Lesson09 How to make an analysis report on ESP32 Display
Project Introduction:¶
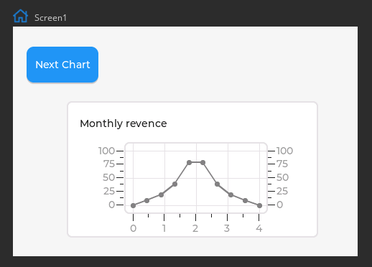
The Rotation Analysis Report is a small project based on Squareline Studio software. It uses charts to create a simple analysis report. The analysis report can display various types of data charts on the screen. This project can be used to display data analysis, reports, trends, and provide valuable data support for decision-makers.
Introduction to Knowledge Points:¶
The following is a basic introduction to the widgets used in the project:
Chart:
Charts are a graphical representation used to display data, trends, or relationships. In software design, charts are usually used in data visualization, report display, trend analysis, and other fields. Charts can include different types such as bar charts, line charts, pie charts, and can be customized with various styles and colors to meet different application scenarios and requirements.
These UI elements are very common in many data analysis and reporting applications. They can help users better understand and analyze data, improve the efficiency and accuracy of data visualization and data analysis. In software development, ready-made UI libraries or frameworks can be used to create these UI elements, or you can write code to implement them.
Project Steps:¶
-
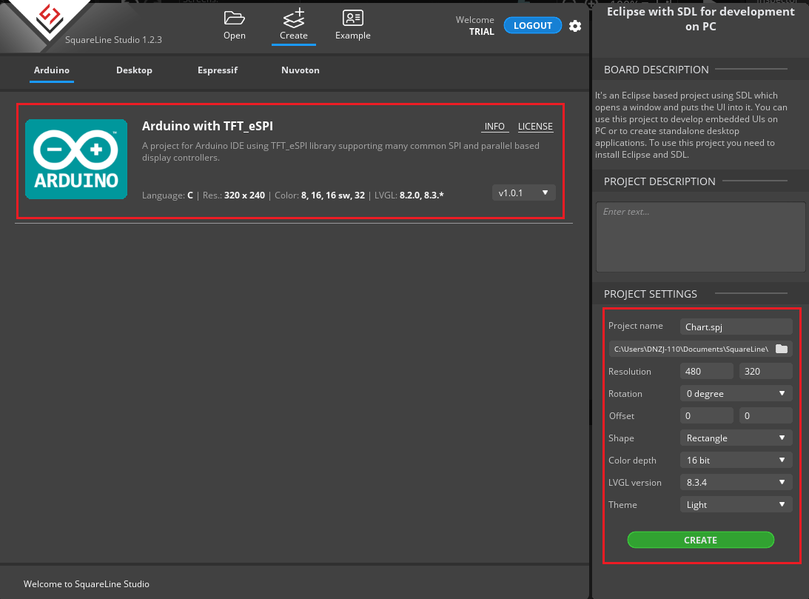
Create a new project in Squareline Studio as before. First, select the Arduino module, and then make some basic settings for the project, such as project name and display size. Click "Create" to create the project.

-
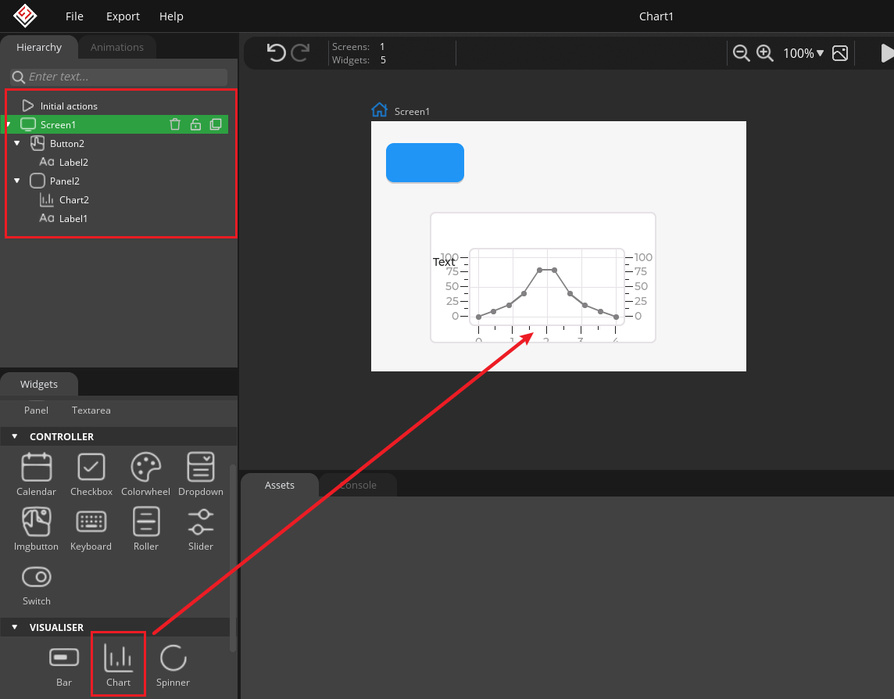
Find the widgets used in this lesson in the left toolbar and add them to the attribute panel. The widgets used here include charts, buttons, labels, and panel widgets. After adding them, set the hierarchy and position and size. You can also do some basic property settings based on what you learned in the previous lesson to make the menu more visually appealing.

