CrowPanel ESP32 5.0-inch with ESP-IDF¶
Overview¶
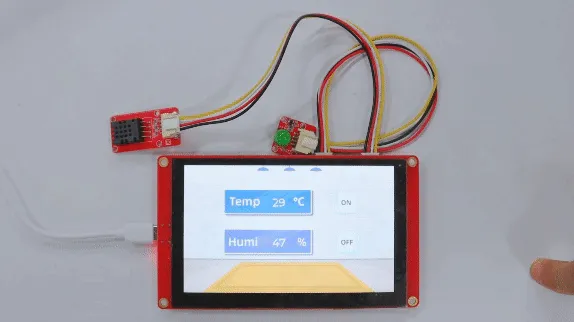
The example tutorial is an environmental monitoring project, demonstrate how to create a UI and use a DHT20 sensor to obtain the environment temperature and humidity and display it on the screen; and how to control the LED on and off by the buttons on the screen.
In this tutorial, we will show you how to design the UI with SquareLine Studio, and show you how to upload the code with ESP-IDF.
Hardware Preparation¶
| CrowPanel ESP32 5.0'' HMI | Crowtail-DHT20 | Crowtail-LED | Dupont-wire |
|---|---|---|---|
 |  |  |  |
 |  |  |  |
Design UI file with SquareLine Studio¶
Please click the card below to learn how to download the SquareLine Studio, and how to export the demo UI file.
Please click  to download the demo for "Example Demonstration" section in "Get Started with SquareLine Studio".
to download the demo for "Example Demonstration" section in "Get Started with SquareLine Studio".
Design UI file with SquareLine Studio¶
Let's start learning how to create our own UI after getting an initial understanding of SquareLine Studio.
-
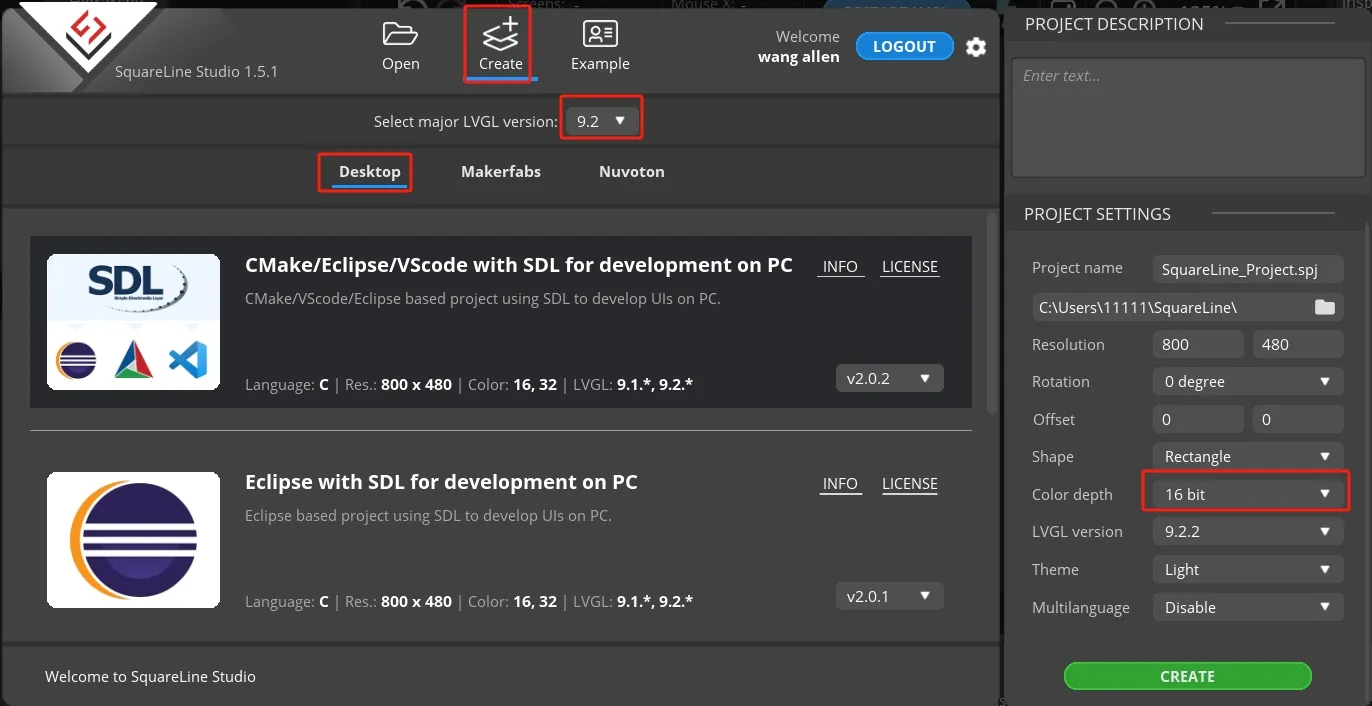
Open the SquareLine Studio and create a project.
After using SLS to generate UI code, we then use different graphics libraries according to different hardware and modify the corresponding code to display the content you design.
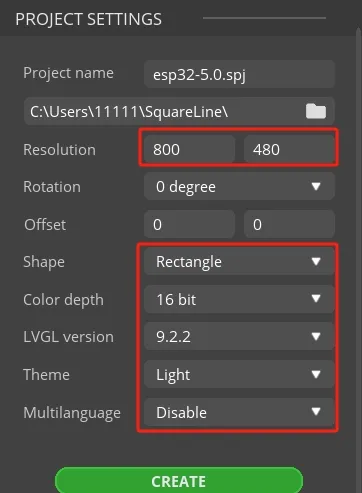
Set the name of the project, set the screen resolution to 800*480, set the color depth to 16bit, and keep other default settings. After setting, click CREATE to create the project.
- 16-bit color depth: can represent 65,536 colors through RGB 5:6:5 sub-pixel representation, that is, each RGB channel occupies 5 bits and 1 bit (a total of 16 bits) to represent colors.
-
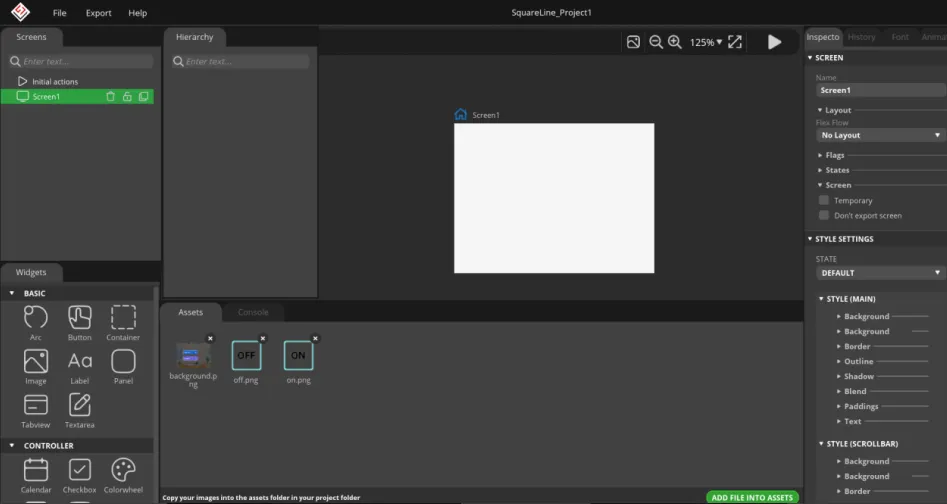
After creation, enter the following interface with a blank background.
-
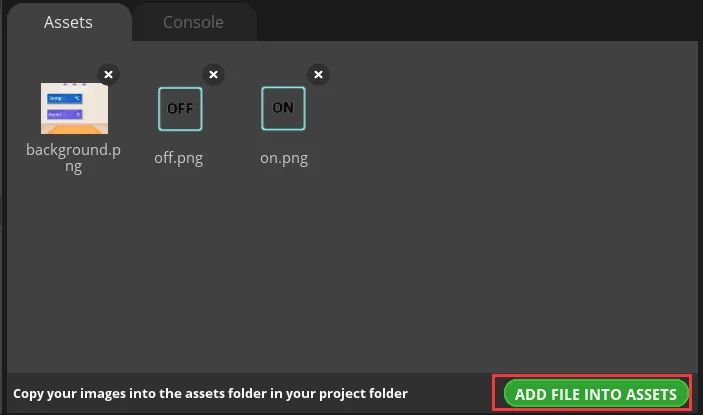
In the "Assets" area, click "ADD FILE TO ASSETS" to add custom images or icons.
Please click
 to download the custom images used in this tutorial.
to download the custom images used in this tutorial.Note:
Images only support webp format. The pixels of the image need to be smaller than the pixel size of the screen used in your project. The size of each image should not exceed 100k, preferably within 30k, to provide a smooth display effect.
