CrowPanel ESP32 2.4-inch with PlatformIO¶
Overview¶
This example tutorial is a project for controlling the on and off of an LED. It demonstrates how to create a UI and how to control the on and off of an LED through buttons on the screen.
In this tutorial, we will show you how to design the UI with SquareLine Studio, and show you how to build a project on PlatformIO.
Hardware Preparation¶
| CrowPanel ESP32 2.4'' HMI | Crowtail-DHT20 | Crowtail-LED |
|---|---|---|
 |  |  |
 |  |  |
Design UI file with SquareLine Studio¶
Get Started with SquareLine Studio¶
Please click the card below to learn how to download the SquareLine Studio, and how to export the demo UI file.
Design UI file with SquareLine Studio¶
Let's start learning how to create our own UI after getting an initial understanding of SquareLine Studio.
-
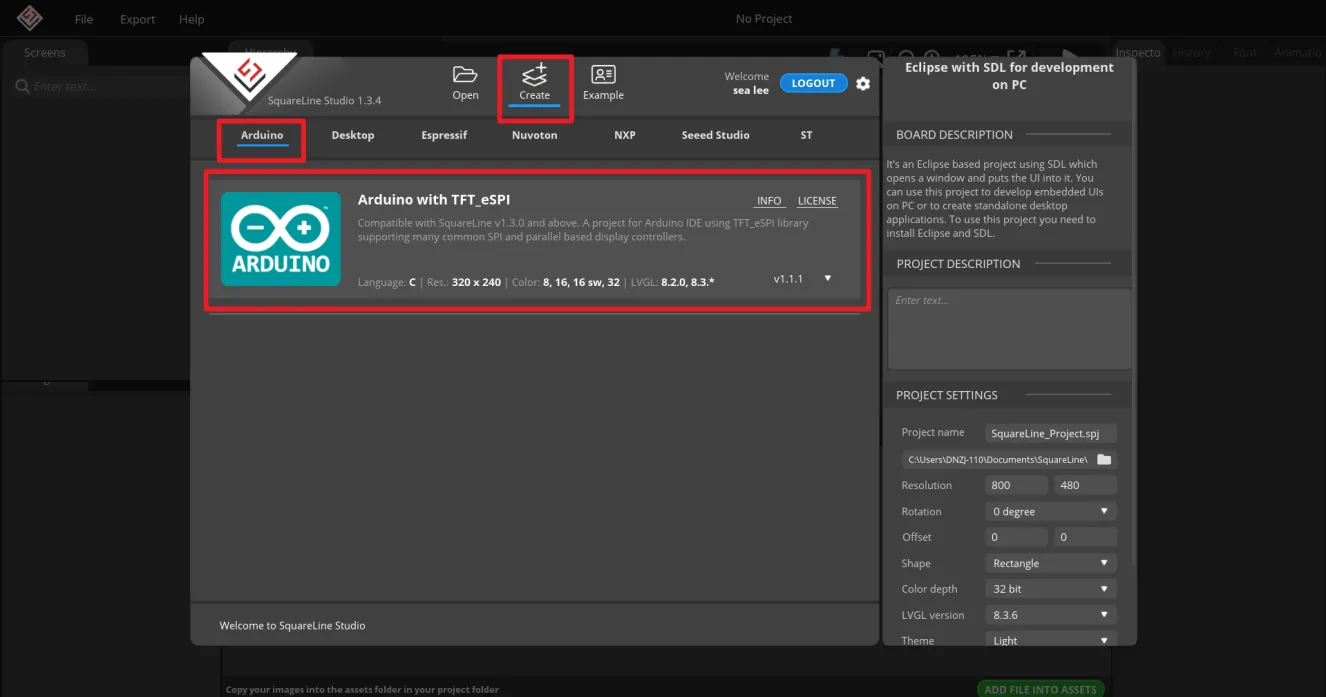
Open the SquareLine Studio and create a project. Select "Arduino"->"Arduino with TFT_eSPI".
Note:
When select the Arduino framwork, there's only one option "Arduino with TFT_eSPI". By choosing this, the squareline studio will generate a template code suitable for the TFT_eSPI library. However, squareline studio not only supports the TFT_eSPI library, it supports a variety of libraries to suit different hardware and application needs. For example, Adafruit_GFX library, LovyanGFX etc.
After using SLS to generate UI code, we then use different graphics libraries according to different hardware and modify the corresponding code to display the content you design.
-
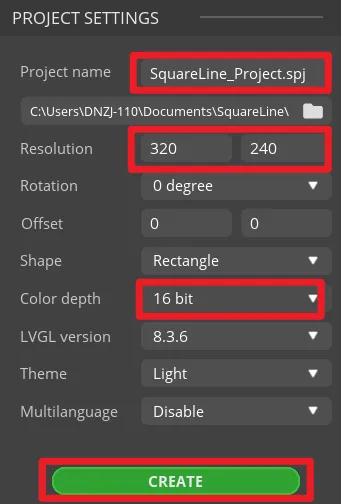
Set the name of the project, set the screen resolution to 320*240, set the color depth to 16bit, and keep other default settings. After setting, click CREATE to create the project.
- 16-bit color depth: can represent 65,536 colors through RGB 5:6:5 sub-pixel representation, that is, each RGB channel occupies 5 bits and 1 bit (a total of 16 bits) to represent colors.
-
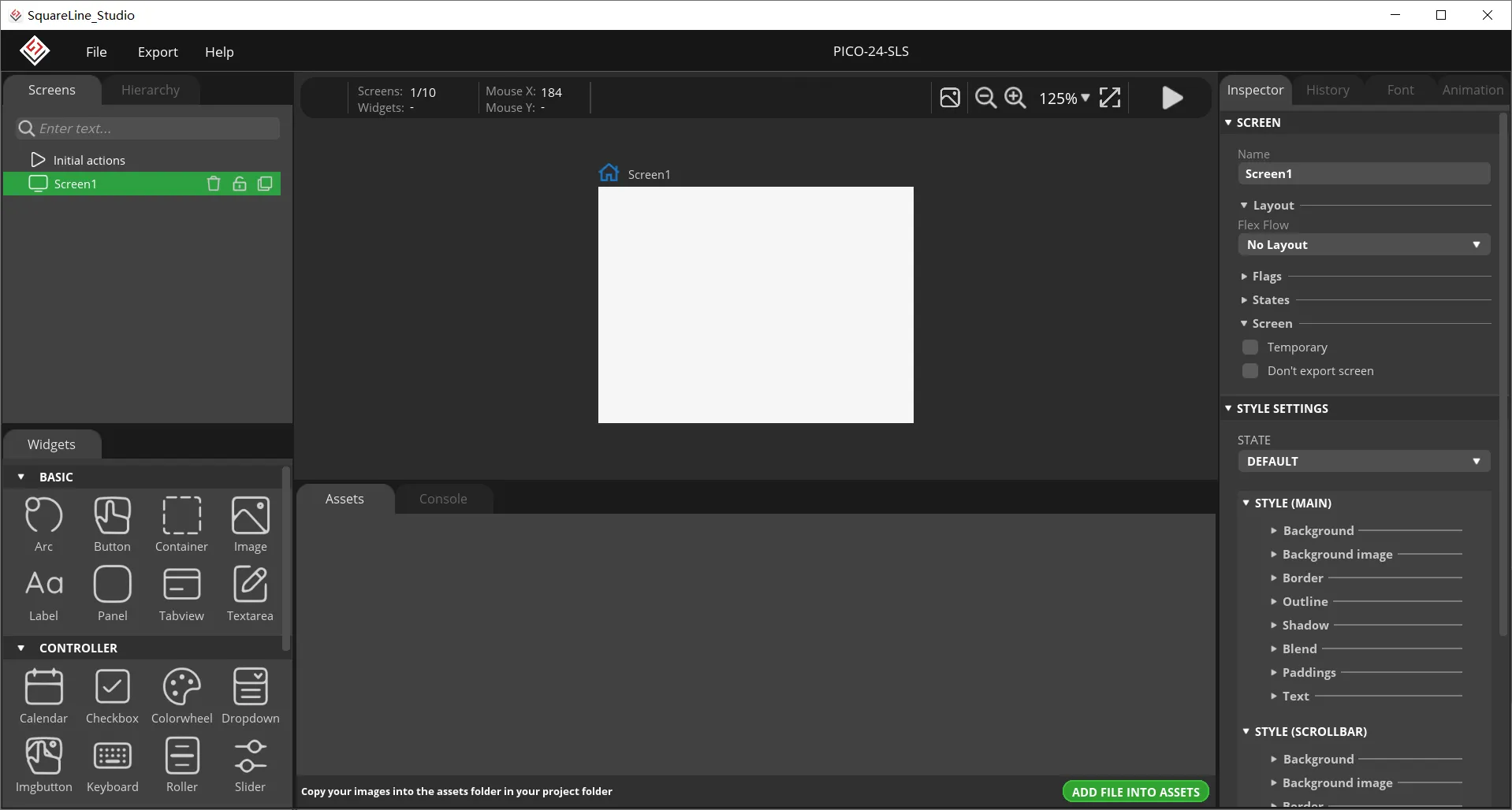
After creation, enter the following interface with a blank background.
-
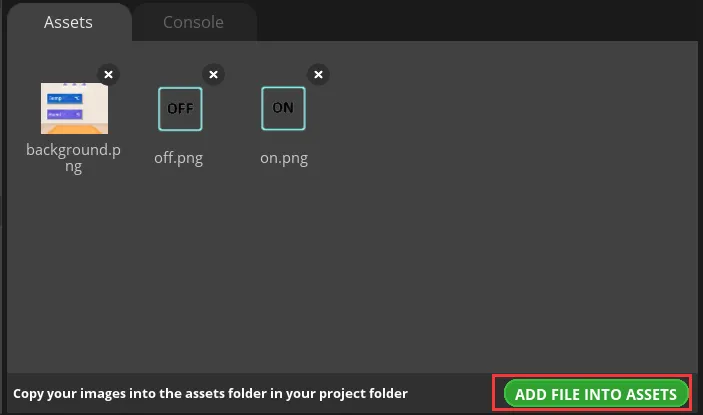
In the "Assets" area, click "ADD FILE TO ASSETS" to add custom images or icons.
Please click
 to download the custom images used in this tutorial.
to download the custom images used in this tutorial.Note:
Images only support webp format. The pixels of the image need to be smaller than the pixel size of the screen used in your project. The size of each image should not exceed 100k, preferably within 30k, to provide a smooth display effect.
-
Add background.