-
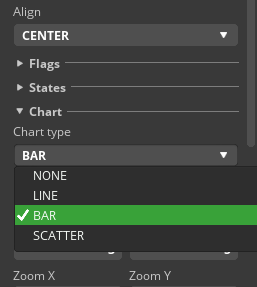
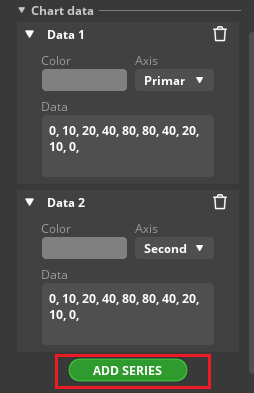
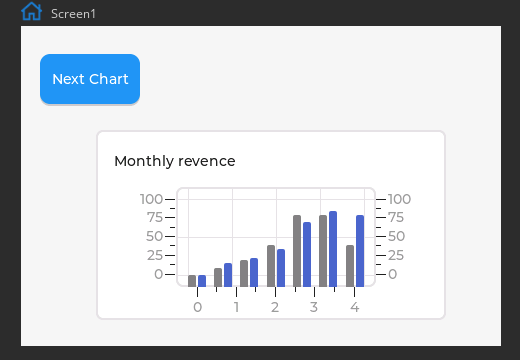
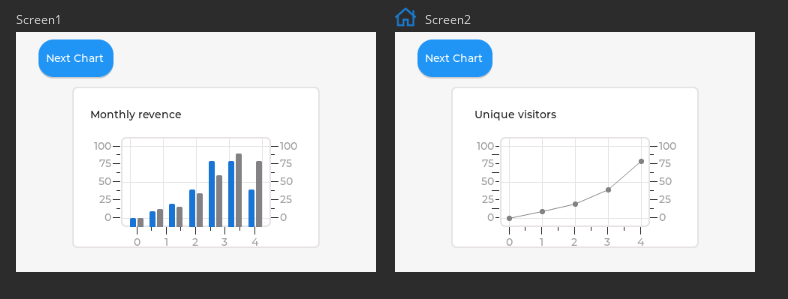
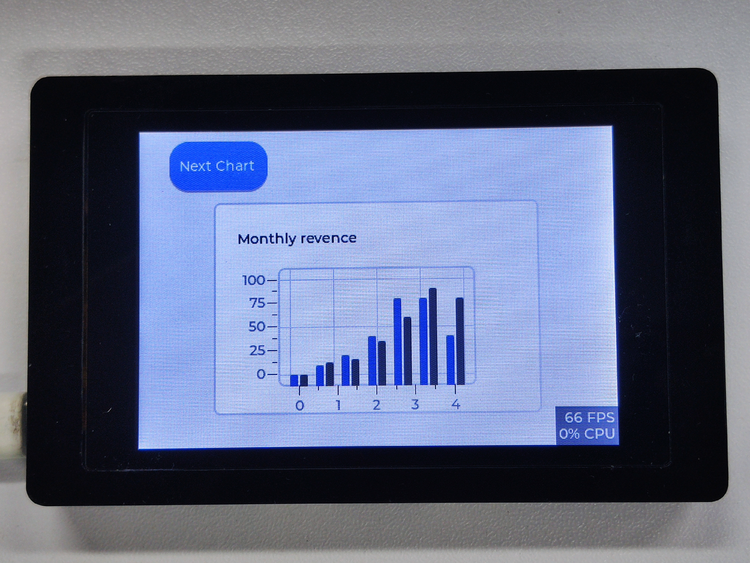
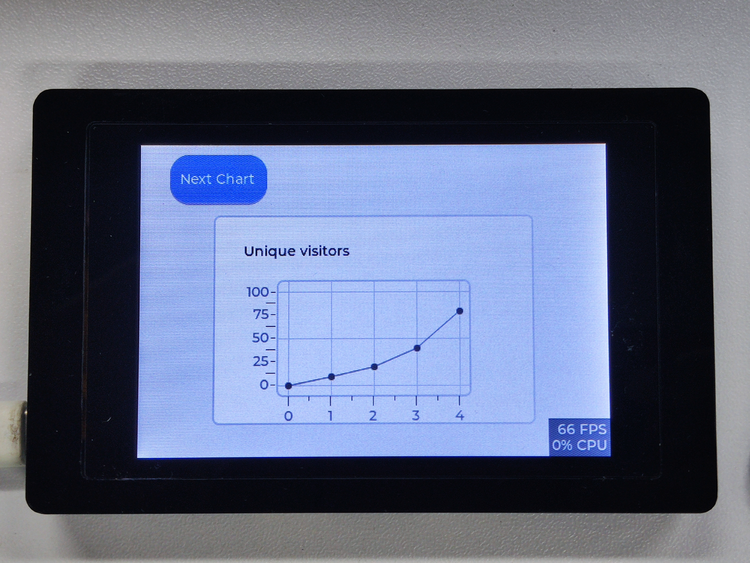
Focus on the chart settings. You can set it to the required style according to your needs. Here are two chart styles:
① Select the BAR style display.