-
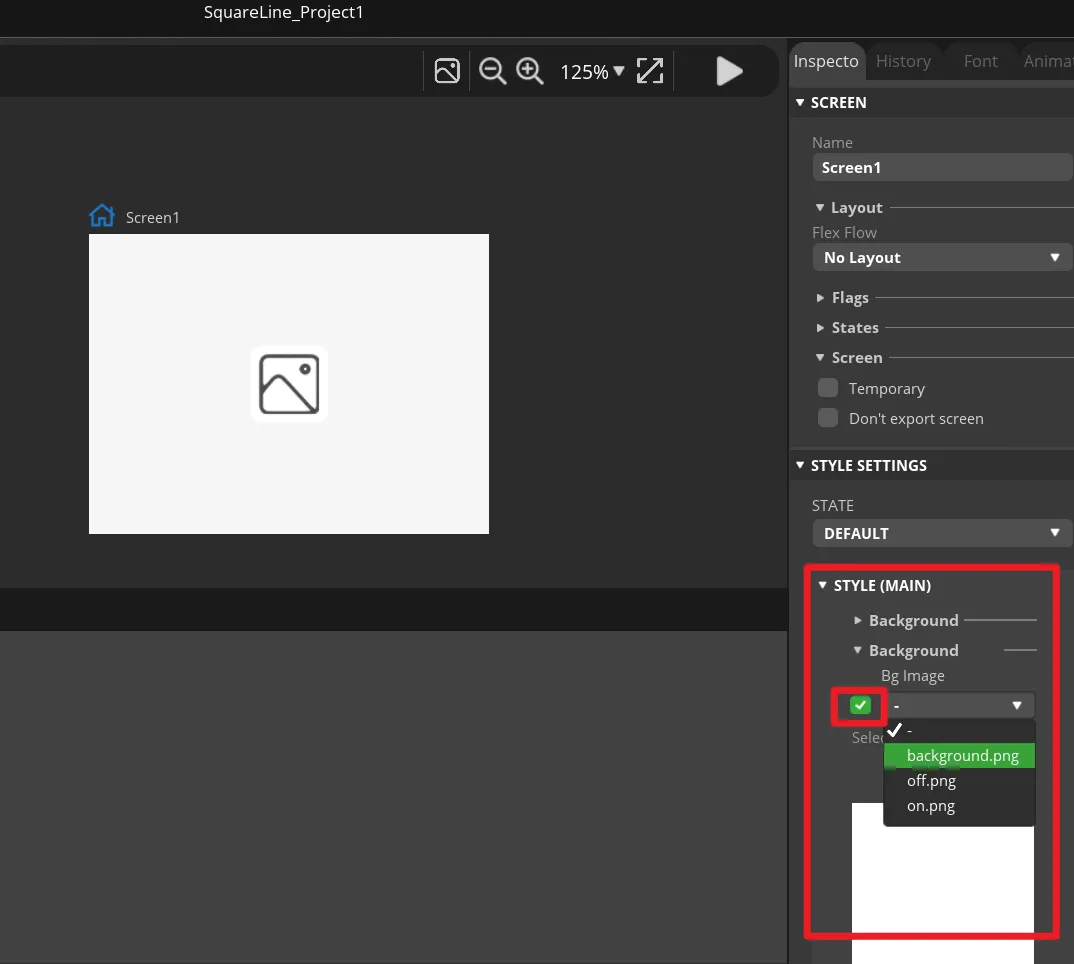
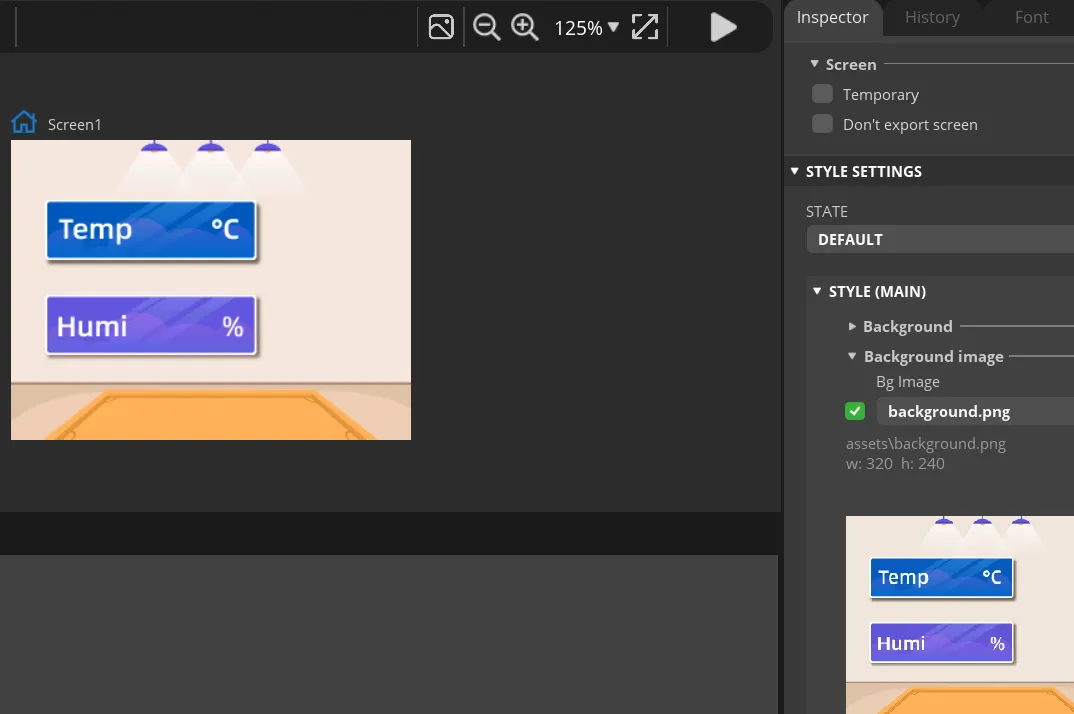
Add background.
Find "Inspector"->"STYLE SETTING", click to expand "STYLE(MAIN)", then click the 2nd "Background". Check the "Bg Image" and select the background image.
-
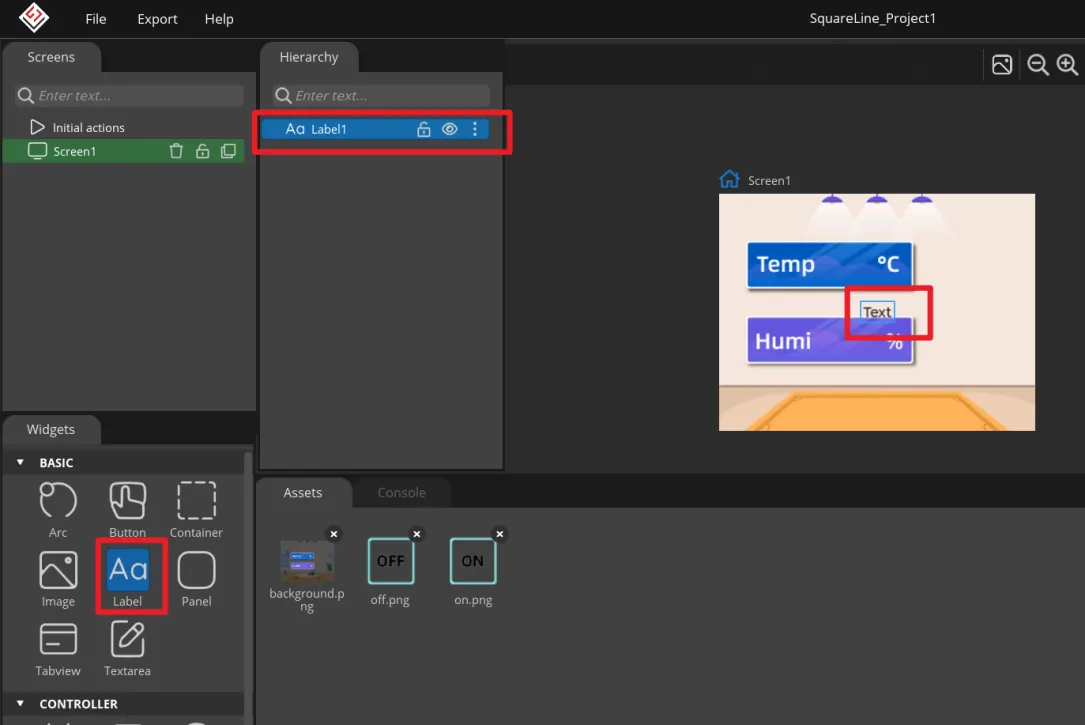
Add Label widget to display temperature and humidity.
Click "Label" in the "Widgets" area, and "Label1" will be added to the current Screen.
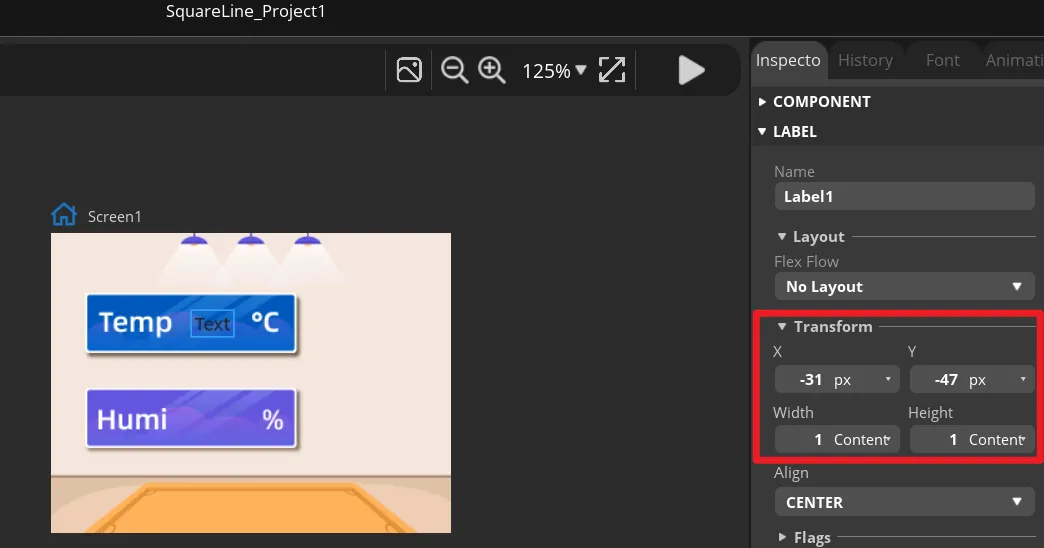
The position and size of the label can be adjusted by dragging the mouse. You can also directly enter numbers in the Inspector→LABEL→Transform to adjust.