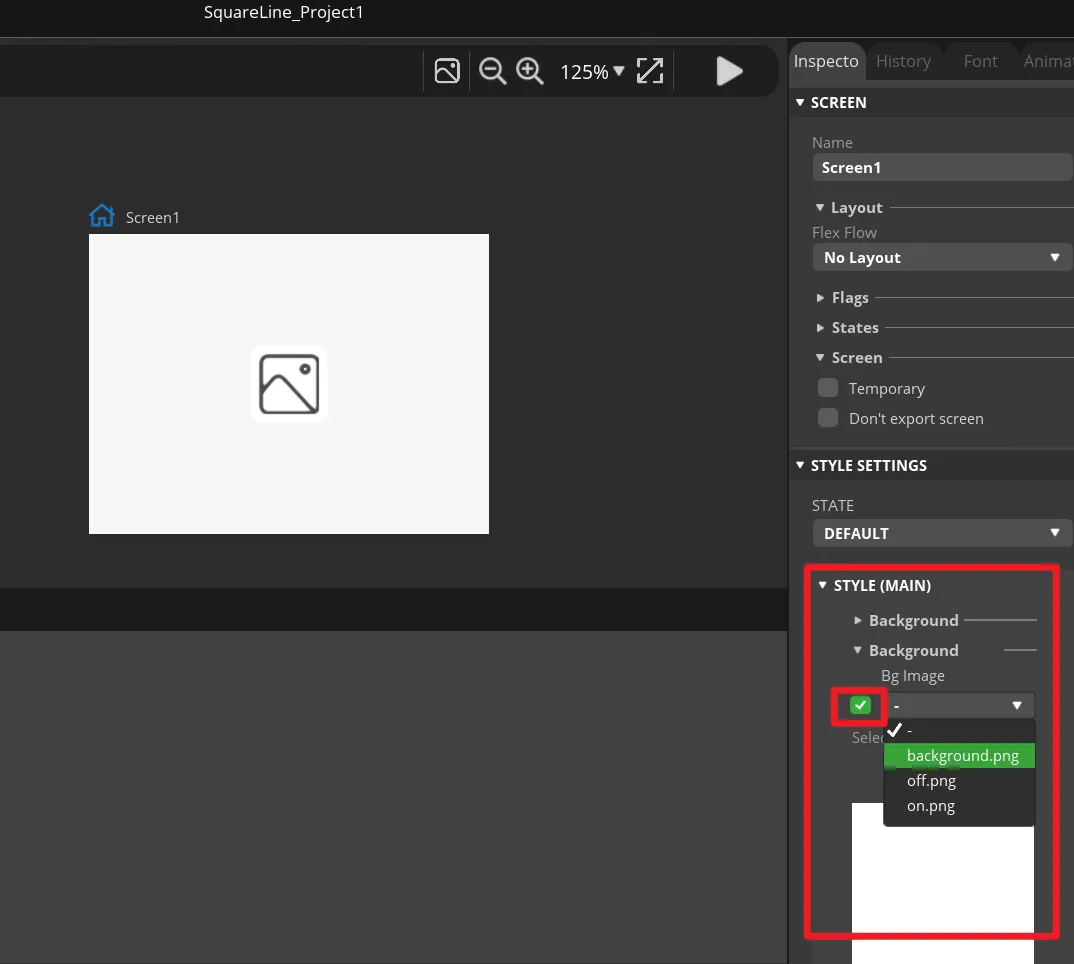
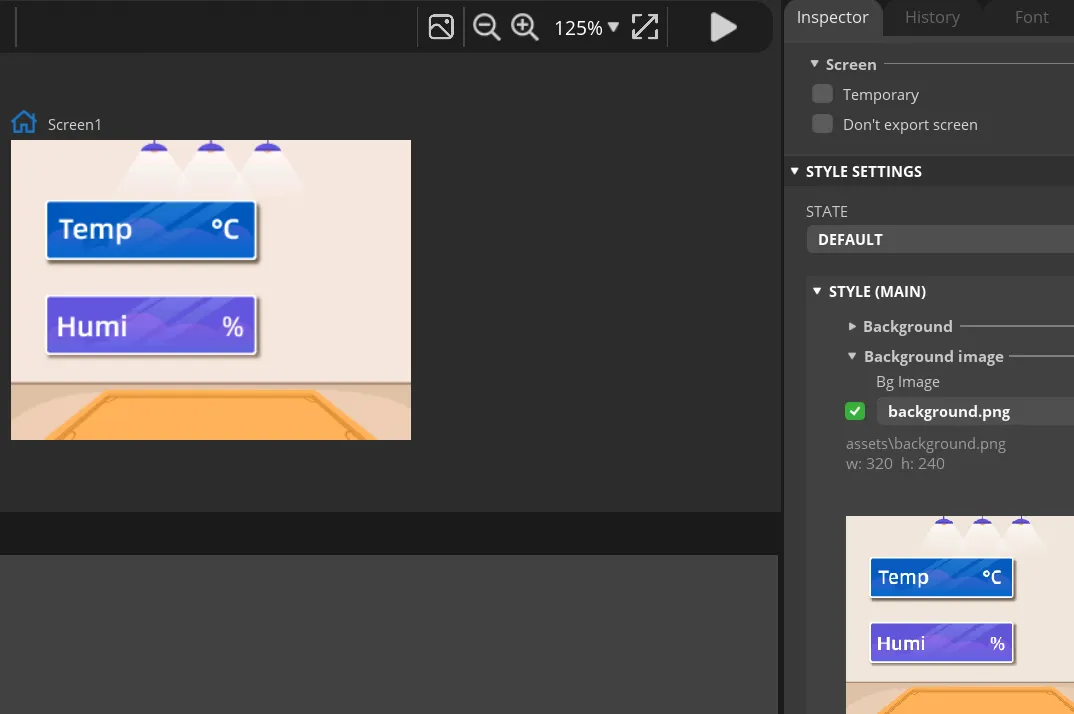
Find "Inspector"->"STYLE SETTING", click to expand "STYLE(MAIN)", then click the 2nd "Background". Check the "Bg Image" and select the background image.
-
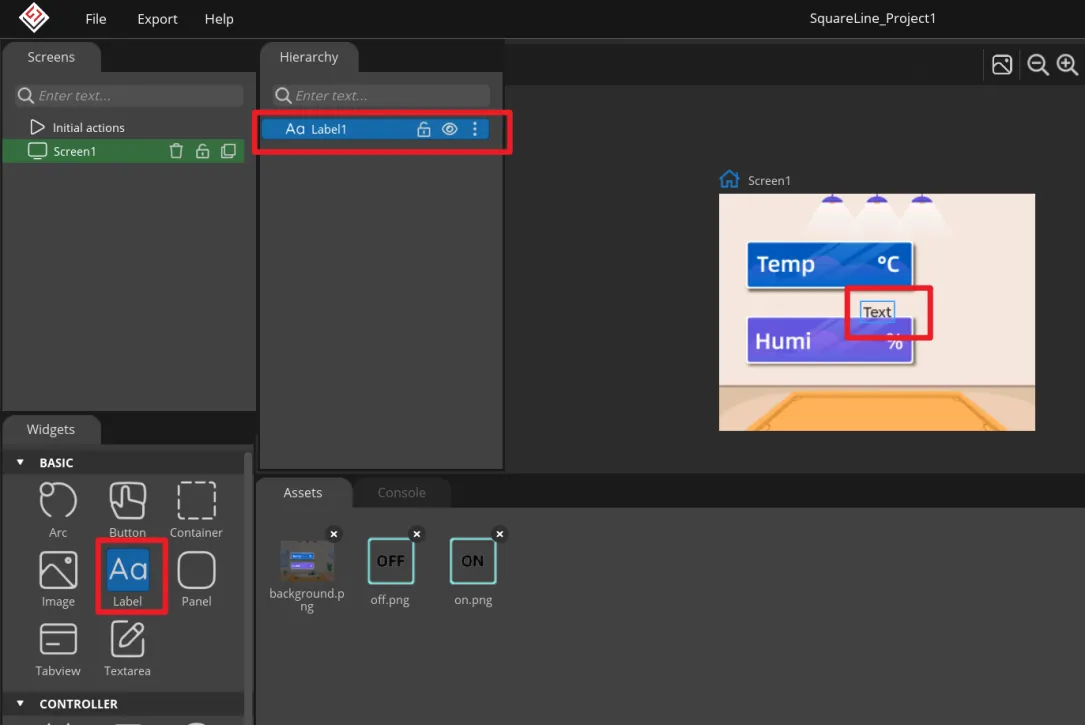
Add Label widget to display temperature and humidity.
Click "Label" in the "Widgets" area, and "Label1" will be added to the current Screen.
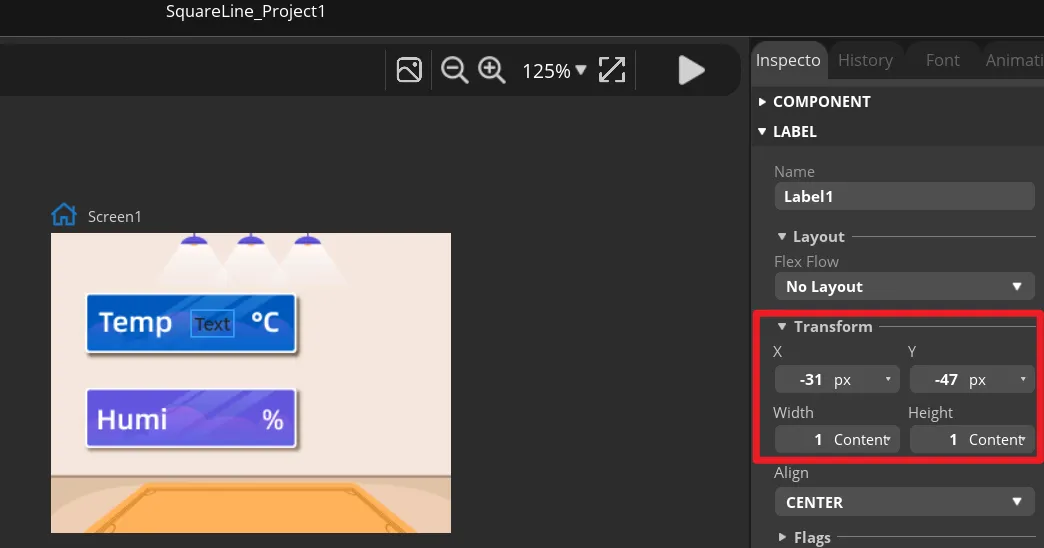
The position and size of the label can be adjusted by dragging the mouse. You can also directly enter numbers in the Inspector→LABEL→Transform to adjust.
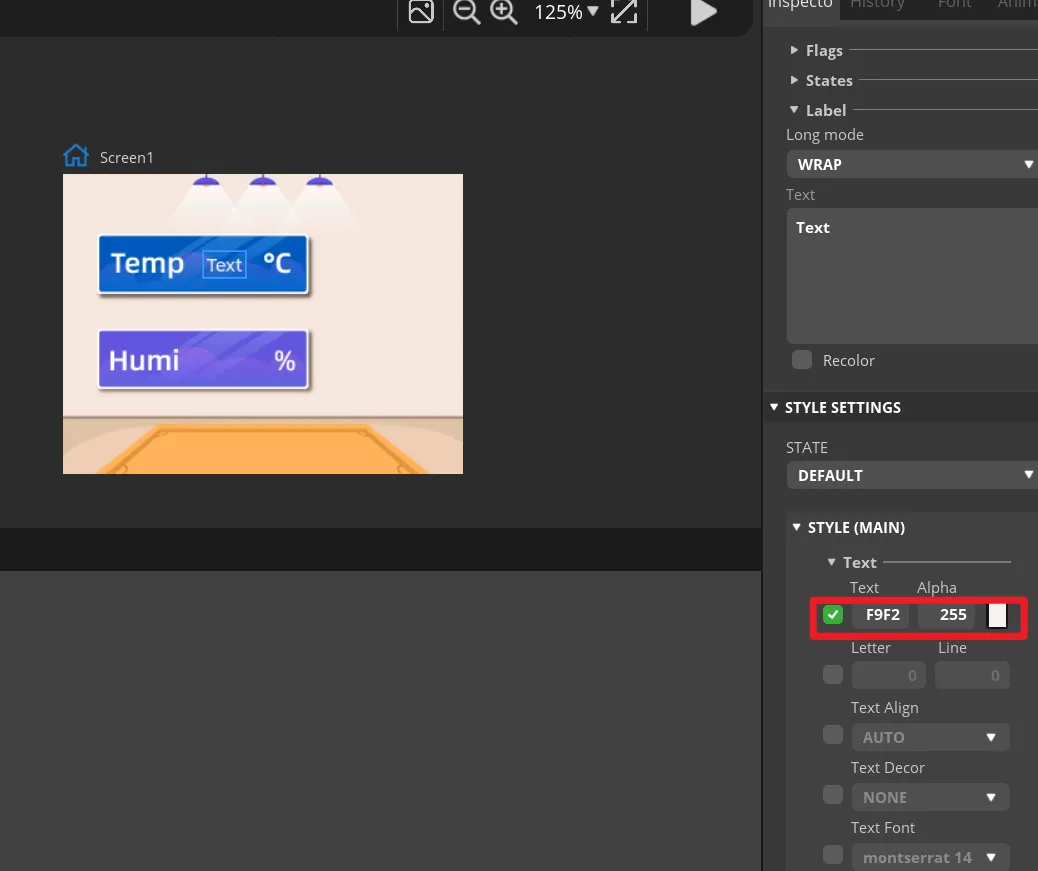
You can set the font color and other attributes in STYLE SETTING→STYLE(MAIN).
