ESP Terminal RGB 3.5-inch Display Arduino Tutorial
Overall¶
This tutorial introduces how to configure the Arduino programming environment and how to set up the board.
The tutorial examples include the lvgl demo example (When you first received it, the demo it demonstrated after you powered it up), and how to connect the esp terminal to some sensors/modules.
Development environment configuration¶
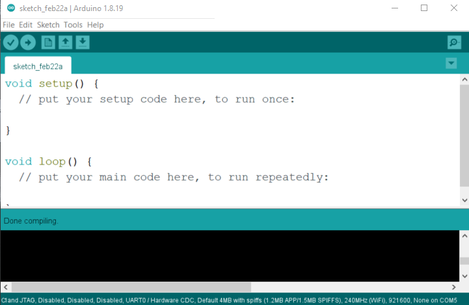
- 1.Please go to the official website https://www.arduino.cc/ to download the Arduino IDE development tool and download the corresponding libraries, install the tool, click the start icon: open as shown in the figure:
- 2.Download the libraries provided by Elecrow. Copy them to the library folder in the Arduino installation directory.
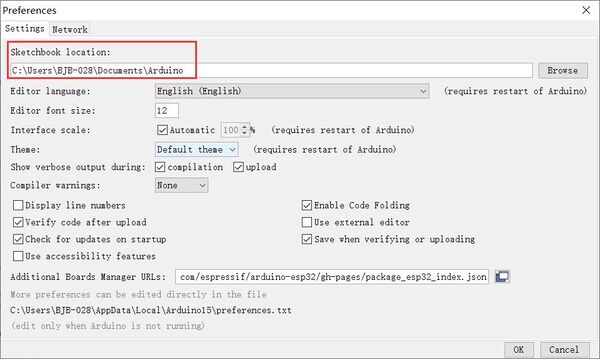
If you don't know the path of Arduino library directory, you can open Arduino IDE→Files→Preferences: 
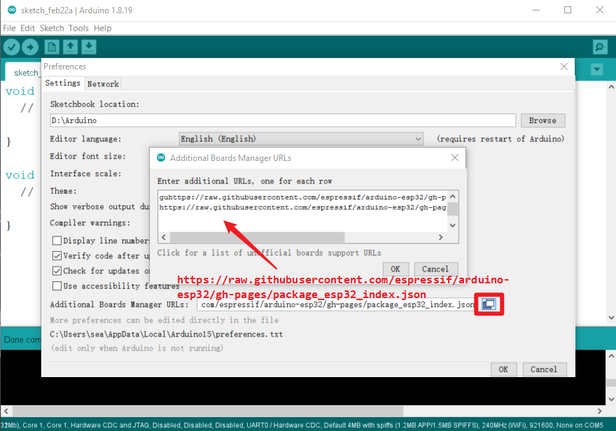
- Add the ESP32 S3 URL as follows:
https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json

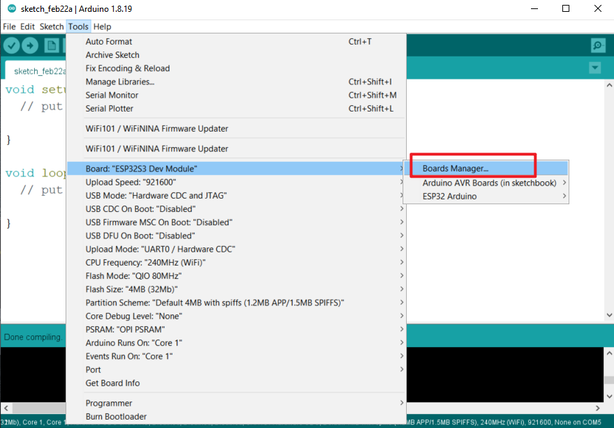
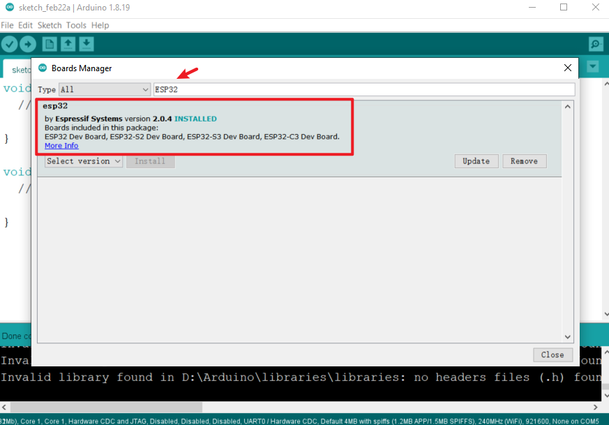
- The tool automatically downloads and updates the corresponding model, check the steps as shown in the figure:
Board settings¶
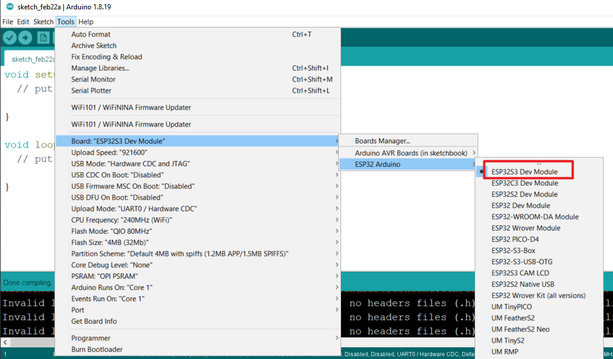
- 1.Under the "Tools" menu, see "Development Board ESP32" and select ESP32S3 DEV MODULE as shown in the figure.