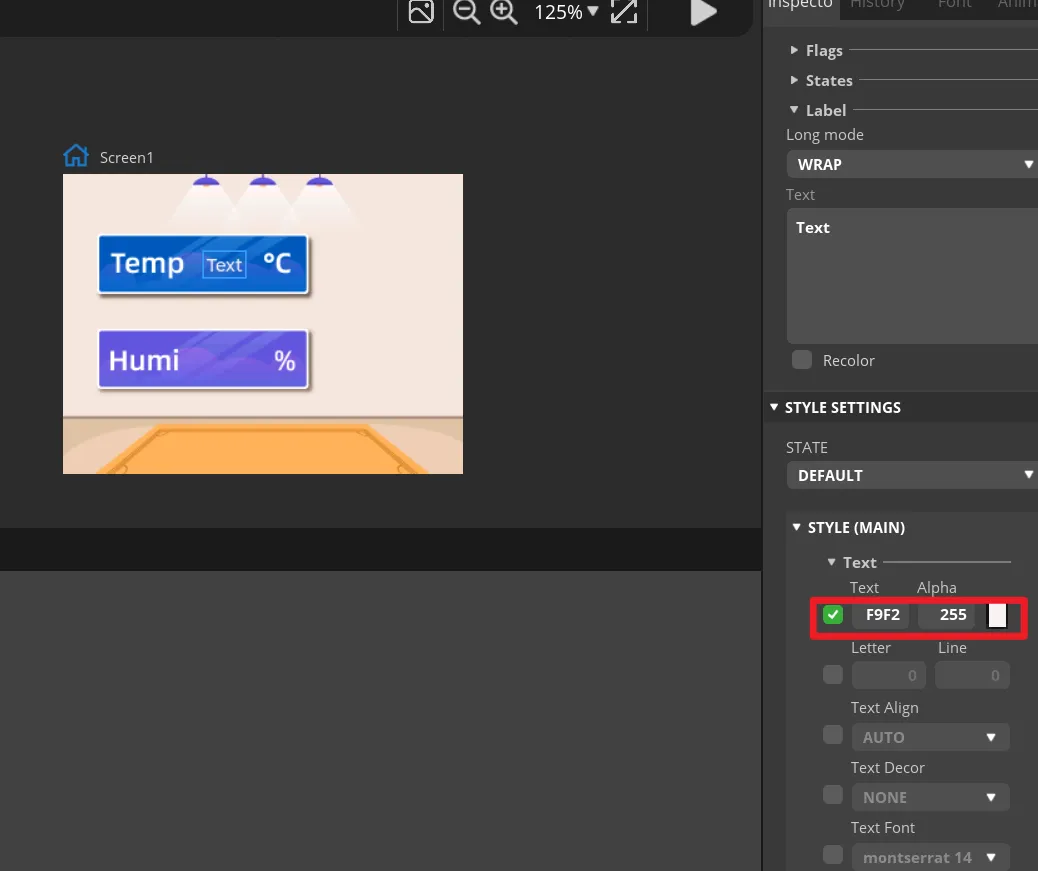
You can set the font colour and other attributes in STYLE SETTING→STYLE(MAIN).
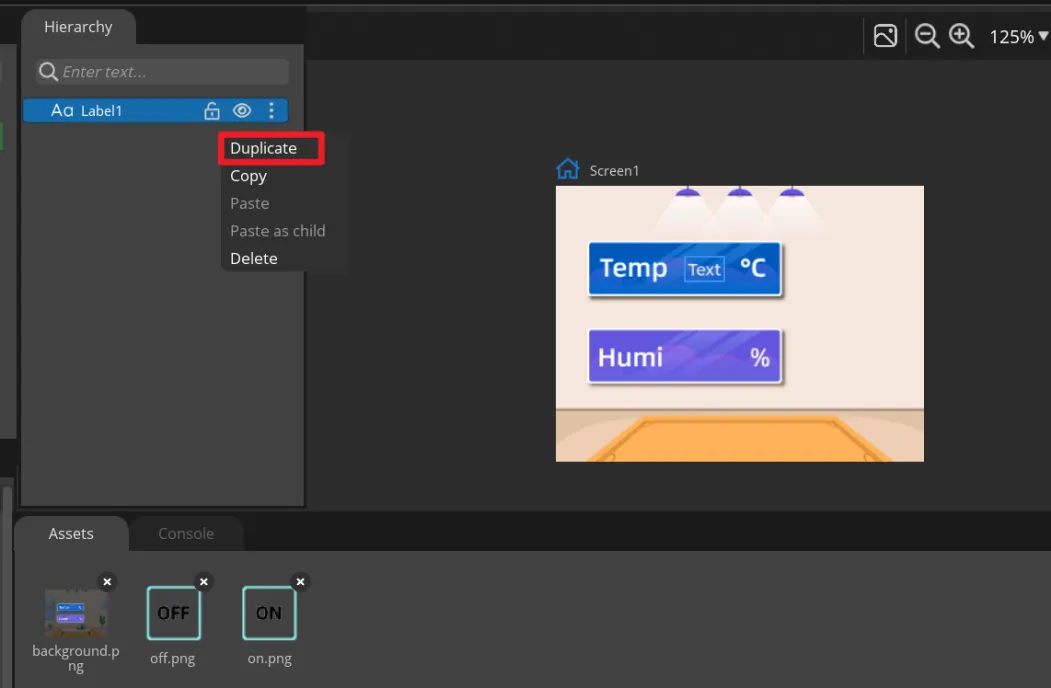
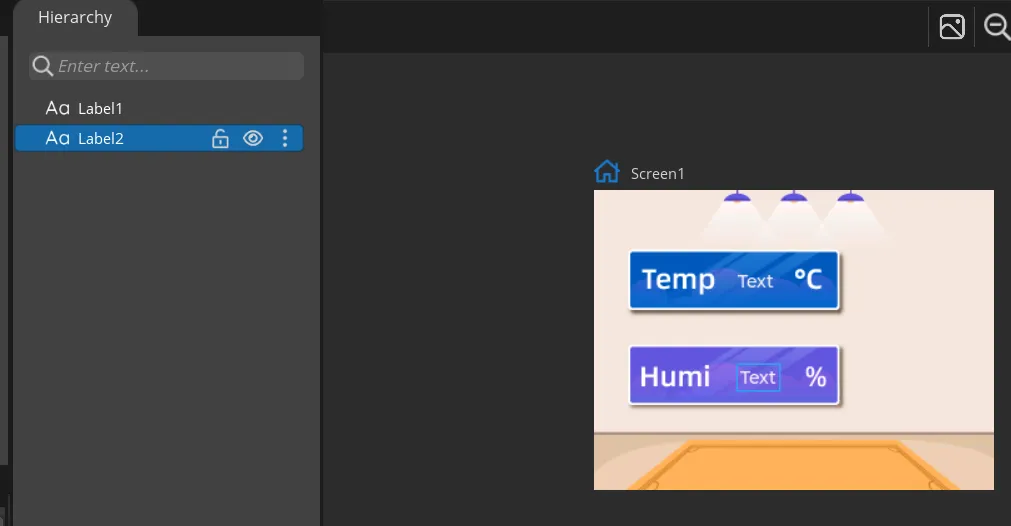
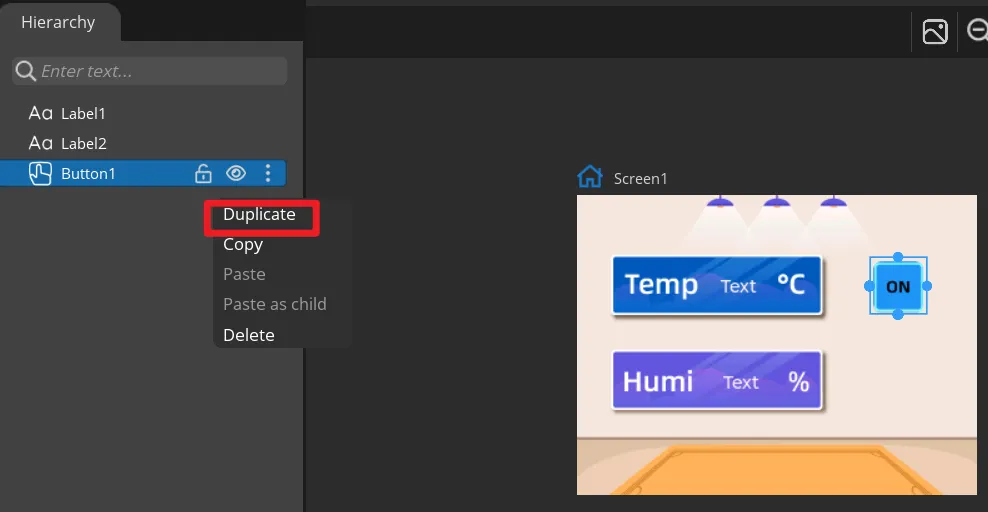
Add a Label2 to display the humidity value in the same way. You can also directly right-click the Label1 to duplicate it.
Then set different positions for the Label2.
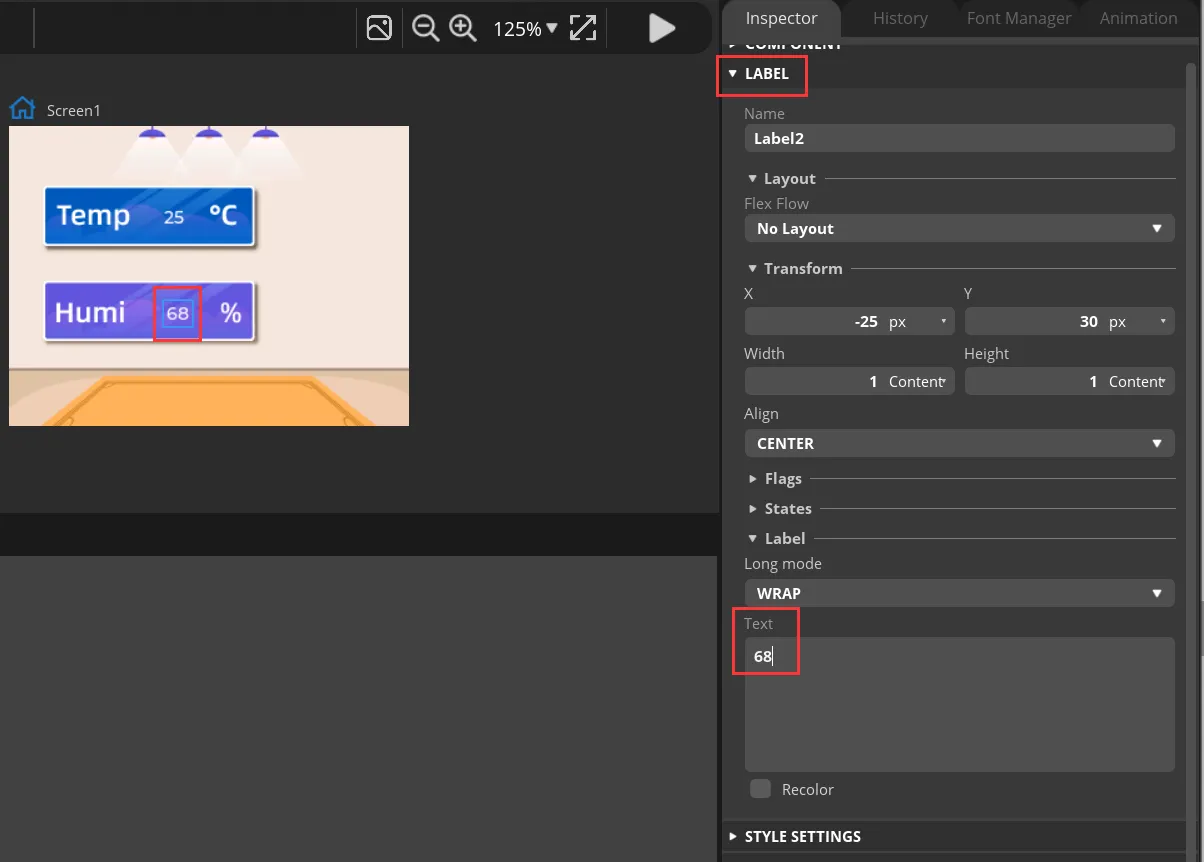
Modify the text content to display a default value.