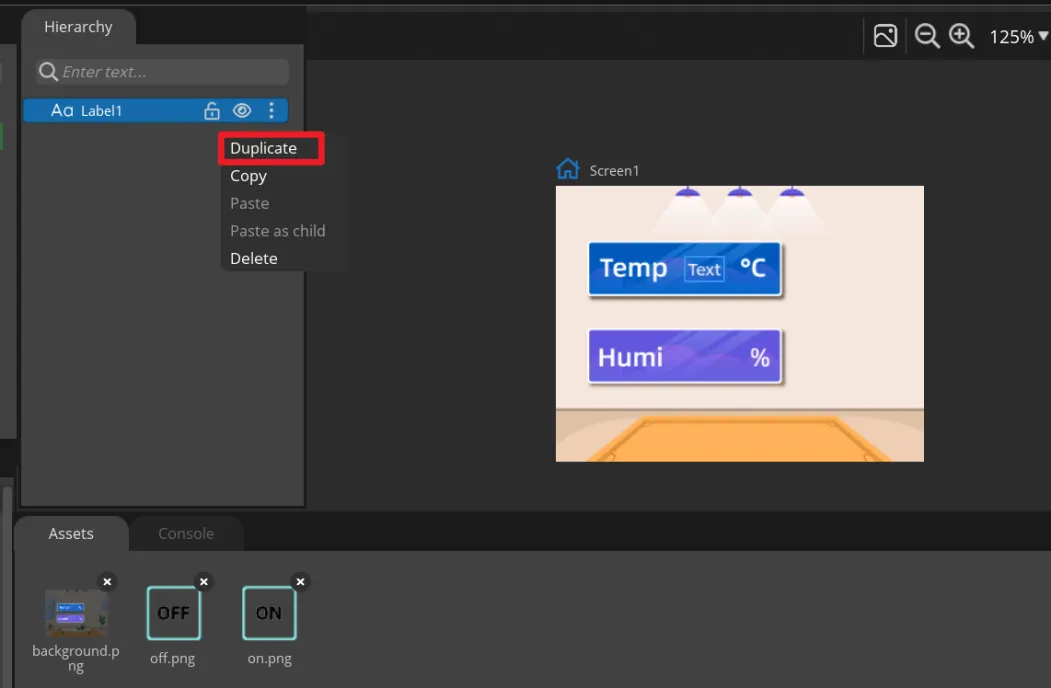
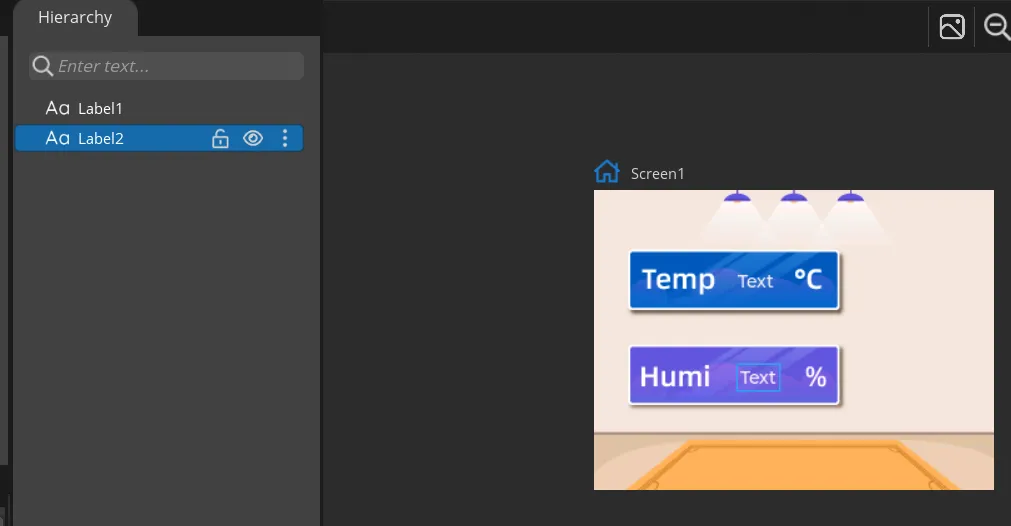
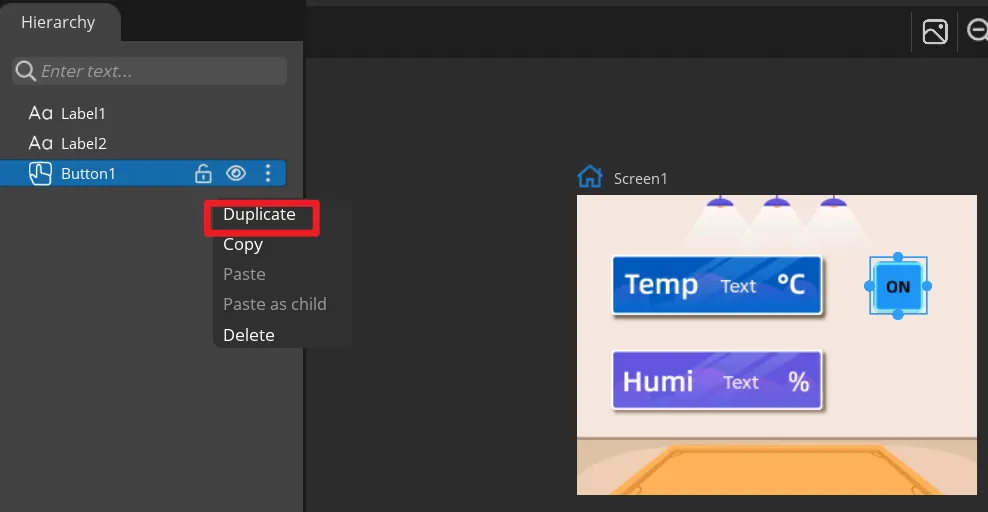
Add a Label2 to display the humidity value in the same way. You can also directly right-click the Label1 to duplicate it.
Then set different positions for the Label2.
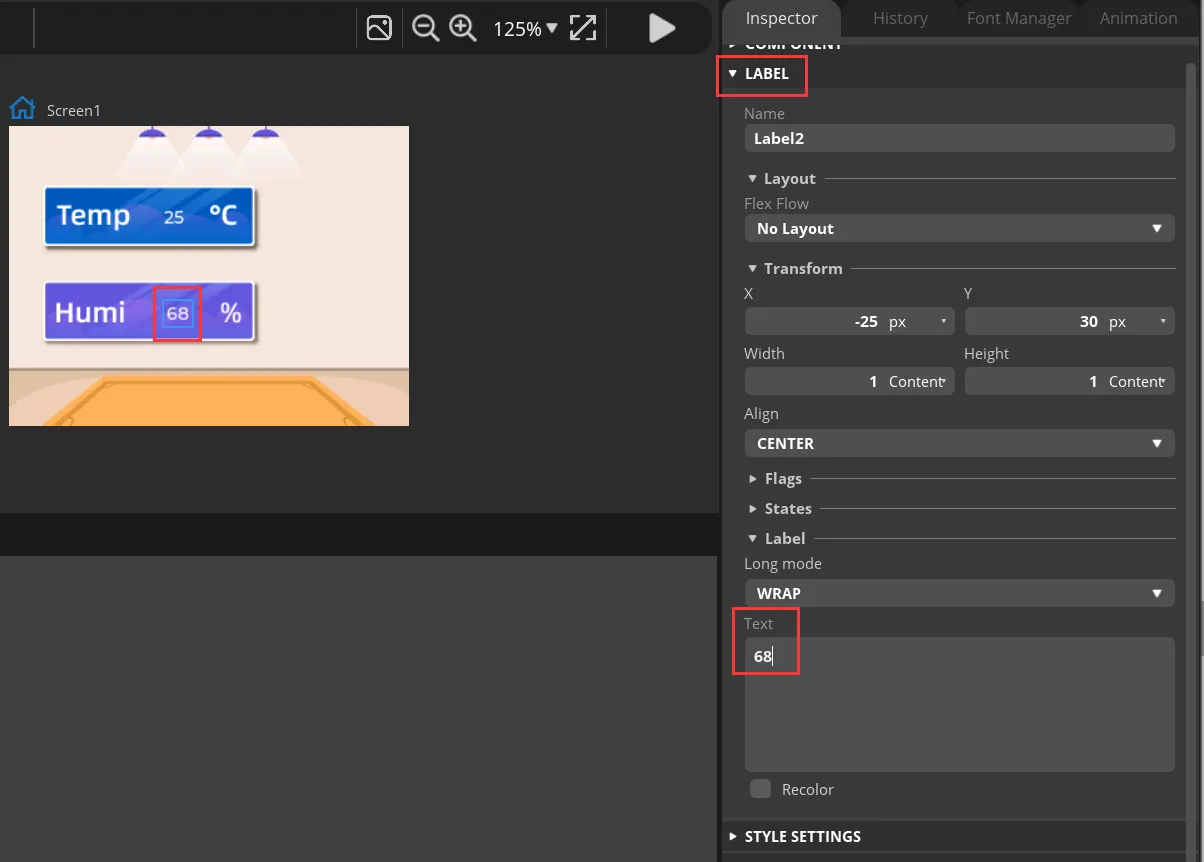
Modify the text content to display a default value.
-
Add Button widget to control the LED.
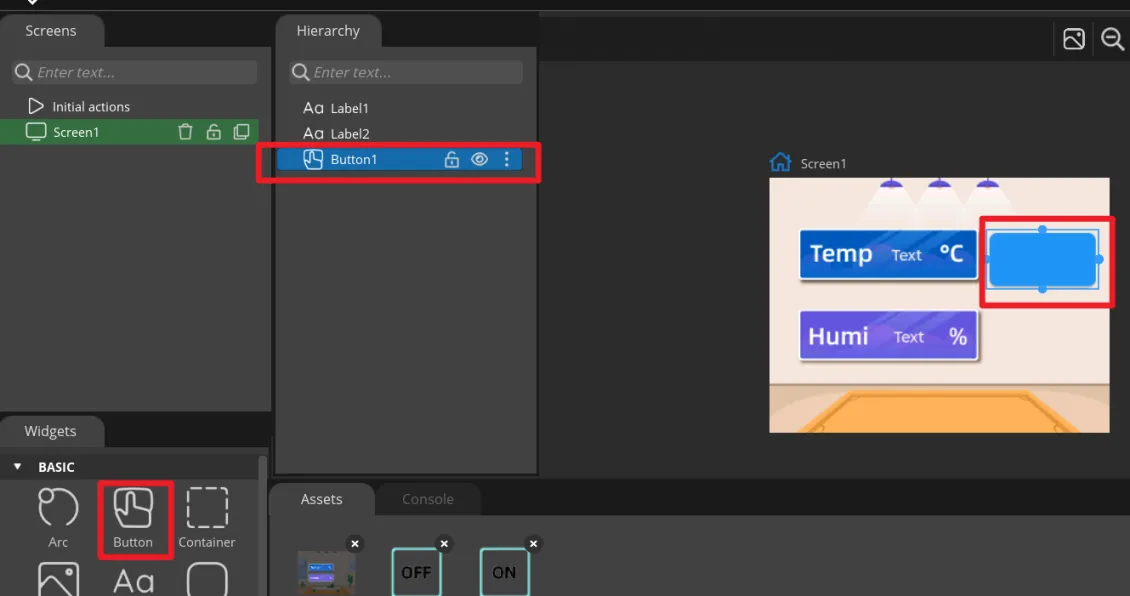
Click "Button" in the "Widgets" area, and "Button1" will be added to the current Screen.
The position and size of the label can be adjusted by dragging the mouse. You can also directly enter numbers in the Inspector→BUTTON→Transform to adjust.
Add an identification symbol to the button. The button in this tutorial controls the LED switch, so you only need to mark the button "on" and "off". You can add LABEL widgets or add a background images to the button. This tutorial will demonstrate how to add a background image to a button.
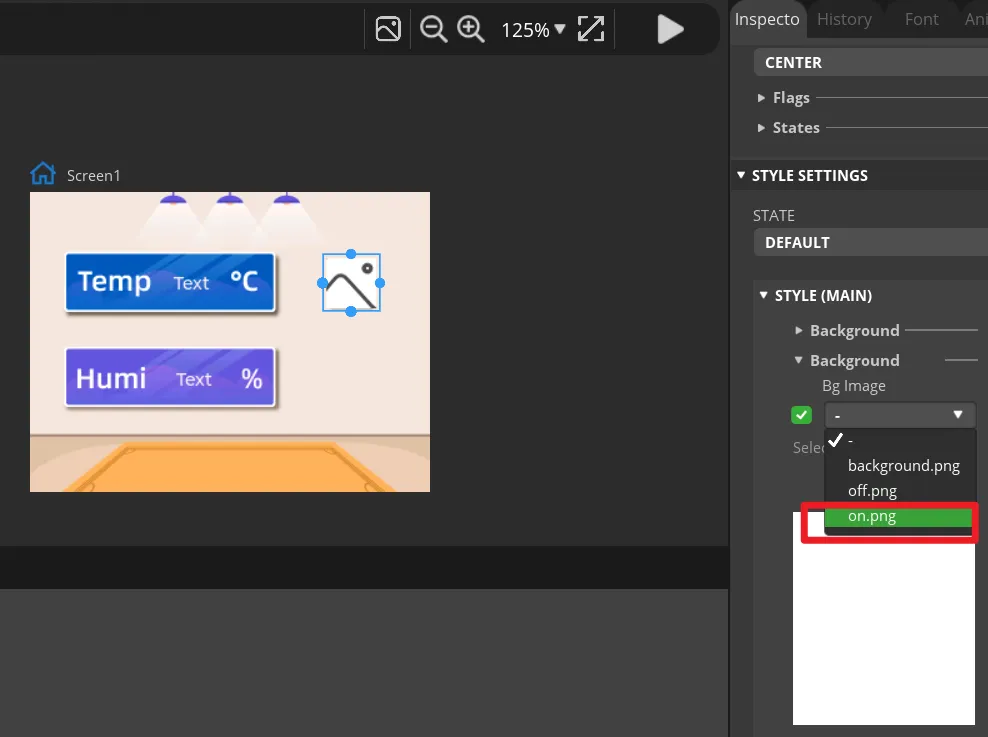
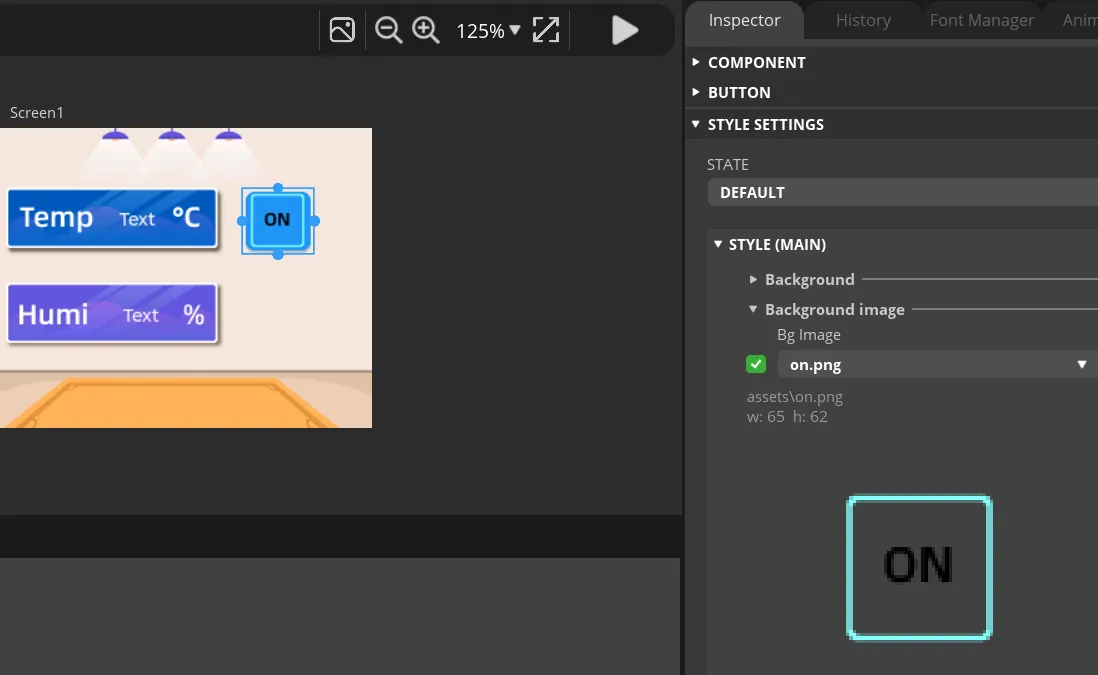
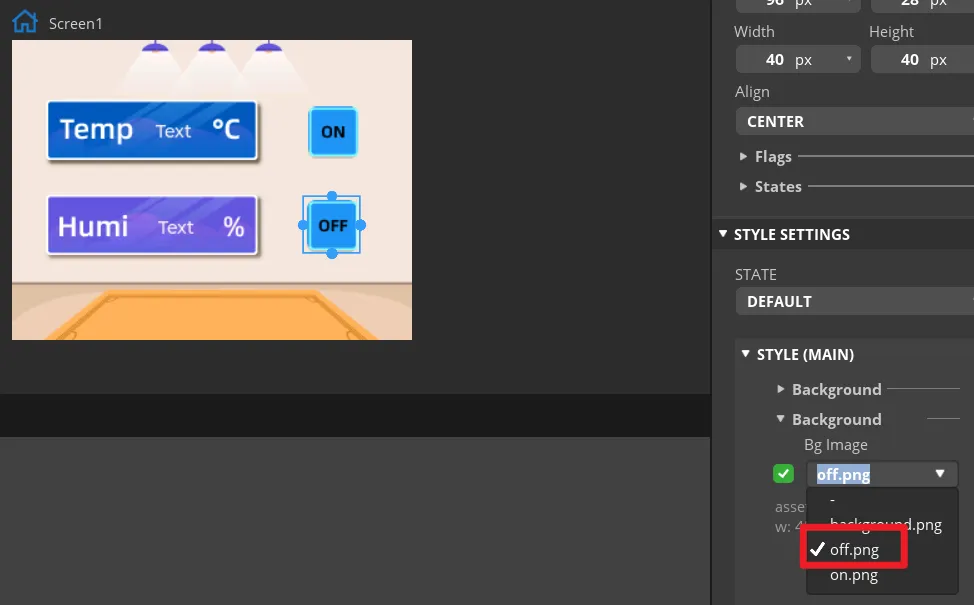
Click the Button1, then find Inspector->STYLE SETTINGS ->STYLE(MAIN) ->Background, and select the image.