② Select double data display and modify the data according to the actual situation.

③ Set different colors to distinguish.

-
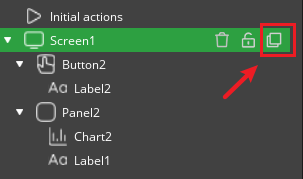
After setting the first page, directly click the copy button on the page to generate a new page.


-
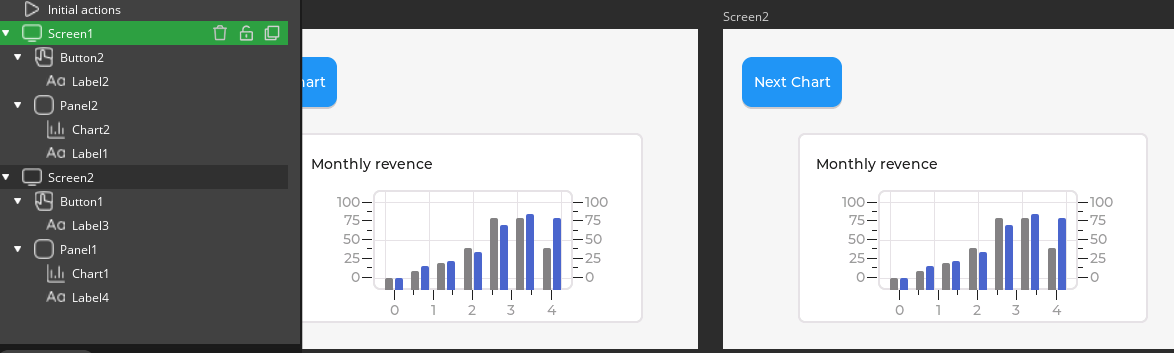
At this point, the two pages are the same. We will set the second page to display different table contents.

-
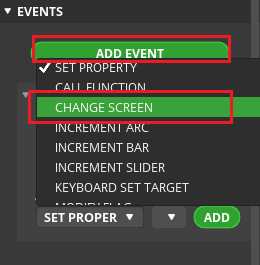
Finally, set the buttons to implement the page jumping function.
① Select the jump page event setting.

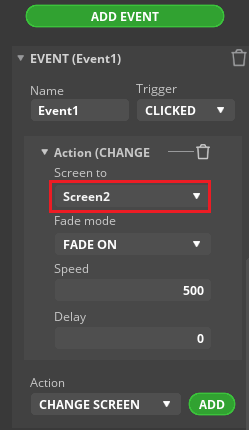
② Select the jump target.

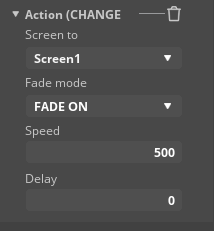
③ Set different page targets for the two buttons.

Running Effect:
According to the way of downloading the program learned earlier, put the generated UI file in the Arduino library and see the effect on the screen.


Summary:¶
This project helps beginners quickly understand the basic usage of chart widgets and adds page jumping function to view multiple charts. In actual applications, it can be modified and extended according to needs to add more chart functions.
HMI Display Tutorial Contents¶
- Lesson01 Introducing the ESP32 Display series and environment configuration
- Lesson02 Start the ESP32 DISPLAY GUI drawing via LovyanGFX Graphics Library
- Lesson03 How to Display Pictures on ESP32 Boards
- Lesson04 LVGL Basics: How to install LVGL for ESP32 Displays
- Lesson05 Introduction to the 5 categories of LVGL GUI library Widgets
- Lesson06 Use Squareline Studio to start your 1st human machine interface project
- Lesson07 How to implement text information input with Squareline Studio
- Lesson08 How to make the menu and a progress bar with Squareline Studio
- Lesson09 How to make an analysis report on ESP32 Display
- Lesson10 Create a 3D Printer UI Project on ESP32 Display
- Lesson11 How to Make a Mixer Interface on ESP32 Display
- Lesson12 Make Your ESP32 Display the Lantern Control terminal
- Lesson13 DIY Electronic Control Terminal on ESP32 Display with Squareline Studio
- Lesson14 Create Car Control Screen on ESP32 Display: A Step-by-Step Guide
- Lesson15 Smart Agriculture Monitoring: IoT-Based Real-Time ESP32 Display Project
- Lesson16 ESP32 Display for Smart Home Central Control: A Home Automation Solution