-
Add Button widget to control the LED.
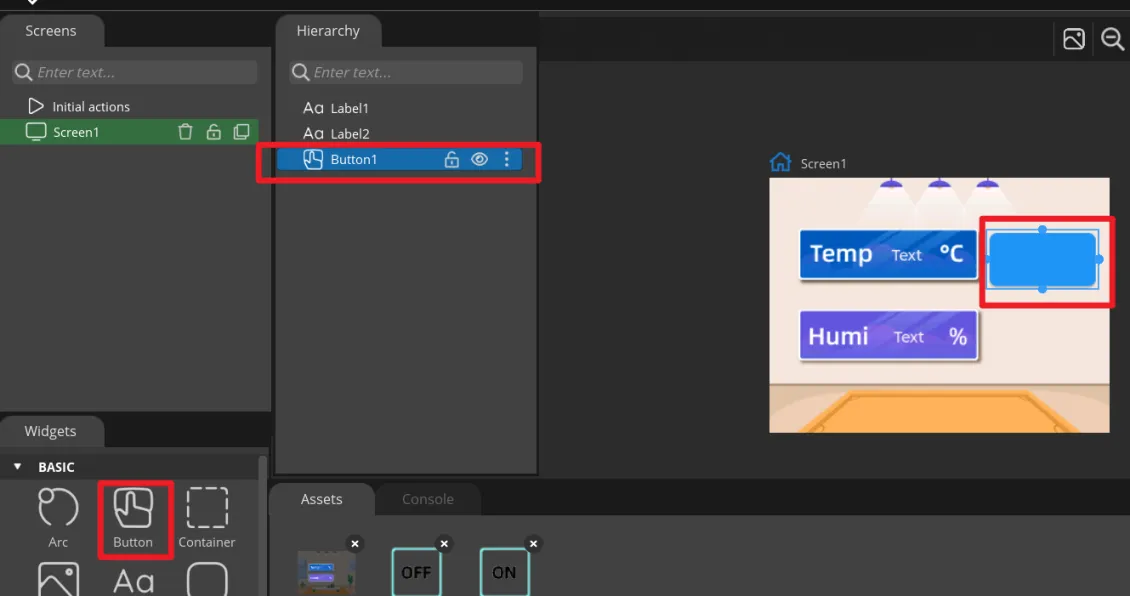
Click "Button" in the "Widgets" area, and "Button1" will be added to the current Screen.
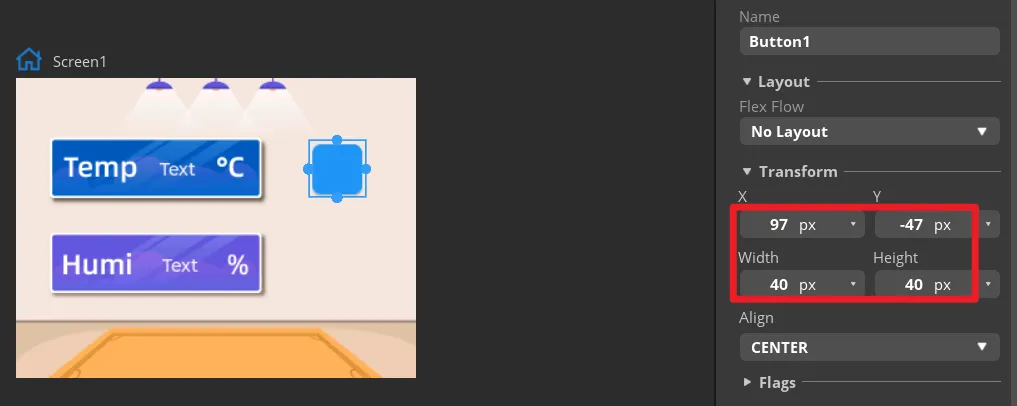
The position and size of the label can be adjusted by dragging the mouse. You can also directly enter numbers in the Inspector→BUTTON→Transform to adjust.
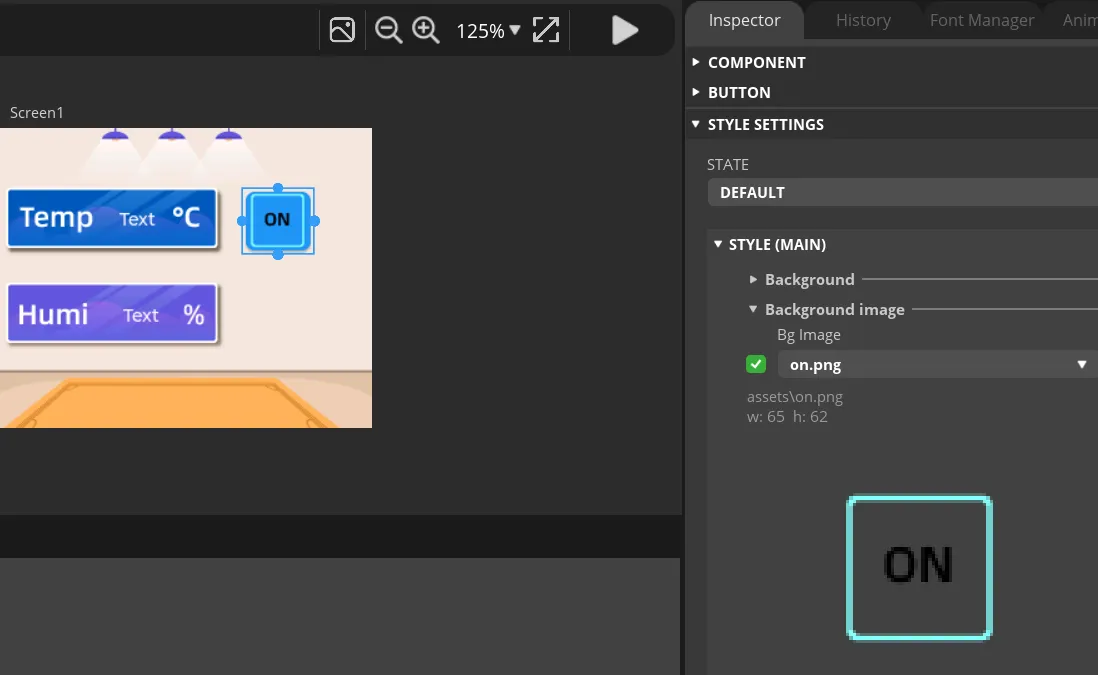
Add an identification symbol to the button. The button in this tutorial controls the LED switch, so you only need to mark the button "on" and "off". You can add LABEL widgets or add a background images to the button. This tutorial will demonstrate how to add a background image to a button.
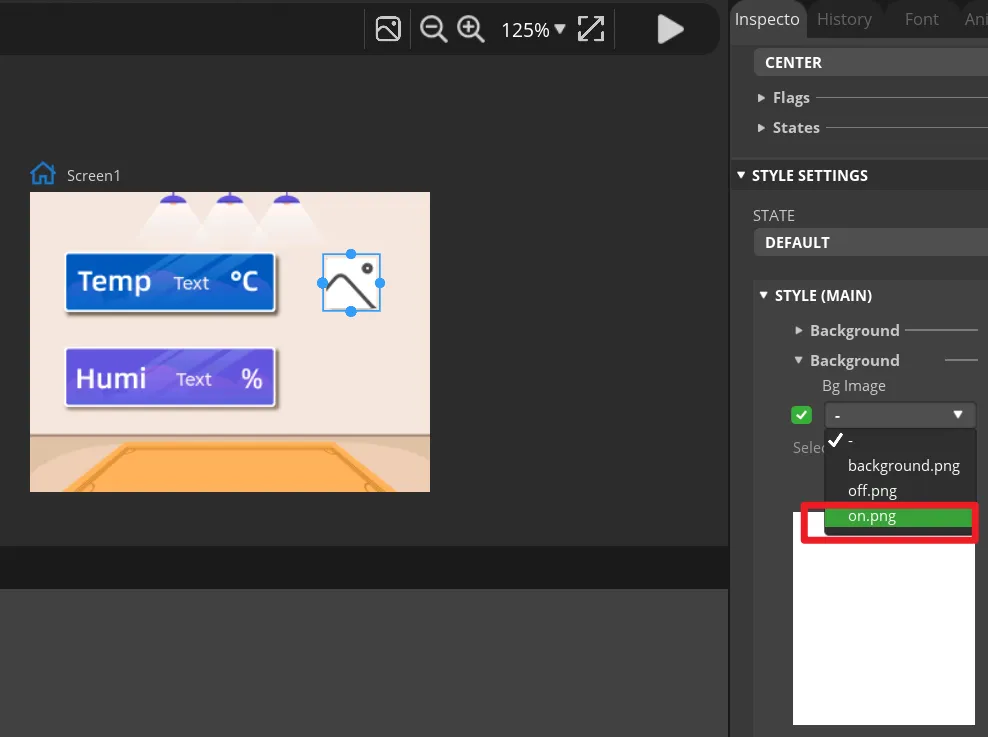
Click the Button1, then find Inspector->STYLE SETTINGS ->STYLE(MAIN) ->Background, and select the image.