In the same way, duplicate a Button widget. And drag it to the corresponding position to modify different background image.
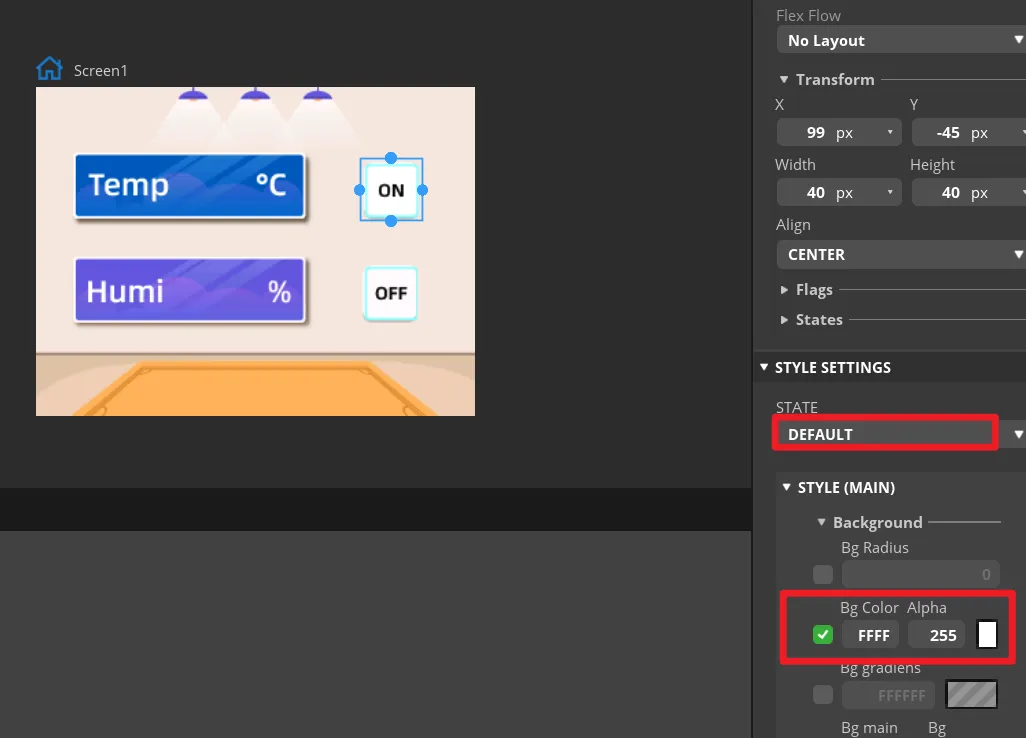
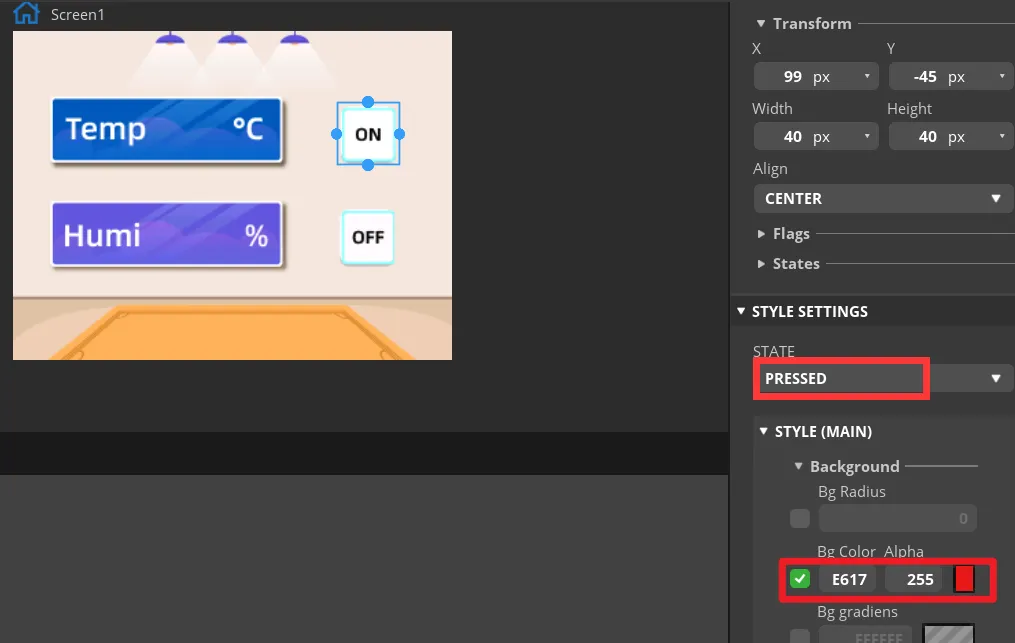
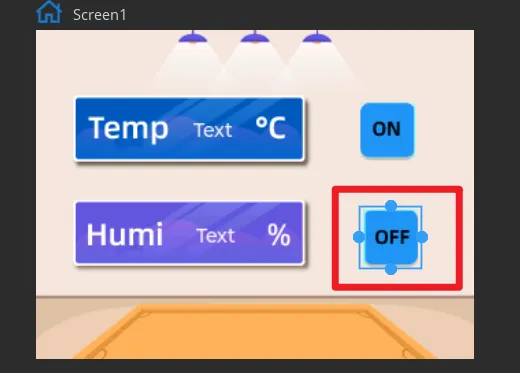
Set the status of the button to identify different states.
In "Inspector"->"STYLE SETTINGS"->"STATE", set display white background color by DEFAULT and red when on the PRESSED state.
Make the same settings for the "OFF" button.
-
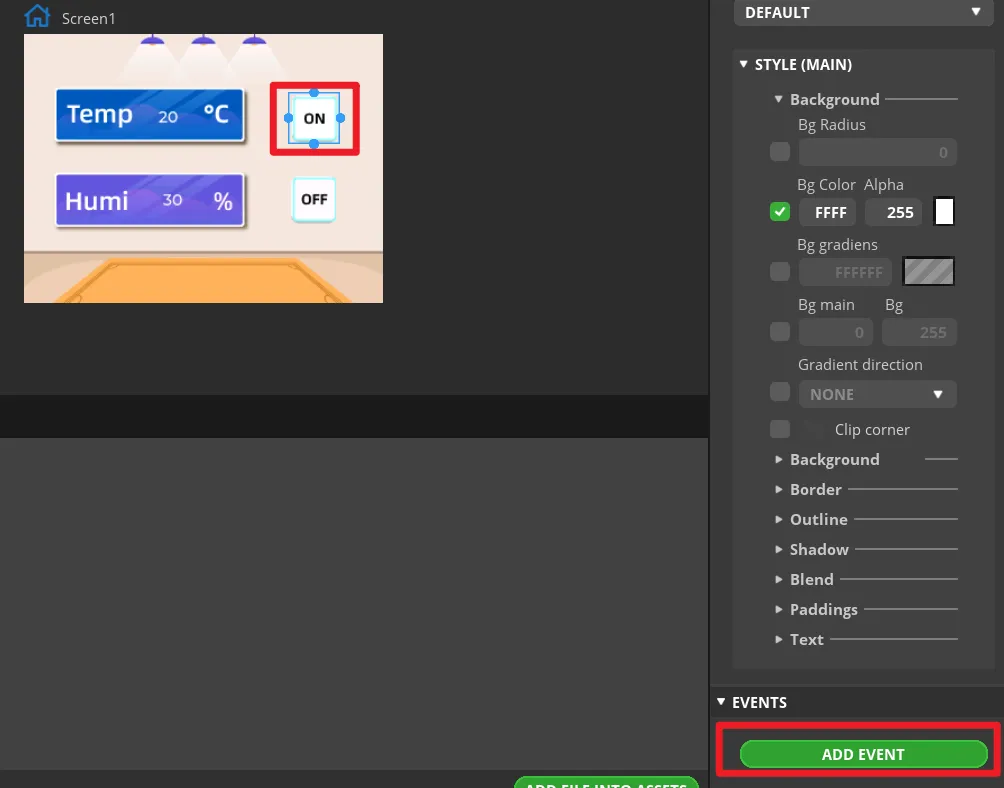
Add events to buttons.
Note: Because the button controls the on and off of the LED, we can add any event here to generate the code framework for the button event when exporting the UI file. We will modify the code of the button event to control the LED latter.
Select the button and click "ADD EVENT".
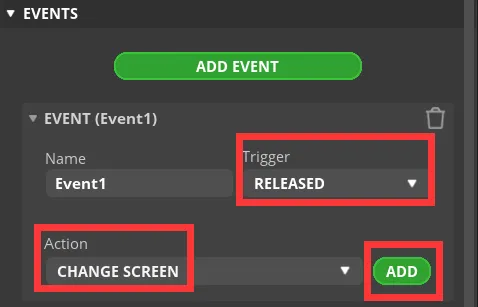
Select "released" as the trigger condition, select a trigger event in "Action". It will be modified in the generated program to achieve the LED control function.
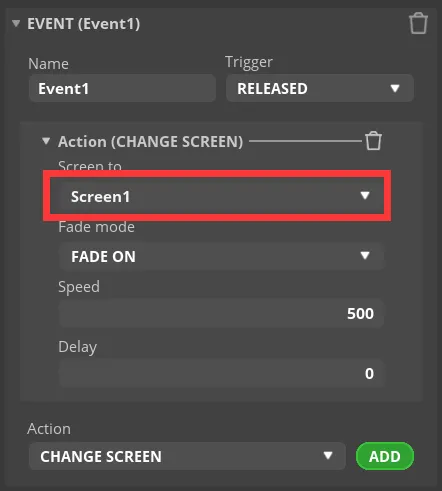
Complete the event. Here I choose to change the screen, and the screen to be switched is Screen1.
Add event to Button2 (OFF) in the same way.
-
Export UI files.
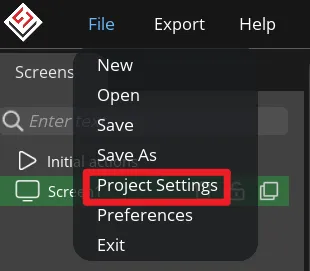
Click "File" -> "Project Settings" and make settings for the exported file.
