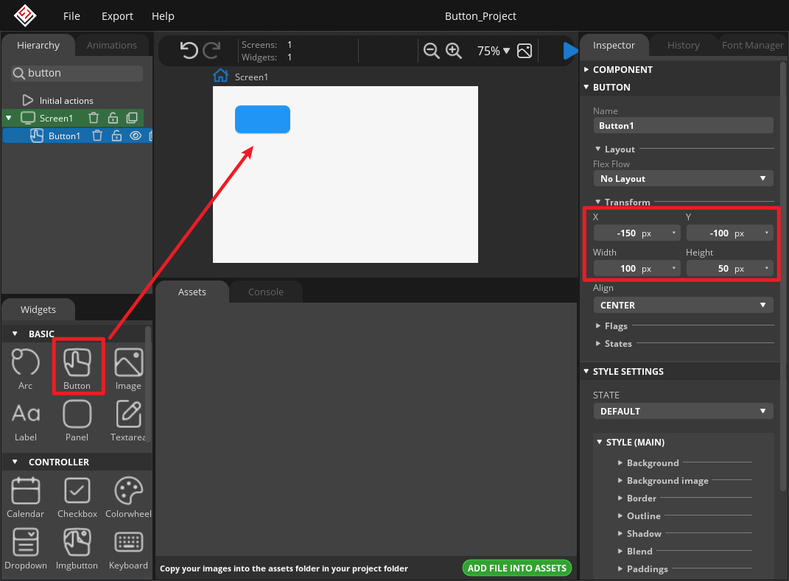
2 Find the button widget in the left toolbar and drag it to the canvas, then set the button position in the properties panel on the right.

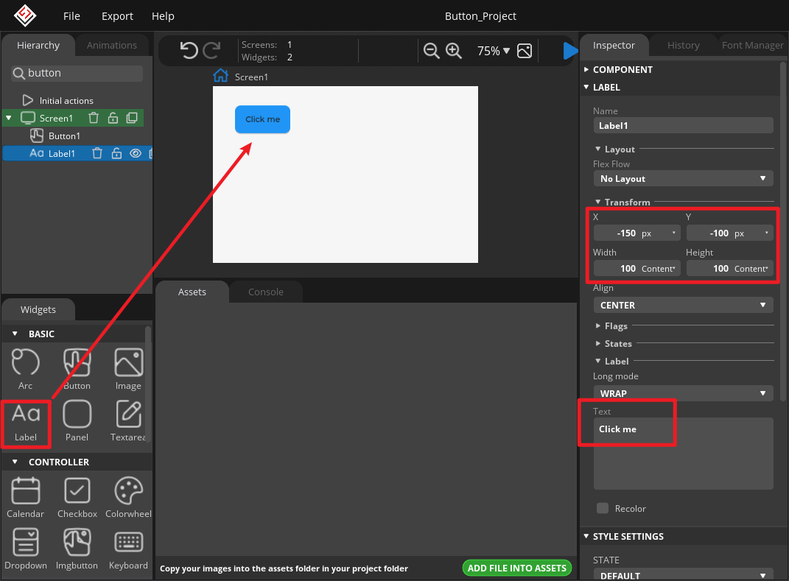
3 Find the label widget in the left toolbar and drag it onto the button. Then, in the properties panel on the right, set the label text to "Click me" with a default size of 16.

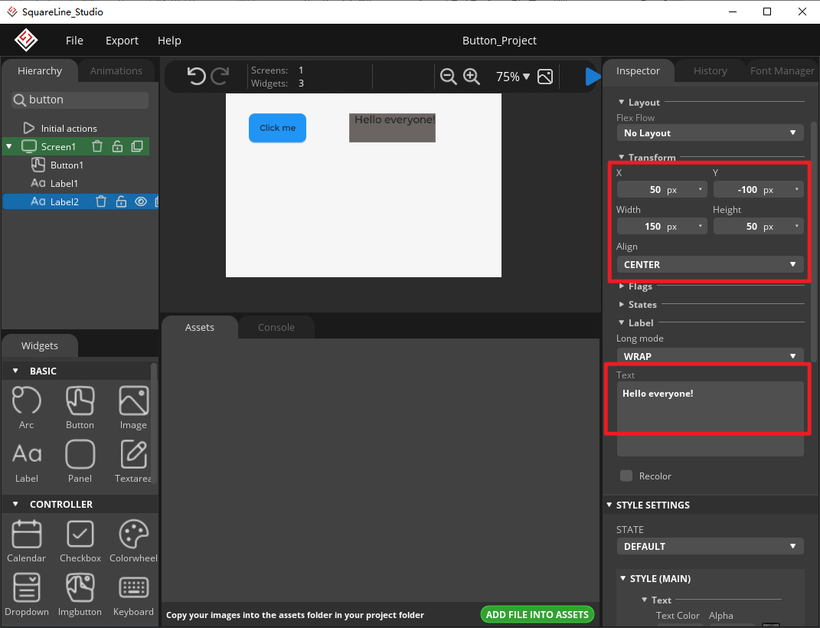
4 Find the label widget in the left toolbar and drag it onto the panel, set its position and size, and write "Hello everyone!" in the text.