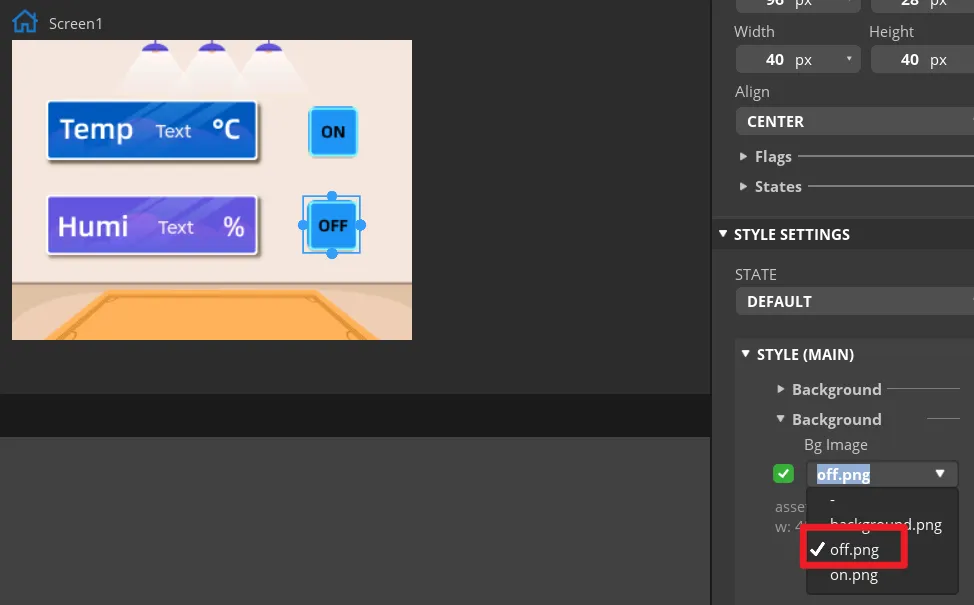
In the same way, duplicate a Button widget. And drag it to the corresponding position to modify different background image.
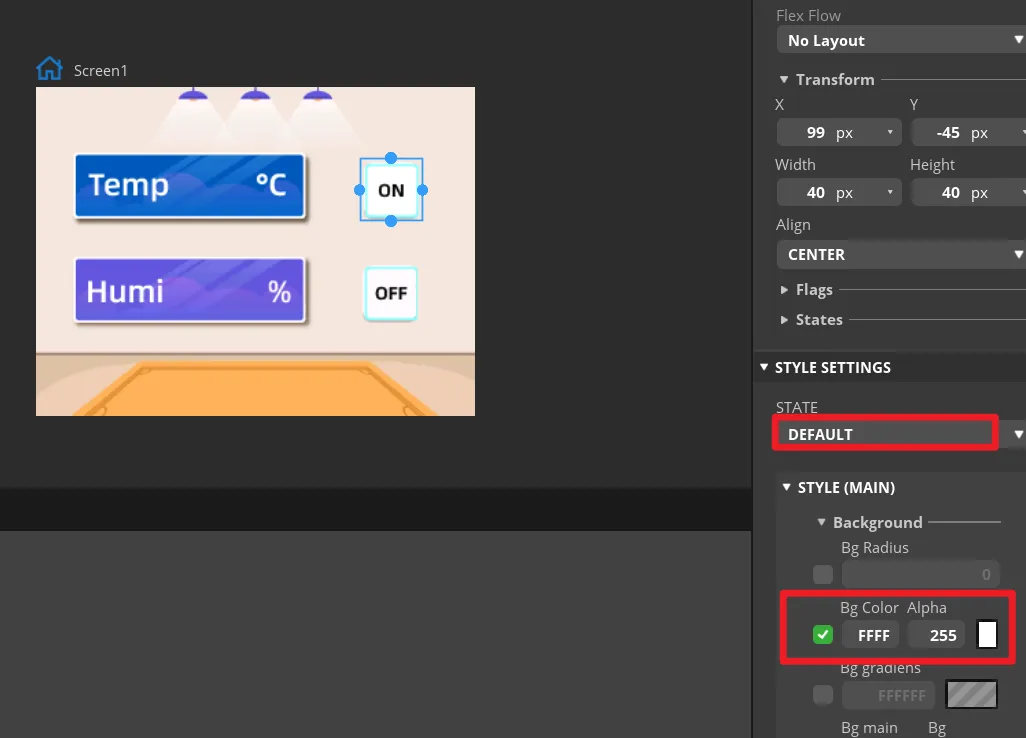
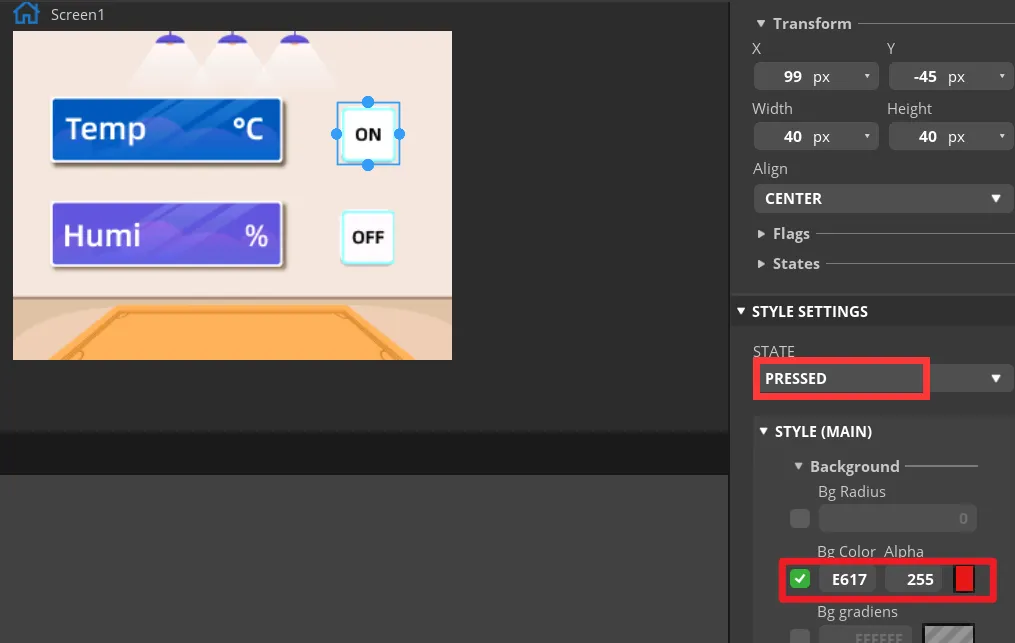
Set the status of the button to identify different states.
In "Inspector"->"STYLE SETTINGS"->"STATE", set display white background color by DEFAULT and red when on the PRESSED state.
Make the same settings for the "OFF" button.
-
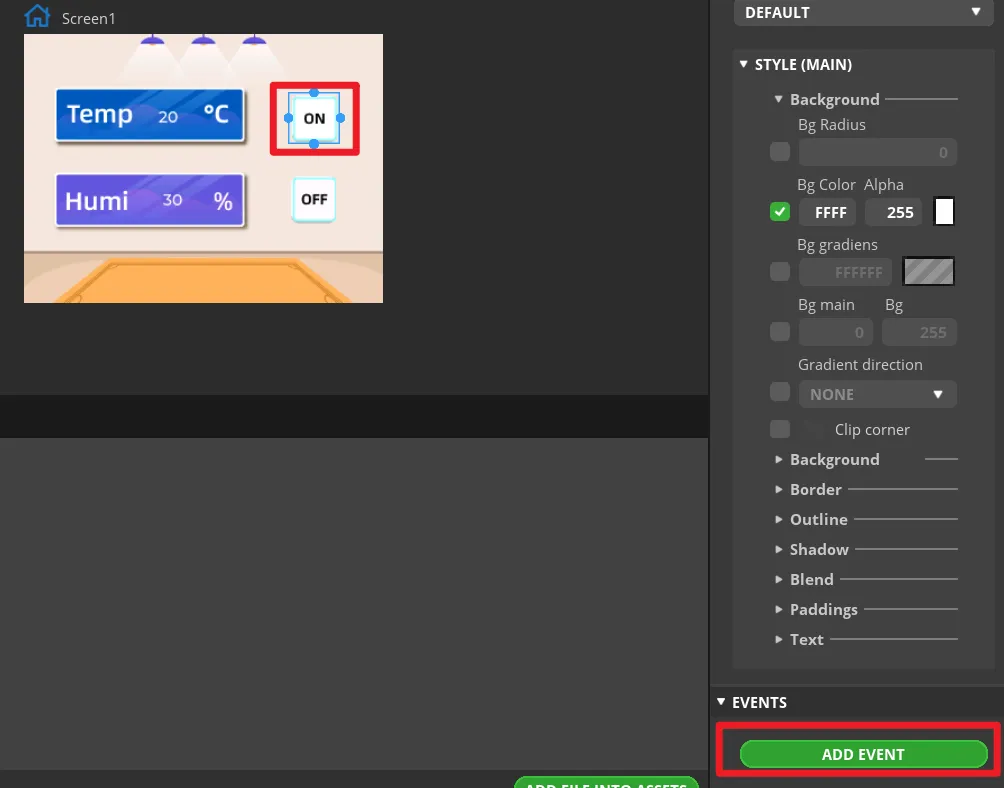
Add events to buttons.
Note: Because the button controls the on and off of the LED, we can add any event here to generate the code framework for the button event when exporting the UI file. We will modify the code of the button event to control the LED latter.