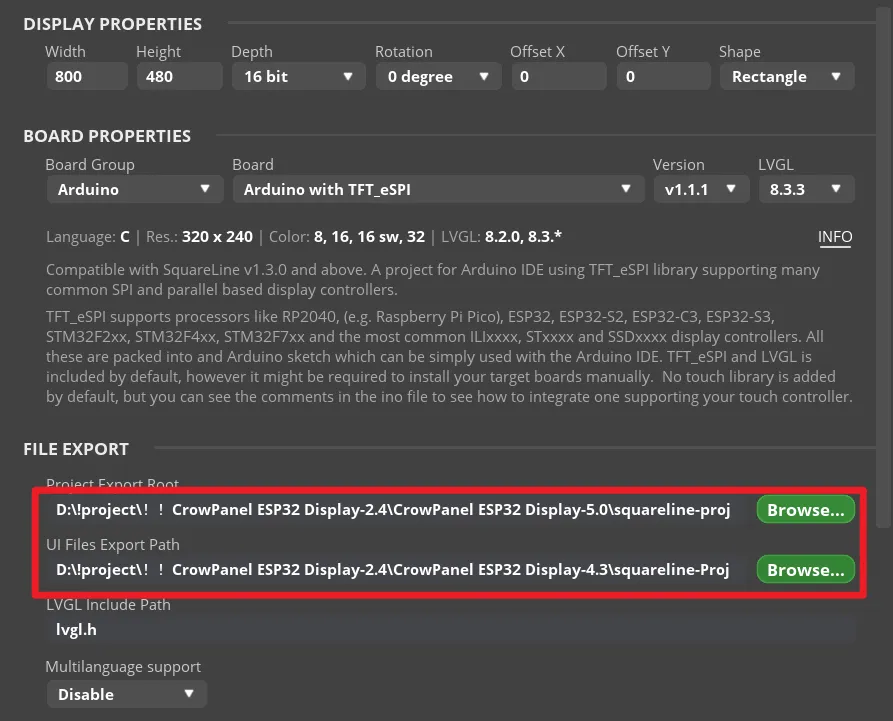
Set the export path of the file (set the path according to your own file).
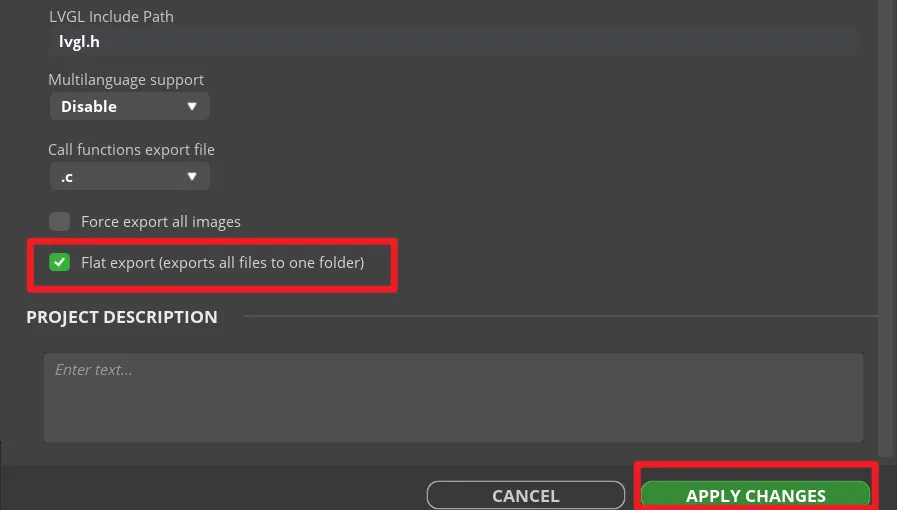
Fill in lvgl.h in LVGL Include Path. Check "Flat export(exports all files to one folder )".
Then click "APPLY CHANGES".
Tips: After selecting the flat export, the output files will be in the same folder, so that the output code does not need to modify the path in the program. If not, the output files will be classified and placed in different folders. The compiler may not be able to recognize different paths, which will cause some trouble. In this case, the user needs to modify it manually, so it is recommended to select all files to be output to the same folder.
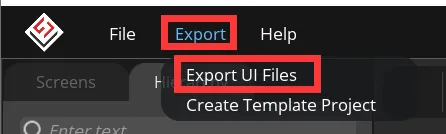
Export UI files. The exported files will be in the path we set earlier.
-
Modify the button event code.
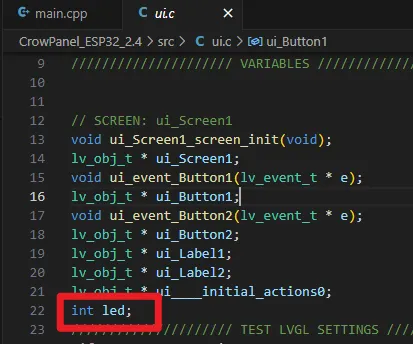
First, define a ‘int led;' in the ui.c file to store the status of the LED. The value of this variable is judged to control the on and off of the LED.
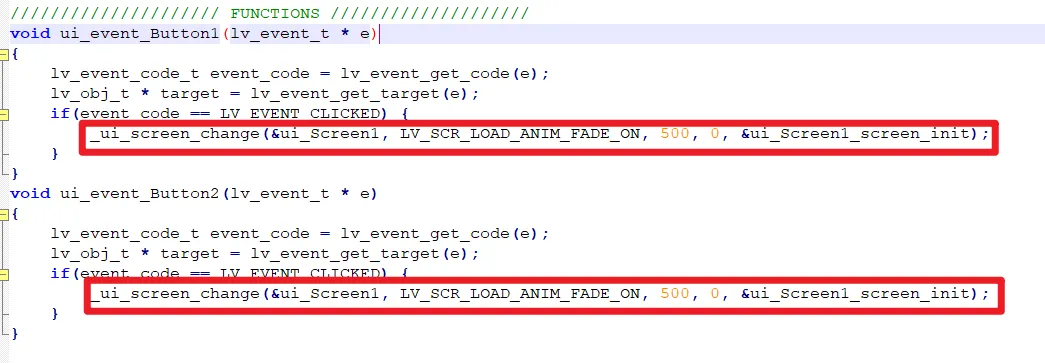
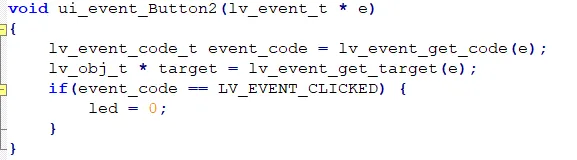
Then find "FUNCTION" in the ui.c file. Here is the corresponding code generated when we add events in SquareLine.
Comment out or delete the code circled in red in the picture above, add new code to assign a value to the LED variable.
-
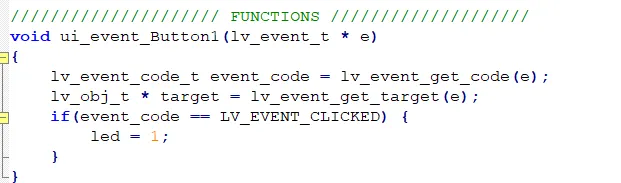
When button 1 (ON button) is pressed, set the LED value to 1.
-
When button 2 (OFF button) is pressed, set the LED value to 0.
The UI file export is completed, and the button event function is also modified. Next we're going to learn about how to create a PlatformIO project.
-
Create PlatformIO Project¶
Please click  to download complete PlatformIO project that can be compiled and run directly.
to download complete PlatformIO project that can be compiled and run directly.
Now let's explore how to build this project step by step!
Get Started with PlatformIO¶
Please click the card below to enter the page to get started with PlatformIO.
Create a new project¶
-
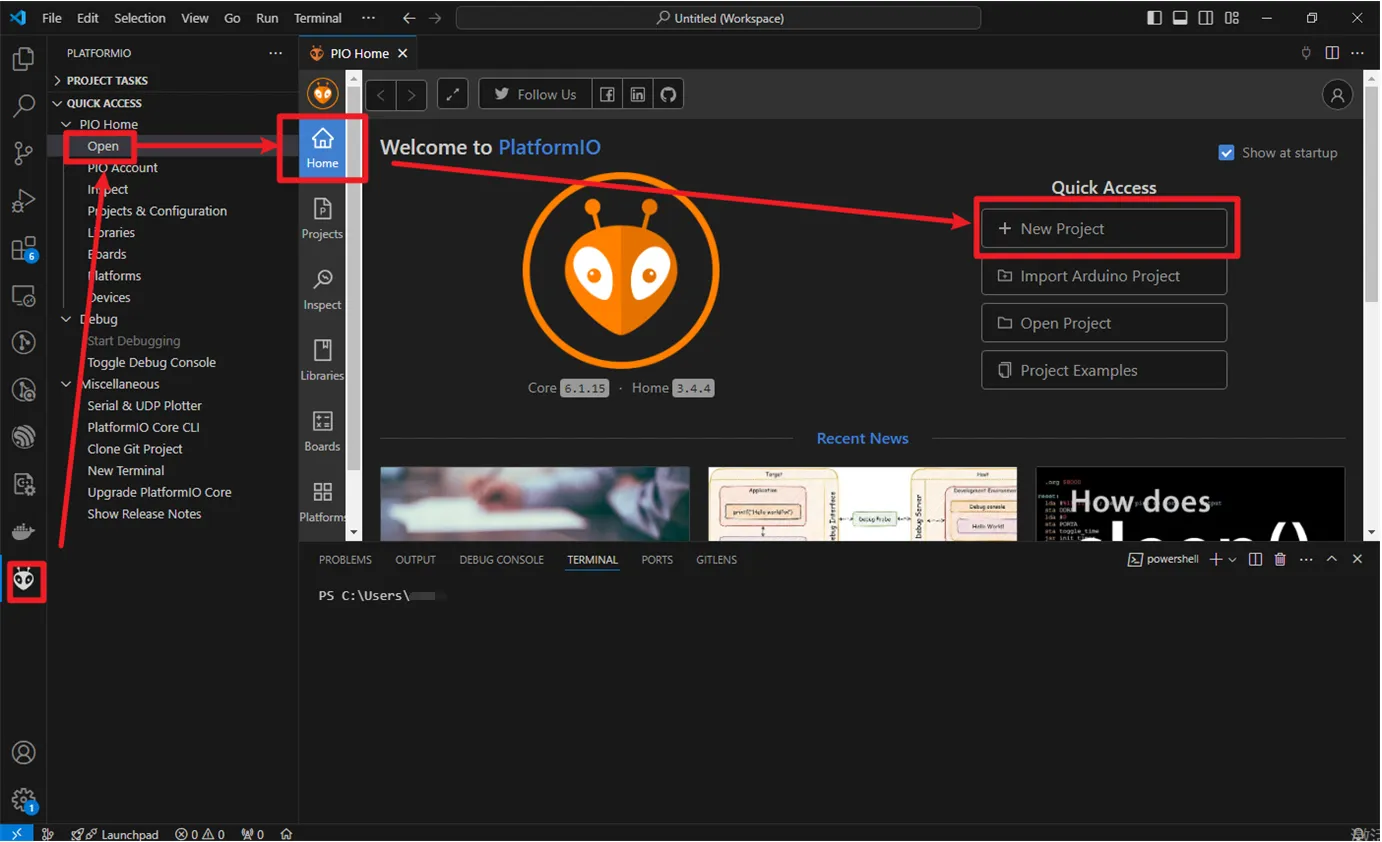
Open Visual Studio Code, click the PlatformIO icon, click QUIK ACCESS 'Open', then click '+New Project'.
-
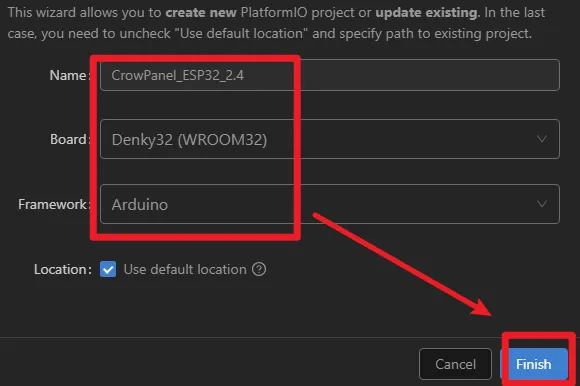
Add a project name "CrowPanel_ESP32_2.4". Select "Denky(WROOM32)" for the board and "Arduino" for the framework.
-
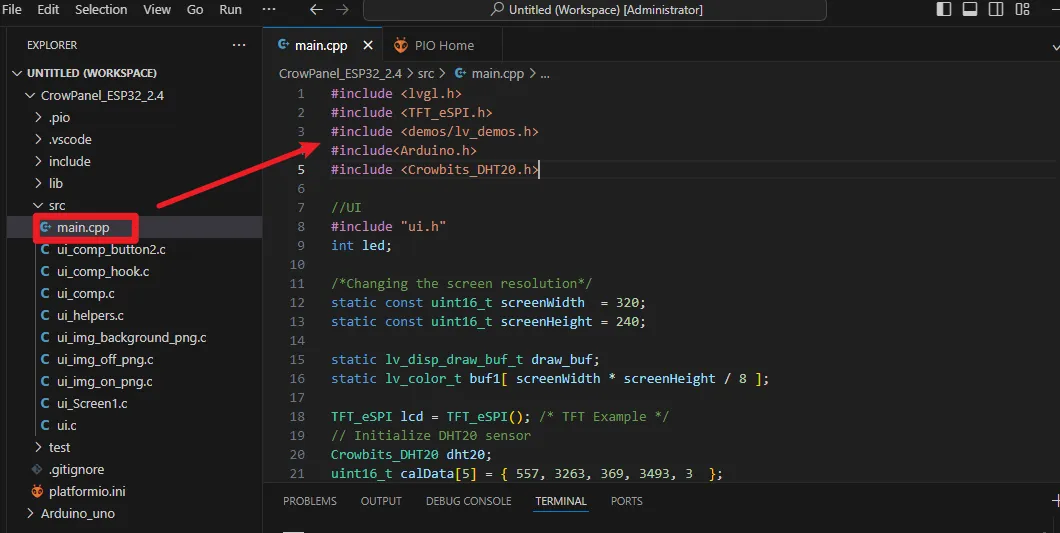
Write the main program in main.cpp.