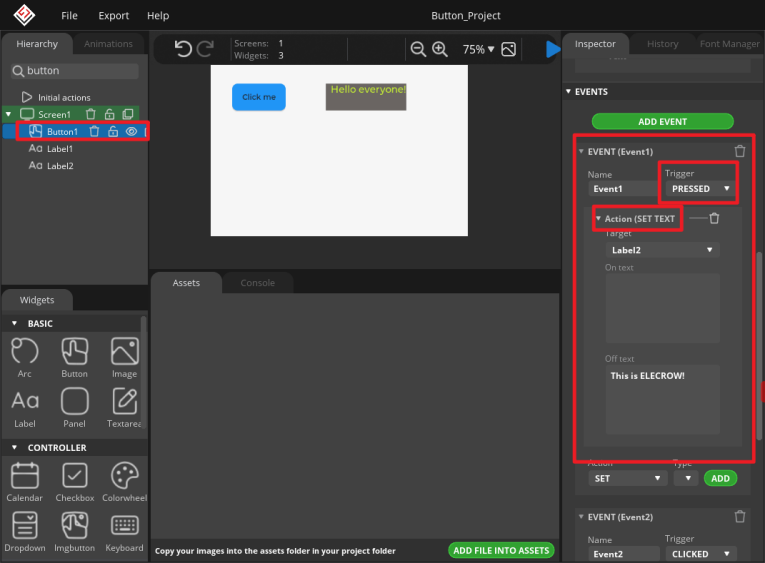
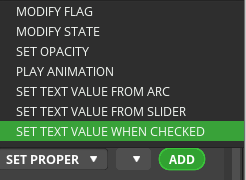
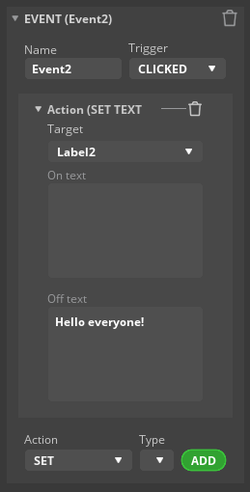
5 Click the button component on the left and add two events in the properties panel on the right: one for the "pressed" event, which will make label 2 show the text "This is ELECROW!" when the button is pressed; the other for the "clicked" event, which will show the text "Hello everyone!" when the button is clicked.
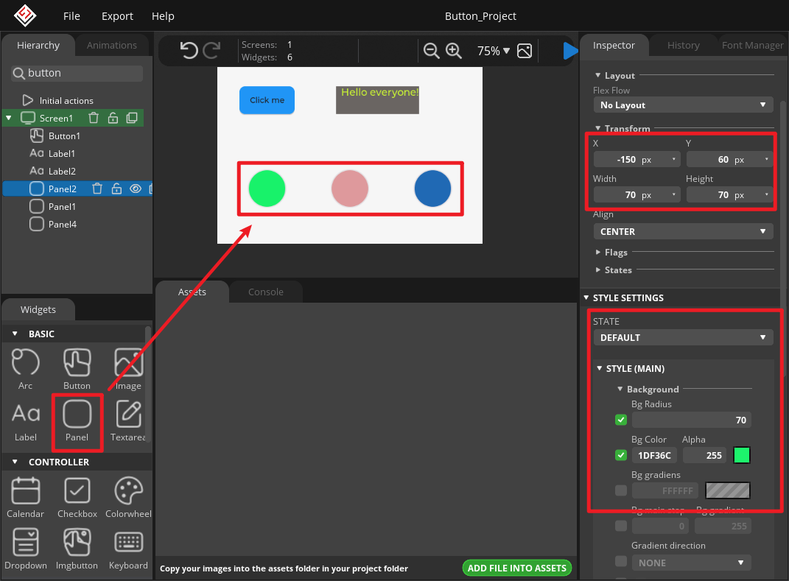
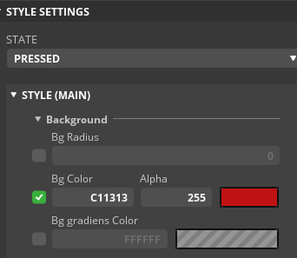
6 Finally, find the panel widget in the left toolbar, drag three of them onto the panel, set them to circular and arrange them in order. Apply the same settings for all three panels, including a default style and a pressed style. Only the color is different between the two styles.