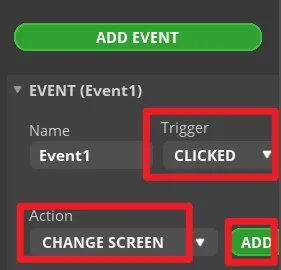
Select the button and click "ADD EVENT".
Select "clicked" as the trigger condition, select a trigger event in "Action". It will be modified in the generated program to achieve the LED control function.
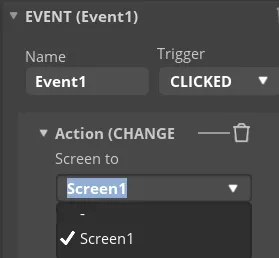
Complete the event. Here I choose to change the screen, and the screen to be switched is Screen1.
Add event to Button2 (OFF) in the same way.
-
Export UI files.
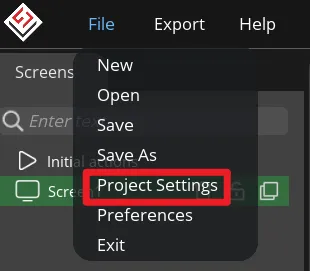
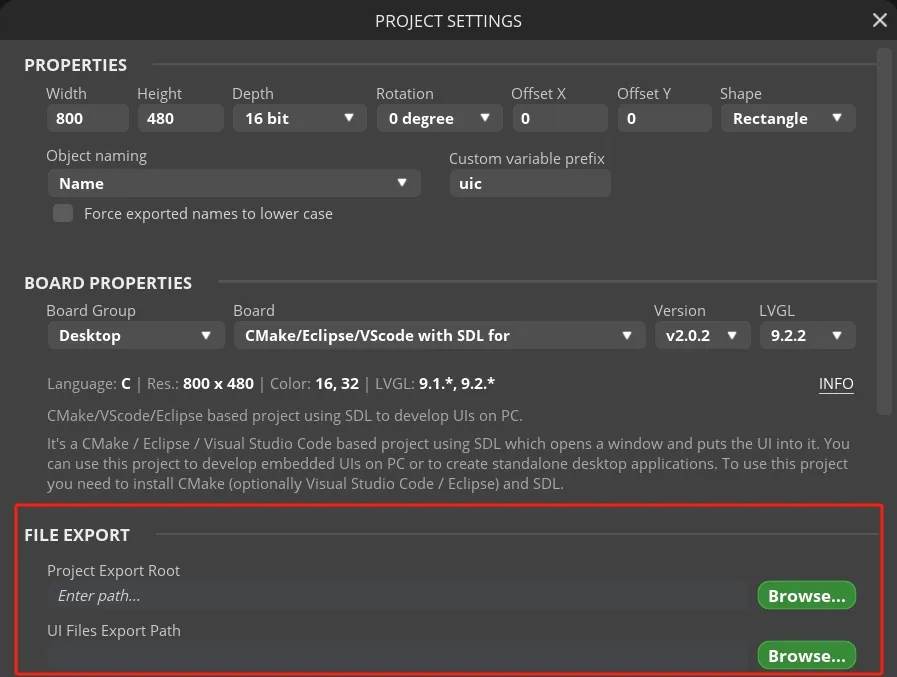
Click "File" -> "Project Settings" and make settings for the exported file.
Set the export path of the file (set the path according to your own file).
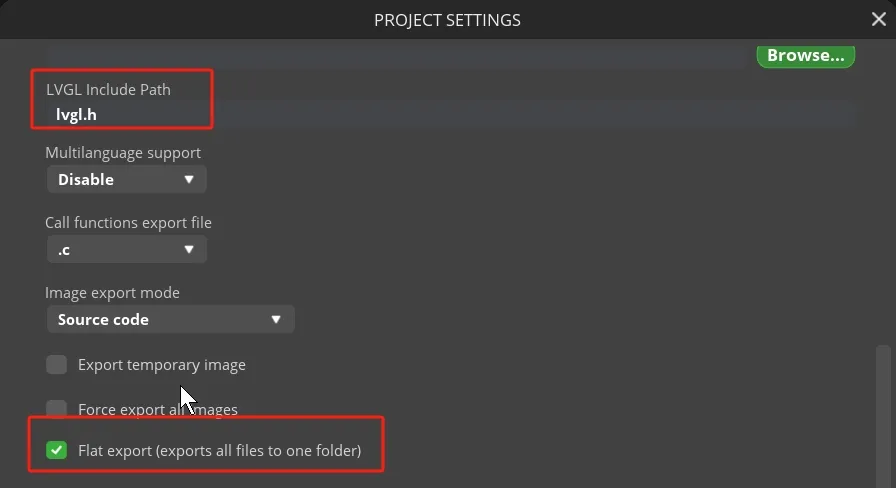
Fill in lvgl.h in LVGL Include Path. Check "Flat export(exports all files to one folder )".
Then click "APPLY CHANGES".
Tips: After selecting the flat export, the output files will be in the same folder, so that the output code does not need to modify the path in the program. If not, the output files will be classified and placed in different folders. The compiler may not be able to recognize different paths, which will cause some trouble. In this case, the user needs to modify it manually, so it is recommended to select all files to be output to the same folder.
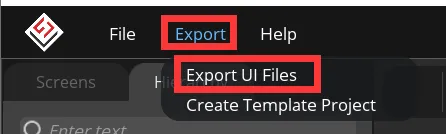
Export UI files. The exported files will be in the path we set earlier.
Build the Project with ESP-IDF¶
Get Started with ESP-IDF¶
Please click the card below to learn how to install ESP-IDF. Create a blank project according to the "Get Started with ESP-IDF".
You can click  to download the complete project we provided. This project can be used directly. You can also create the project by following the tutorial.
to download the complete project we provided. This project can be used directly. You can also create the project by following the tutorial.
Add Libraries¶
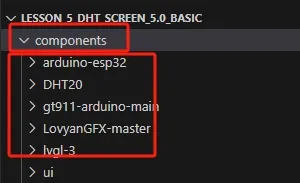
Create a new folder and name the folder 'components'. Add the libraries we provided to this folder.
Setup UI file¶
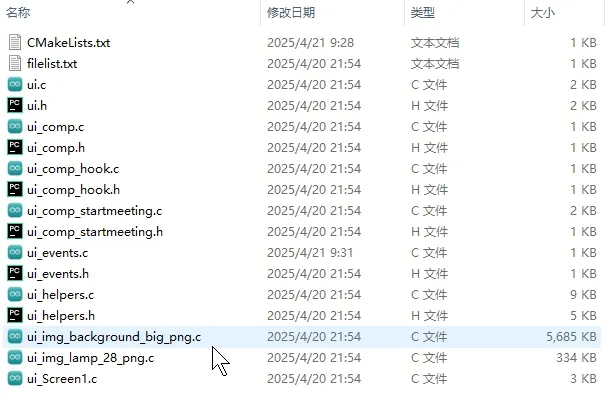
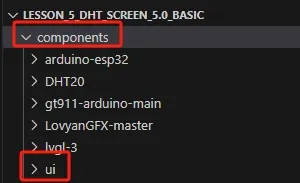
Add the UI file we exported earlier in Squareline.
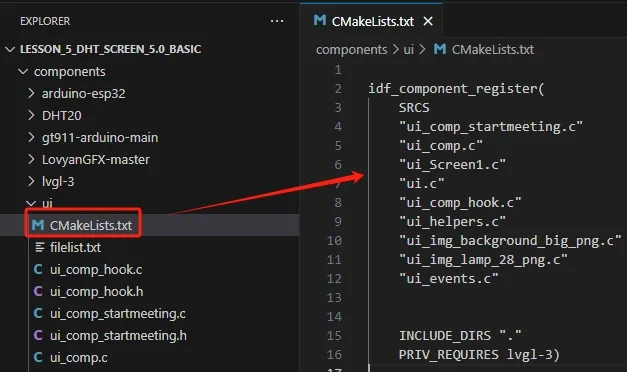
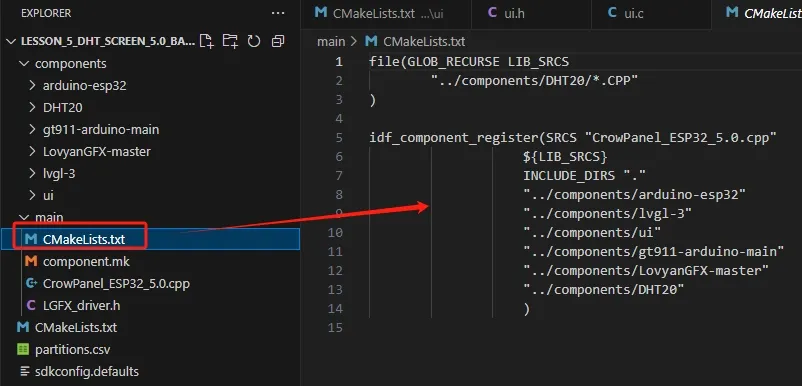
The CMakeList.txt file in the UI file needs to be modified as follows:
Setup main file¶
The CMakeList.txt file contains the Settings for the library. All required libraries should be included by directory address. The CPP file of DHT20 has an additional column.
The main program is written in CrowPanel_ESP32_5.0.cpp file.
Library introduction¶
In this project, we will use the following libraries:
#include <lvgl.h>
#include <DHT20.h>
#include <SPI.h>
#include "LGFX_driver.h"
#include <Arduino.h>
#include "ui.h"
#include <lvgl.h>: Library for UI interaction#include <DHT20.h>: The library of temperature and humidity sensors#include <SPI.h>: Screen driven library.#include <Arduino.h>: This is the core Arduino header file. It must be included when using the Arduino framework.#include "LGFX_driver.h": This library handles the initialization and configuration of the display, including resolution, driver settings, and interface pins.#include "ui.h": is a custom header file that contain UI-related functions or definitions.