#include <lvgl.h> #include <TFT_eSPI.h> #include <demos/lv_demos.h> #include<Arduino.h> #include <Crowbits_DHT20.h> //UI #include "ui.h" int led; /*Changing the screen resolution*/ static const uint16_t screenWidth = 320; static const uint16_t screenHeight = 240; static lv_disp_draw_buf_t draw_buf; static lv_color_t buf1[ screenWidth * screenHeight / 8 ]; TFT_eSPI lcd = TFT_eSPI(); /* TFT Example */ // Initialize DHT20 sensor Crowbits_DHT20 dht20; uint16_t calData[5] = { 557, 3263, 369, 3493, 3 }; /* Display Refresh */ void my_disp_flush( lv_disp_drv_t *disp, const lv_area_t *area, lv_color_t *color_p ) { uint32_t w = ( area->x2 - area->x1 + 1 ); uint32_t h = ( area->y2 - area->y1 + 1 ); lcd.startWrite(); lcd.setAddrWindow( area->x1, area->y1, w, h ); lcd.pushColors( ( uint16_t * )&color_p->full, w * h, true); lcd.endWrite(); lv_disp_flush_ready( disp ); } uint16_t touchX, touchY; /*Read Touchpad*/ void my_touchpad_read( lv_indev_drv_t * indev_driver, lv_indev_data_t * data ) { bool touched = lcd.getTouch( &touchX, &touchY, 600); if ( !touched ) { data->state = LV_INDEV_STATE_REL; } else { data->state = LV_INDEV_STATE_PR; /*Setting the coordinates*/ data->point.x = touchX; data->point.y = touchY; Serial.print( "Data x " ); Serial.println( touchX ); Serial.print( "Data y " ); Serial.println( touchY ); } } unsigned char buffer[256]; // buffer array for data recieve over serial port int count = 0; // counter for buffer array void clearBufferArray() // function to clear buffer array { for (int i = 0; i < count; i++) { buffer[i] = NULL; // clear all index of array with command NULL } } void setup() { Serial.begin( 115200 ); /*Initializing the Serial Port*/ Serial2.begin( 9600 ); /*Initialize Serial Port 2*/ //IO Port Pins pinMode(25, OUTPUT); digitalWrite(25, LOW); Wire.begin(22, 21); dht20.begin(); lv_init(); lcd.begin(); lcd.fillScreen(TFT_BLACK); lcd.invertDisplay(false); delay(300); //Backlight Pins pinMode(27, OUTPUT); digitalWrite(27, HIGH); lcd.setRotation(1); lcd.setTouch( calData ); lv_disp_draw_buf_init( &draw_buf, buf1, NULL, screenWidth * screenHeight / 8 ); /*Initializing the display*/ static lv_disp_drv_t disp_drv; lv_disp_drv_init( &disp_drv ); /*Change the following line to display resolution*/ disp_drv.hor_res = screenWidth; disp_drv.ver_res = screenHeight; disp_drv.flush_cb = my_disp_flush; disp_drv.draw_buf = &draw_buf; lv_disp_drv_register( &disp_drv ); /*Initialize the (virtual) input device driver*/ static lv_indev_drv_t indev_drv; lv_indev_drv_init( &indev_drv ); indev_drv.type = LV_INDEV_TYPE_POINTER; indev_drv.read_cb = my_touchpad_read; lv_indev_drv_register( &indev_drv ); ui_init(); } void loop() { Serial.print(led); char DHT_buffer[6]; int a = (int)dht20.getTemperature(); int b = (int)dht20.getHumidity(); snprintf(DHT_buffer, sizeof(DHT_buffer), "%d", a); lv_label_set_text(ui_Label1, DHT_buffer); snprintf(DHT_buffer, sizeof(DHT_buffer), "%d", b); lv_label_set_text(ui_Label2, DHT_buffer); if(led == 1) digitalWrite(25, HIGH); if(led == 0) digitalWrite(25, LOW); lv_timer_handler(); /* let the GUI do its work */ delay( 10 ); }
Add Libraries¶
-
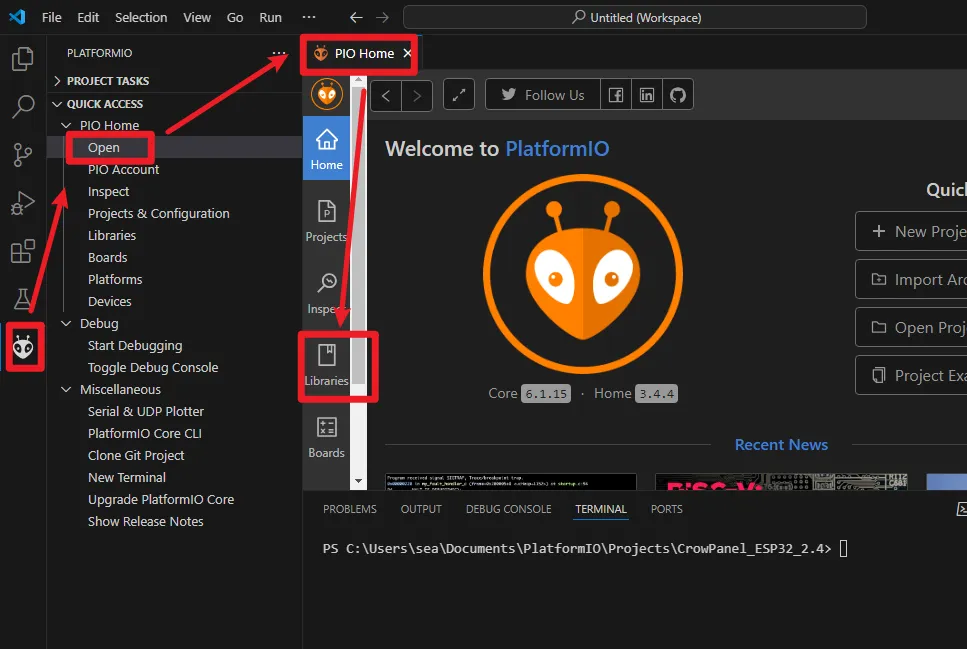
Click the PlatformIO icon, click QUICK ACCESS→'Open', then click 'Libraries'.
-
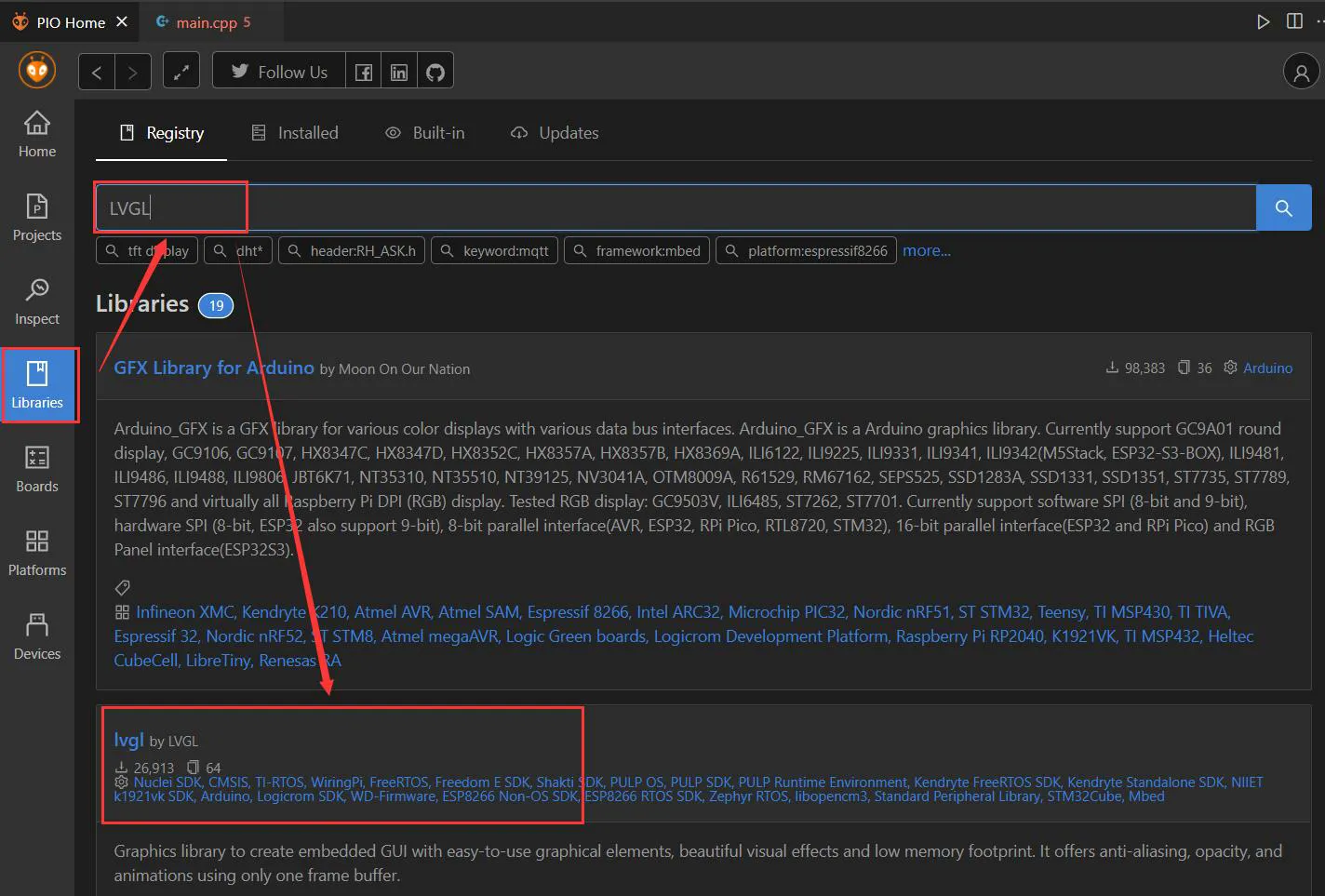
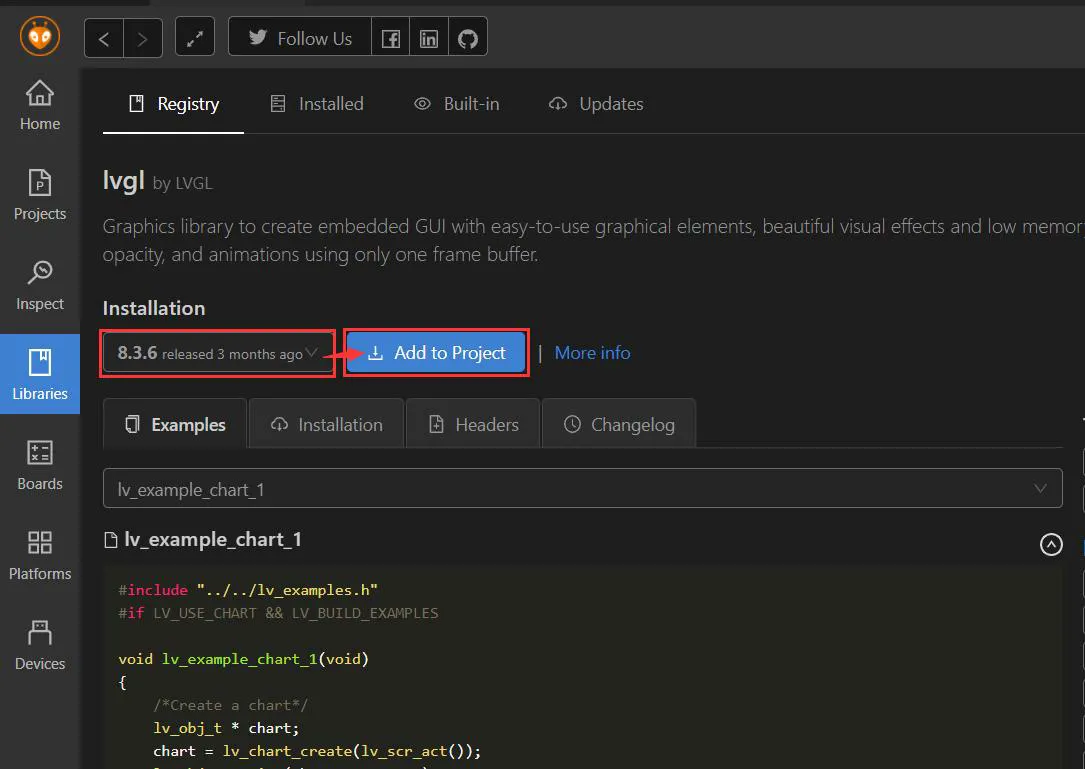
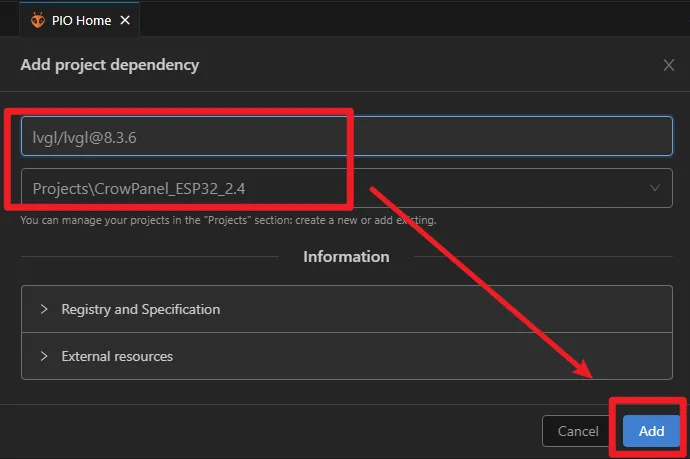
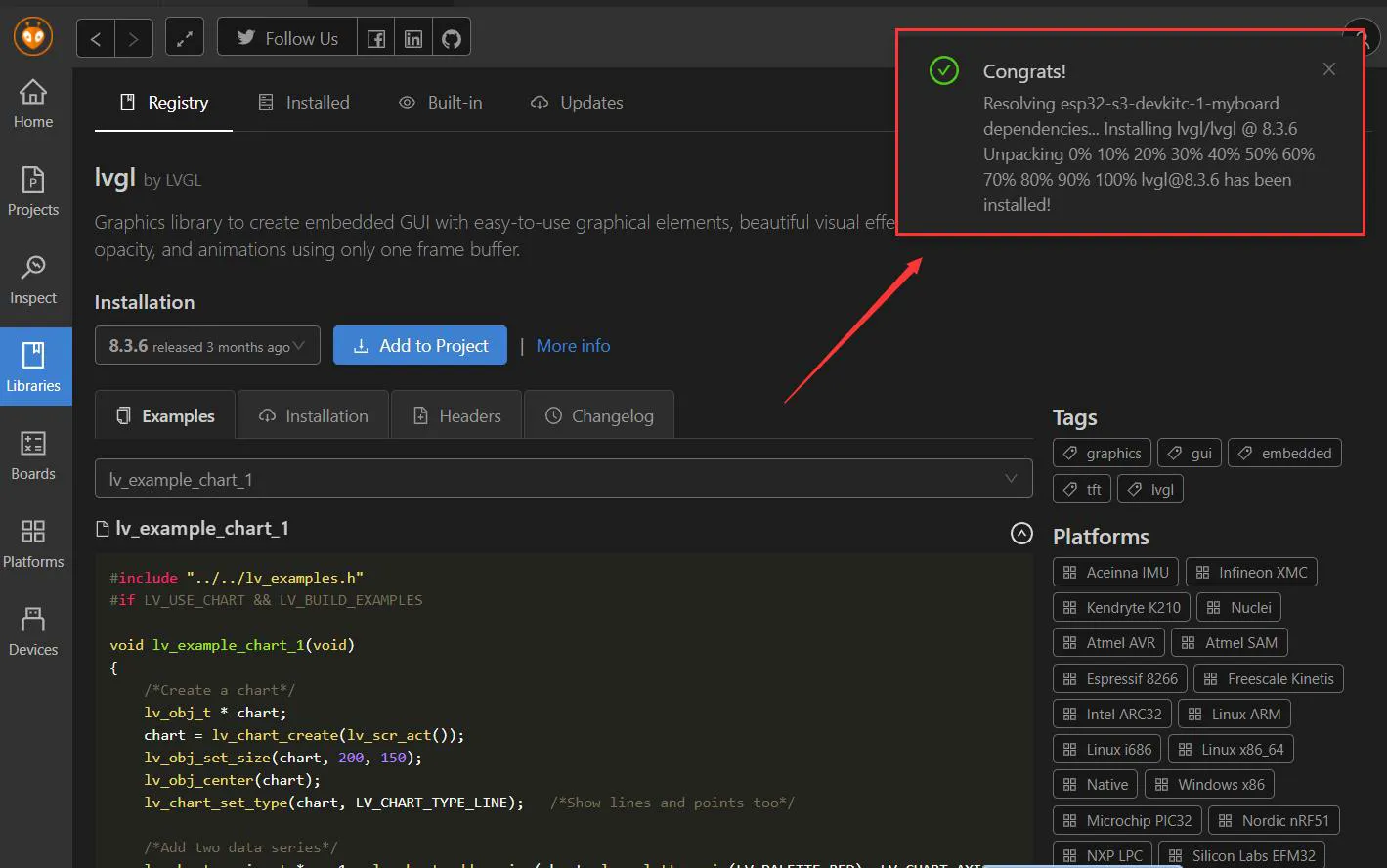
Search for LVGL, and add it to the project.
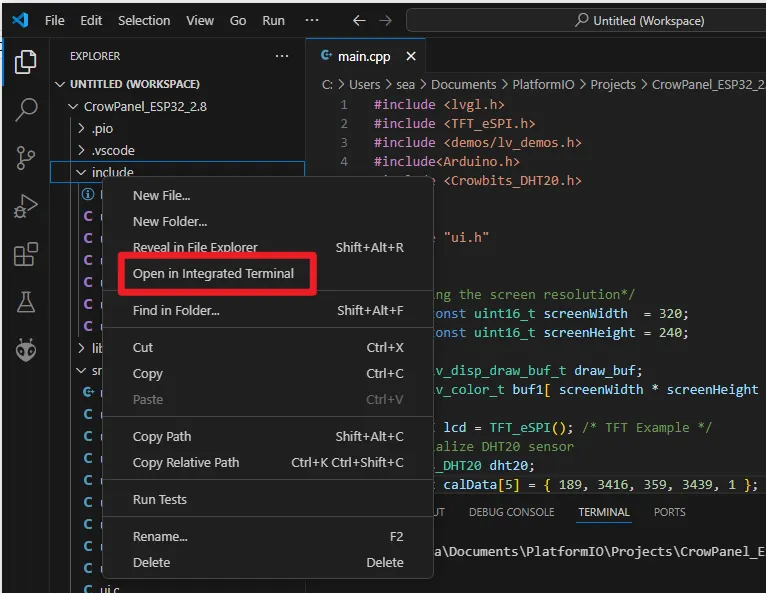
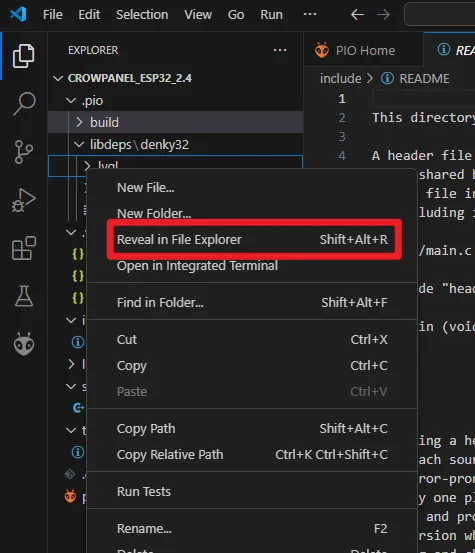
After adding, right click on lvgl and select "Open in Integrated Terminal"
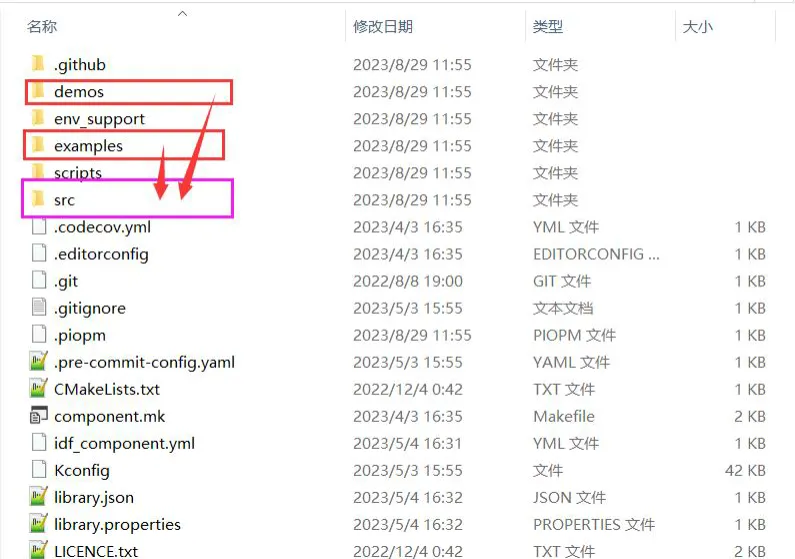
Copy the "demos" and "examples" folders to "src" folder
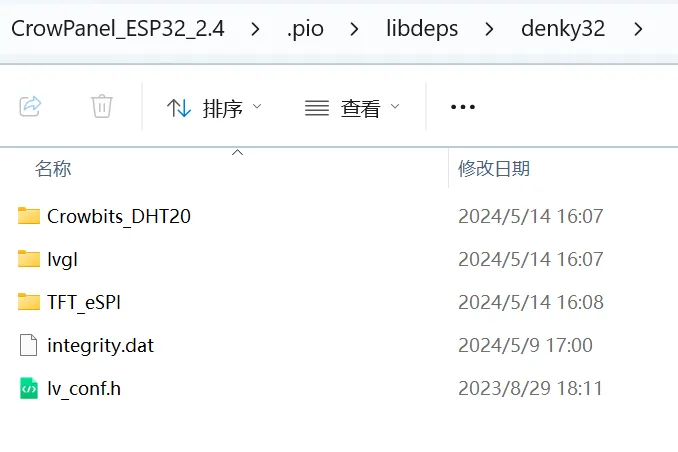
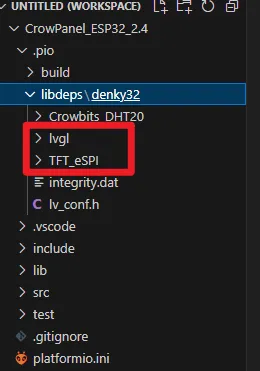
Place the lv_conf.h we provide to the path: .pio\libdeps\denky32 in the project folder.
-
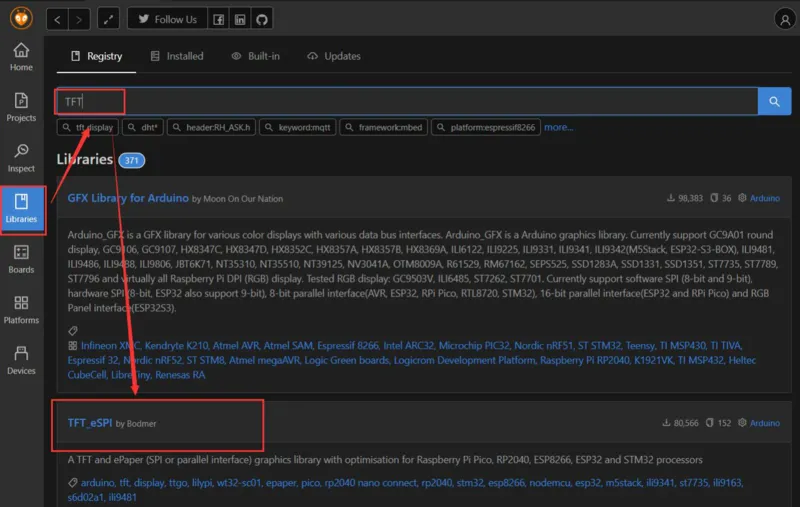
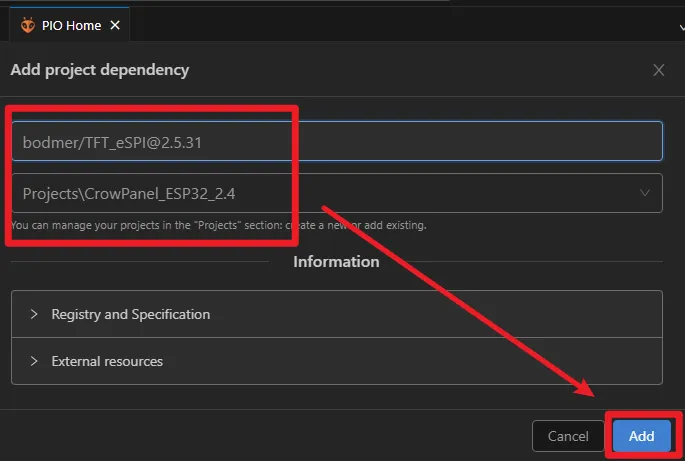
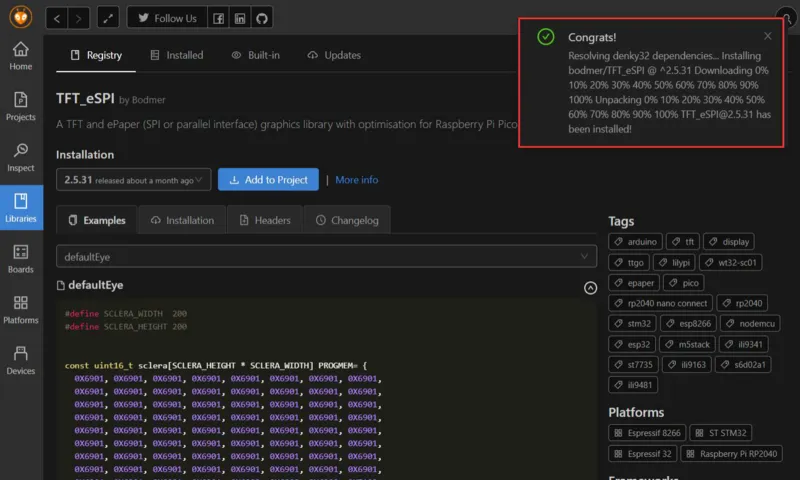
Add TFT_eSPI library.