Select the "PRESSED" state and set a different background color.

7 Click the "Run" button at the top of the Squareline Studio editor interface to run the application and test the button interface. Clicking the button should update the label text to "This is ELECROW!" and release the button should show "Hello everyone!". Clicking the three panels will switch between different colors.

8 Put the generated UI file in the Arduino library and download and run the source program we provide to see the same effect on the screen.
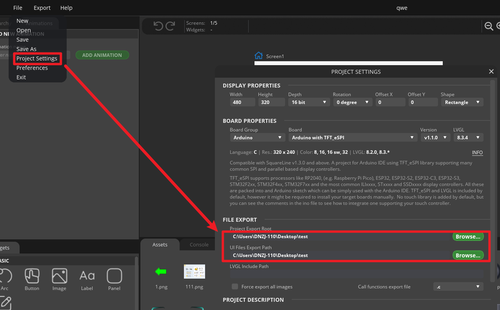
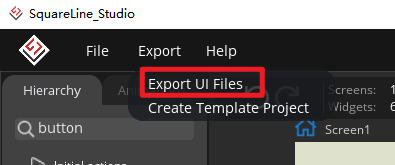
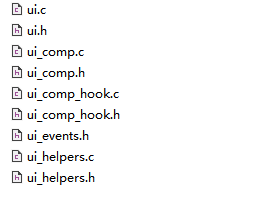
① Generate UI files,First set the export path, then export the UI file;
 ]{ loading=lazy }
]{ loading=lazy } 

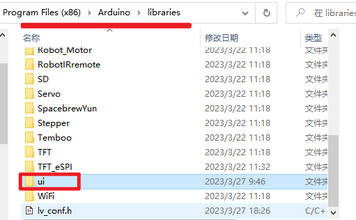
②Install the ui library into the library directory of Arduino;

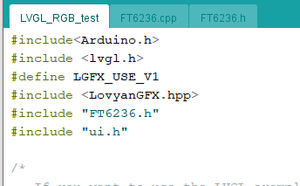
③Download LVGL_RGB_.zip;


Summary¶
This project is very simple, but can help beginners quickly understand the basic usage of small widgets in the Squareline Studio platform. In practical applications, it can be modified and expanded as needed, for example, by adding background or background image functions.
HMI Display Tutorial Contents¶
- Lesson01 Introducing the ESP32 Display series and environment configuration
- Lesson02 Start the ESP32 DISPLAY GUI drawing via LovyanGFX Graphics Library
- Lesson03 How to Display Pictures on ESP32 Boards
- Lesson04 LVGL Basics: How to install LVGL for ESP32 Displays
- Lesson05 Introduction to the 5 categories of LVGL GUI library Widgets
- Lesson06 Use Squareline Studio to start your 1st human machine interface project
- Lesson07 How to implement text information input with Squareline Studio
- Lesson08 How to make the menu and a progress bar with Squareline Studio
- Lesson09 How to make an analysis report on ESP32 Display
- Lesson10 Create a 3D Printer UI Project on ESP32 Display
- Lesson11 How to Make a Mixer Interface on ESP32 Display
- Lesson12 Make Your ESP32 Display the Lantern Control terminal
- Lesson13 DIY Electronic Control Terminal on ESP32 Display with Squareline Studio
- Lesson14 Create Car Control Screen on ESP32 Display: A Step-by-Step Guide
- Lesson15 Smart Agriculture Monitoring: IoT-Based Real-Time ESP32 Display Project
- Lesson16 ESP32 Display for Smart Home Central Control: A Home Automation Solution