Display screen setting pin instructions¶
#define LGFX_USE_V1
#include <LovyanGFX.hpp>
#include <lgfx/v1/platforms/esp32s3/Panel_RGB.hpp>
#include <lgfx/v1/platforms/esp32s3/Bus_RGB.hpp>
#include <driver/i2c.h>
class LGFX : public lgfx::LGFX_Device {
public:
lgfx::Bus_RGB _bus_instance;
lgfx::Panel_RGB _panel_instance;
lgfx::Touch_GT911 _touch_instance;
LGFX(void) {
{
auto cfg = _panel_instance.config();
cfg.memory_width = 800;
cfg.memory_height = 480;
cfg.panel_width = 800;
cfg.panel_height = 480;
cfg.offset_x = 0;
cfg.offset_y = 0;
_panel_instance.config(cfg);
}
{
auto cfg = _bus_instance.config();
cfg.panel = &_panel_instance;
cfg.pin_d0 = GPIO_NUM_8;
cfg.pin_d1 = GPIO_NUM_3;
cfg.pin_d2 = GPIO_NUM_46;
cfg.pin_d3 = GPIO_NUM_9;
cfg.pin_d4 = GPIO_NUM_1;
cfg.pin_d5 = GPIO_NUM_5;
cfg.pin_d6 = GPIO_NUM_6;
cfg.pin_d7 = GPIO_NUM_7;
cfg.pin_d8 = GPIO_NUM_15;
cfg.pin_d9 = GPIO_NUM_16;
cfg.pin_d10 = GPIO_NUM_4;
cfg.pin_d11 = GPIO_NUM_45;
cfg.pin_d12 = GPIO_NUM_48;
cfg.pin_d13 = GPIO_NUM_47;
cfg.pin_d14 = GPIO_NUM_21;
cfg.pin_d15 = GPIO_NUM_14;
cfg.pin_henable = GPIO_NUM_40;
cfg.pin_vsync = GPIO_NUM_41;
cfg.pin_hsync = GPIO_NUM_39;
cfg.pin_pclk = GPIO_NUM_0;
cfg.freq_write = 15000000;
cfg.hsync_polarity = 0;
cfg.hsync_front_porch = 8;
cfg.hsync_pulse_width = 4;
cfg.hsync_back_porch = 43;
cfg.vsync_polarity = 0;
cfg.vsync_front_porch = 8;
cfg.vsync_pulse_width = 4;
cfg.vsync_back_porch = 12;
cfg.pclk_active_neg = 1;
cfg.de_idle_high = 0;
cfg.pclk_idle_high = 0;
_bus_instance.config(cfg);
}
_panel_instance.setBus(&_bus_instance);
{
auto cfg = _touch_instance.config();
cfg.x_min = 0;
cfg.x_max = 800;
cfg.y_min = 0;
cfg.y_max = 480;
cfg.pin_int = -1;
cfg.bus_shared = false;
cfg.offset_rotation = 0;
cfg.i2c_port = I2C_NUM_0;
cfg.pin_sda = GPIO_NUM_19;
cfg.pin_scl = GPIO_NUM_20;
cfg.pin_rst = -1;
cfg.freq = 400000;
cfg.i2c_addr = 0x5D;
_touch_instance.config(cfg);
_panel_instance.setTouch(&_touch_instance);
}
setPanel(&_panel_instance);
}
};
Code Explanation¶
Basic Definition
- Set the screen cache
LGFX lcd;
DHT20 dht20;
#define LVGL_TICK_PERIOD 5
// Screen cache
#define DRAW_BUF_SIZE (800 * 480 / 10)
lv_color_t draw_buf[DRAW_BUF_SIZE];
static lv_display_t *disp;
- Automatically refresh temperature and humidity data in real time.
lv_obj_t *temp_label;
lv_obj_t *humi_label;
void update_sensor_values() {
int temperature = dht20.getTemperature();
int humidity = dht20.getHumidity();
lv_label_set_text_fmt(temp_label, "%d", temperature);
lv_label_set_text_fmt(humi_label, "%d", humidity);
Serial.print("Temp: ");
Serial.print(temperature);
Serial.println(" °C");
Serial.print("Humi: ");
Serial.print(humidity);
Serial.println(" %");
}
- Touch reading function
void my_touchpad_read(lv_indev_t *indev, lv_indev_data_t *data) {