We can see that the library has been added successfully!
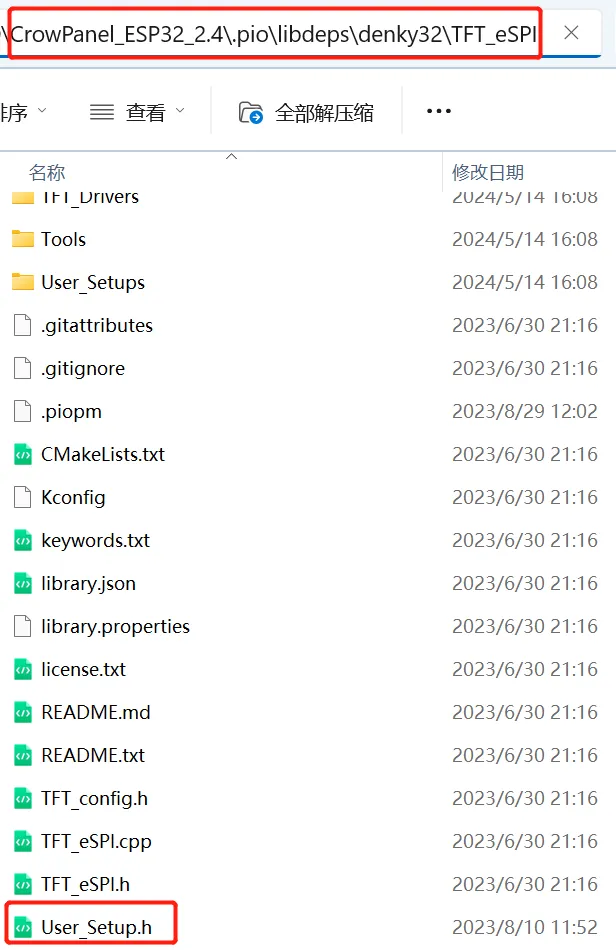
Delete the User_Setup.h in the TFT_eSPI folder and copy the provided User_Setup.h to the TFT_eSPI folder.
-
Add DHT20 library.
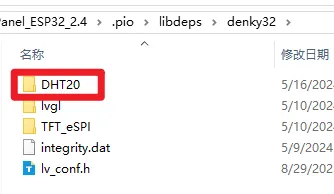
Right-click the "libdeps\denky32", click "Reveal in File Explorer", and select the DHT20 library we provided.
Add the UI file into PlatformIO Project¶
We need to add the UI file (generated from SquareLine Studio) to the PlatformIO project.
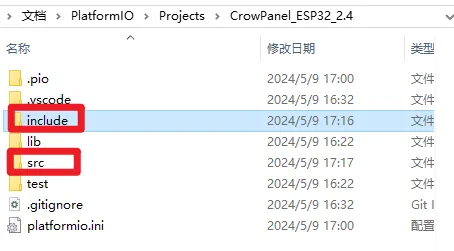
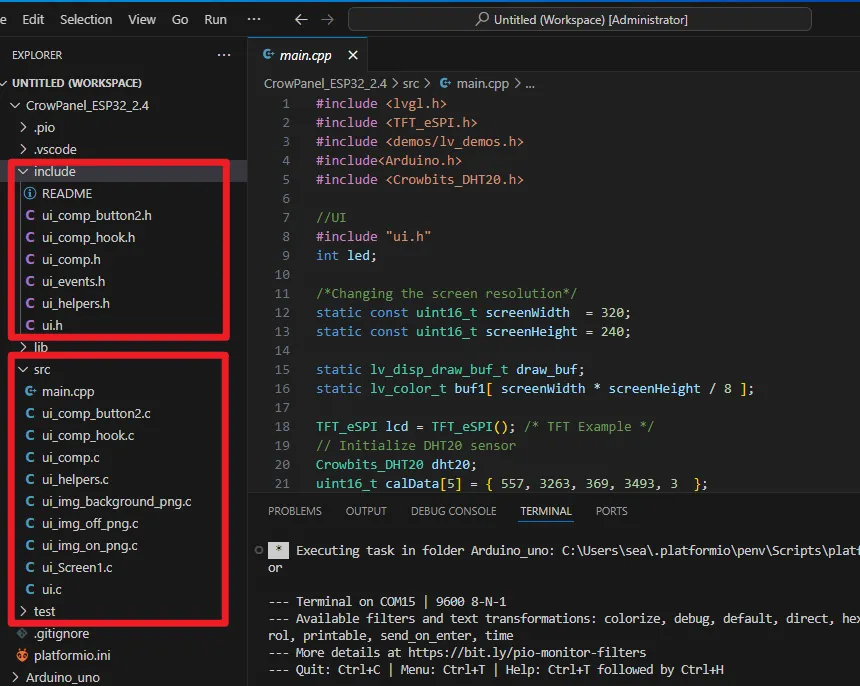
The .c files in the UI file should be placed in the /scr folder of the project file, and the .h files should be placed in the /include folder.
Upload the Code¶
-
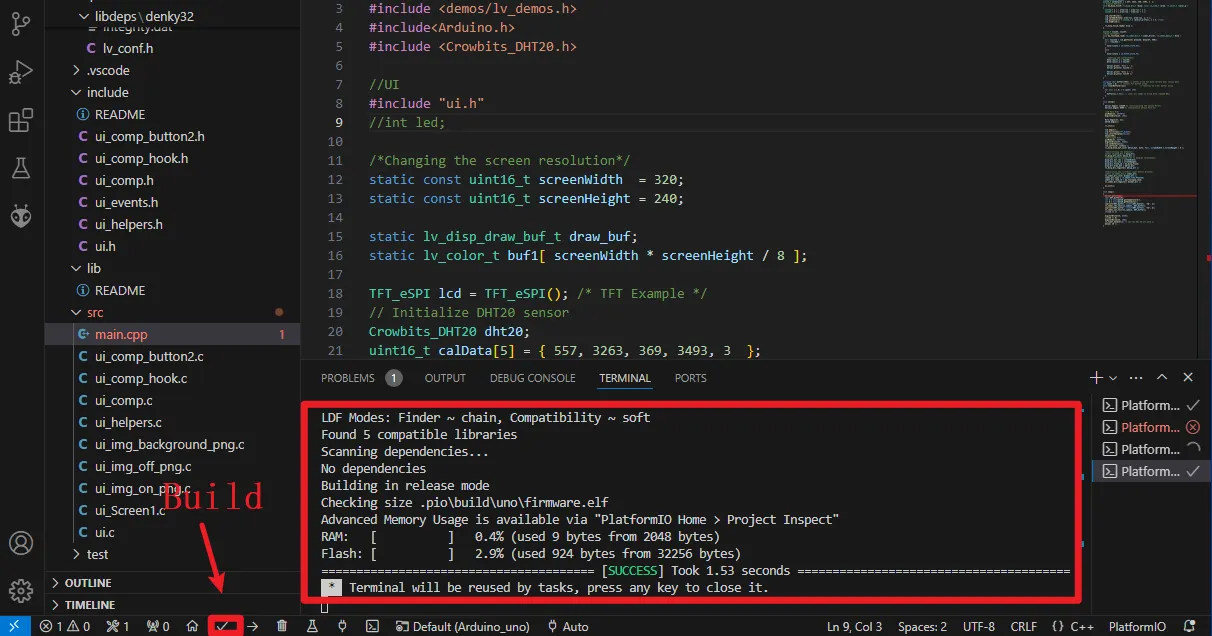
Compile the program.
-
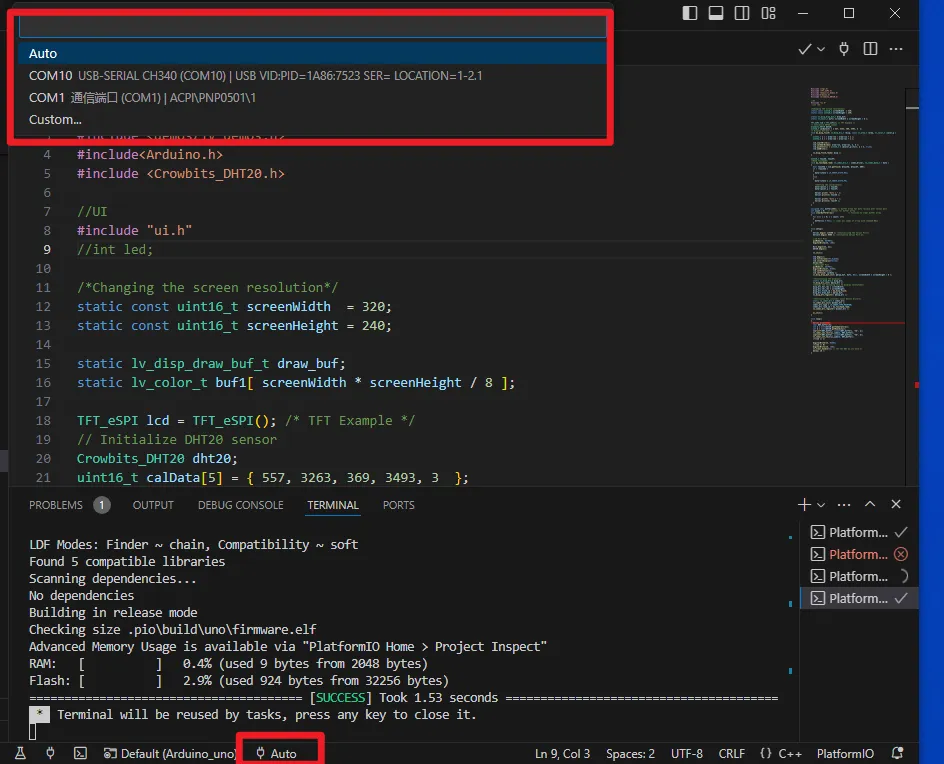
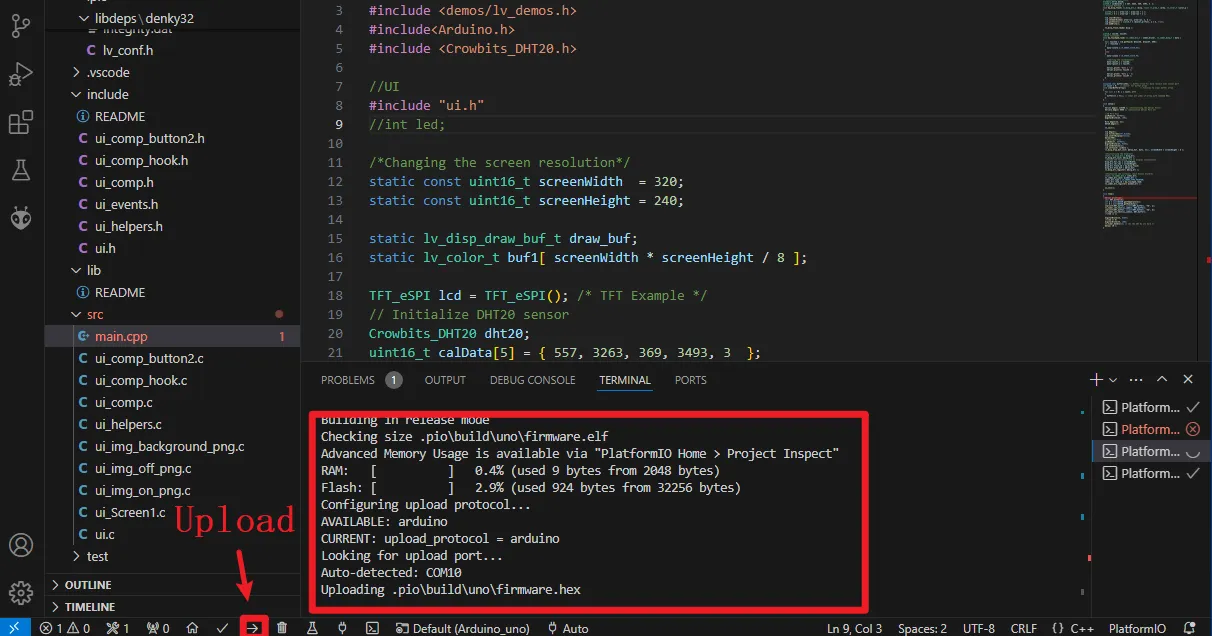
Select the serial port and upload the code.
Here we select Auto. The software will automatically select the corresponding serial port for program download. If the automatically selected serial port is incorrect, you can manually select the correct serial port.
-
Click the upload button to up the program to the board.
-
The program will run on the board!