if (lcd.getTouch(&data->point.x, &data->point.y)) {
data->state = LV_INDEV_STATE_PRESSED;
Serial.printf("Touch at: (%ld, %ld)\n", data->point.x, data->point.y);
} else {
data->state = LV_INDEV_STATE_RELEASED;
}
}
- Refresh function
void my_disp_flush(lv_display_t *disp, const lv_area_t *area, uint8_t *px_map) {
uint32_t w = lv_area_get_width(area);
uint32_t h = lv_area_get_height(area);
lcd.pushImageDMA(area->x1, area->y1, w, h, (lgfx::rgb565_t *)px_map);
lv_display_flush_ready(disp);
}
- Obtain the tick time
Set Up Part
void setup() {
Serial.begin(115200);
dht20.begin();
lcd.begin();
lcd.setTextSize(2);
lcd.fillScreen(TFT_BLACK);
pinMode(2, OUTPUT);
digitalWrite(2, HIGH);
pinMode(38, OUTPUT);
digitalWrite(38, LOW);
// Initialize LVGL
lv_init();
lv_tick_set_cb(my_tick);
// Create display
disp = lv_display_create(800, 480);
lv_display_set_flush_cb(disp, my_disp_flush);
lv_display_set_buffers(disp, draw_buf, NULL, sizeof(draw_buf), LV_DISPLAY_RENDER_MODE_PARTIAL);
// Register input device (touch)
lv_indev_t *indev = lv_indev_create();
lv_indev_set_type(indev, LV_INDEV_TYPE_POINTER);
lv_indev_set_read_cb(indev, my_touchpad_read);
ui_init();
// Create a temperature digital label
temp_label = lv_label_create(lv_screen_active());
lv_obj_set_style_text_font(temp_label, &lv_font_montserrat_48, 0); // A larger font can be changed
lv_obj_align(temp_label, LV_ALIGN_CENTER, -40, -100); // Center and shift upwards
lv_label_set_text(temp_label, "--");
// Create a humidity digital label
humi_label = lv_label_create(lv_screen_active());
lv_obj_set_style_text_font(humi_label, &lv_font_montserrat_48, 0);
lv_obj_align(humi_label, LV_ALIGN_CENTER,-40, 50); // Center and offset downward
lv_label_set_text(humi_label, "--");
Serial.println("Setup done");
}
Main Program Part
void loop() {
lv_timer_handler(); // LVGL task processing
static unsigned long last_update = 0;
if (millis() - last_update > 2000) {
update_sensor_values();
last_update = millis();
}
delay(LVGL_TICK_PERIOD);
}
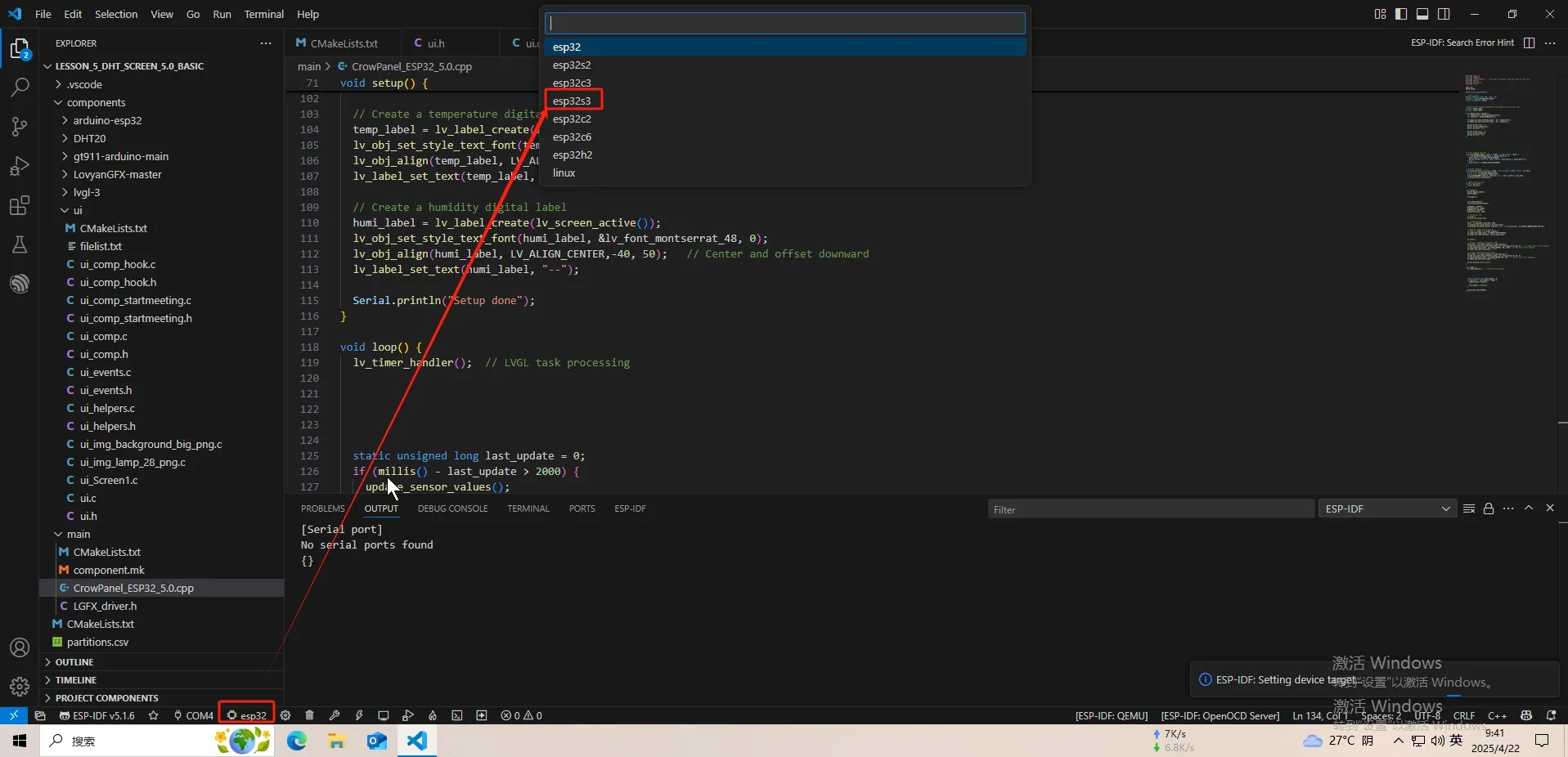
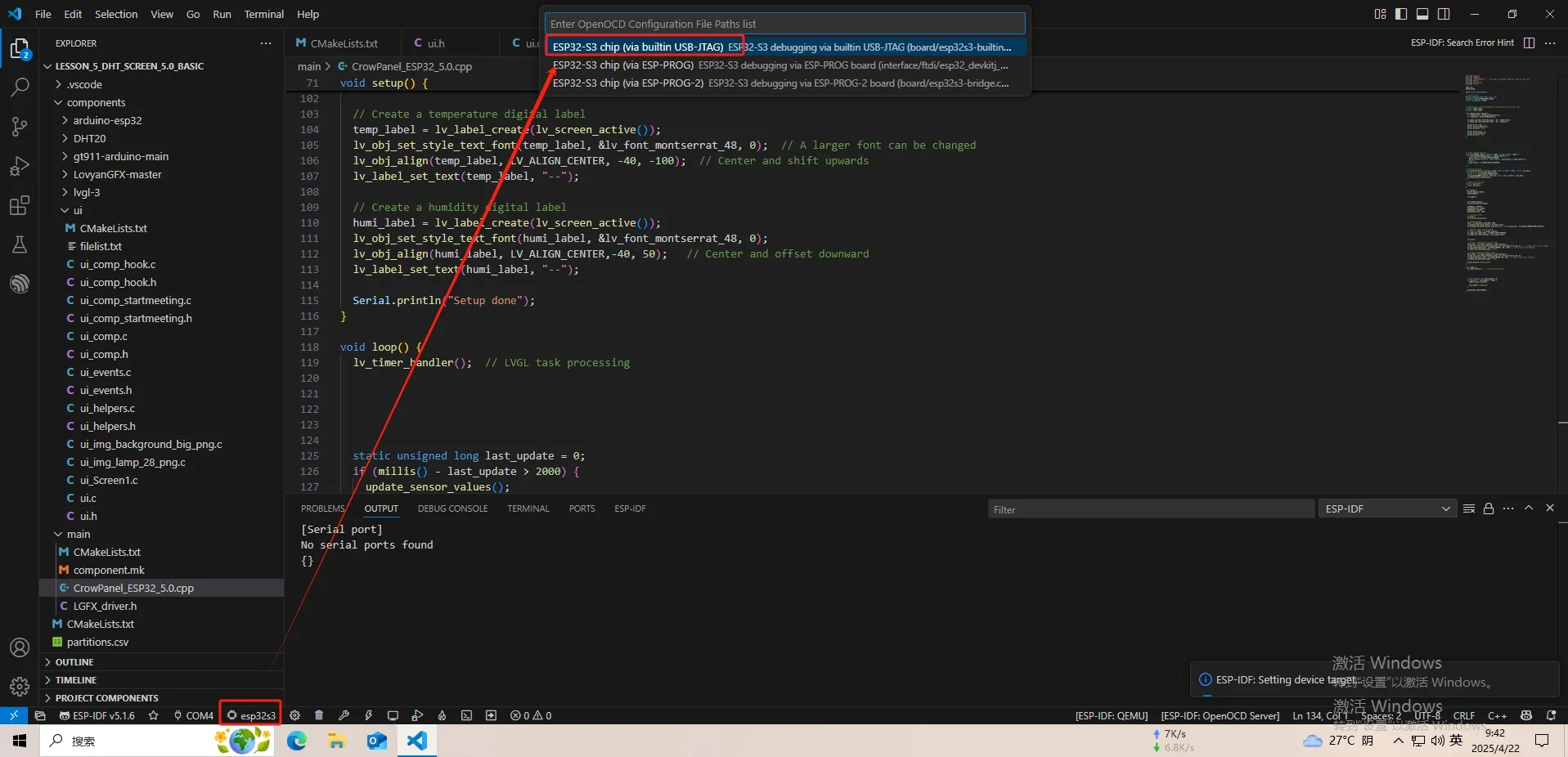
Setup board¶
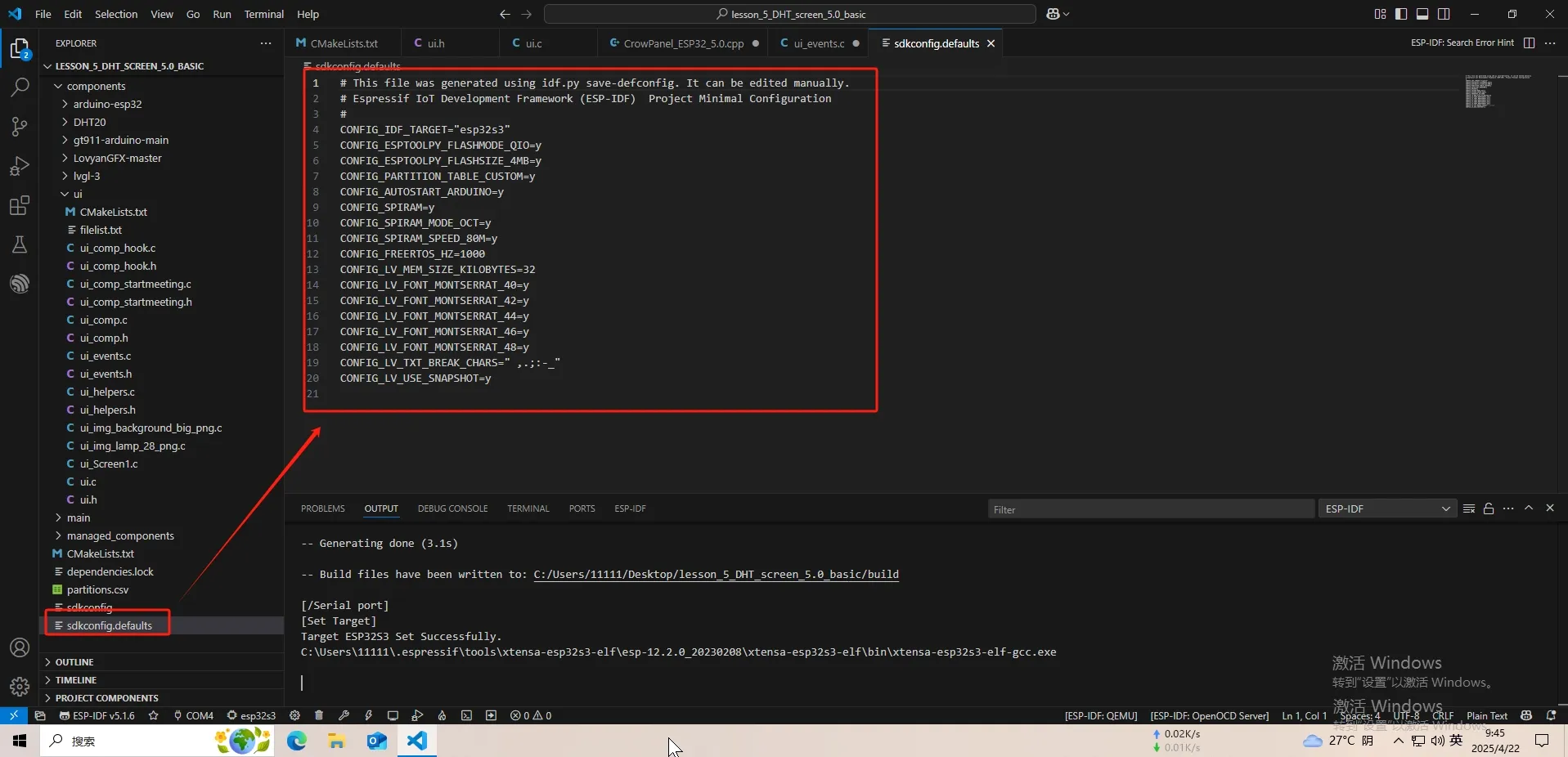
Menuconfig Setup section¶
All required configuration options are defined in the "sdkconfig.defaults" file.
Download the program¶
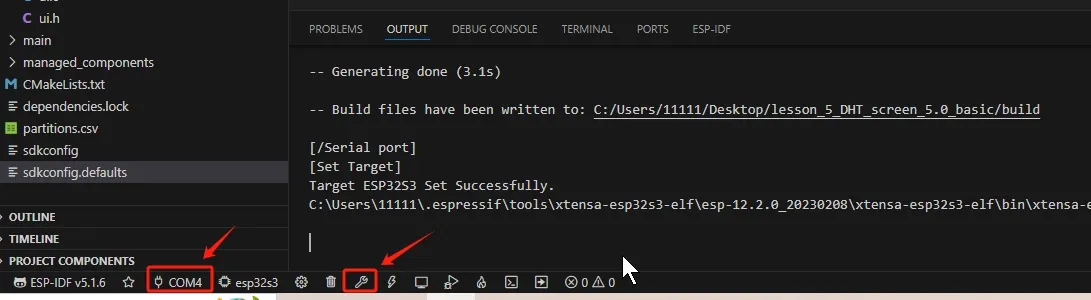
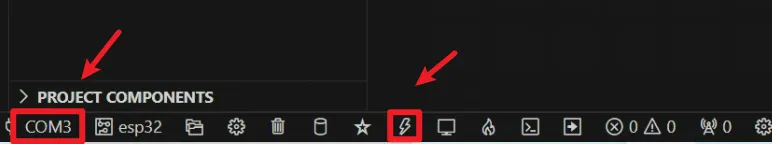
Connect the ESP32 Display to the PC and compile the program.
After confirming the serial port, select the UART mode.
After the program is successfully downloaded, connect the DHT20 sensor to the IIC port and the LED to GPIO_D (IO25), the temperature and humidity values will be displayed on the screen. Click the ON button on the screen and the LED will turn on. Click the OFF button and the LED will turn off.