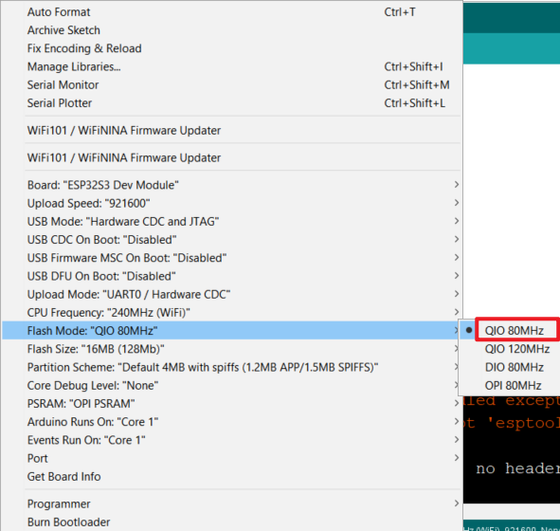
- 2.Under the "Tools" menu, see "Flash Mode" and select QIO 80MHz
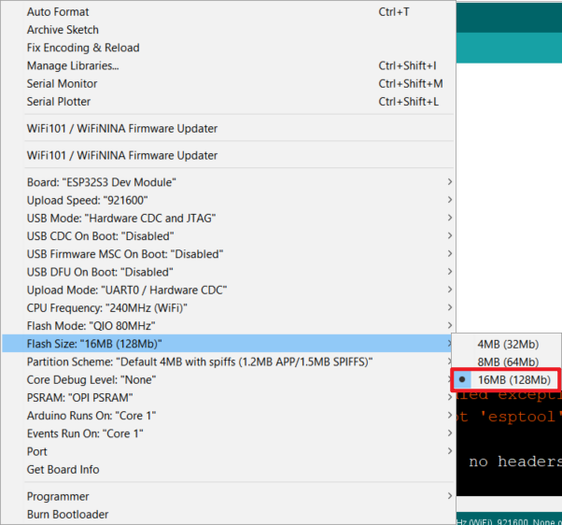
- 3.Under the "Tools" menu, see "Flash Size" and select 16MB (128Mb)
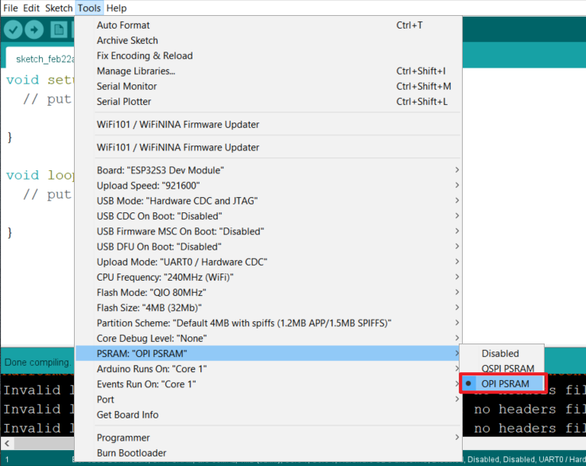
- 4.Under the "Tools" menu, see "PSRAM OPI PSRAM" and select OPI PSRAM
- warn:
If the CH340G driver is not installed on your PC, please install the CH340G driver first, or switch the SWITCH switch to the USB position and connect it with a USB cable.
Download process¶
- 1.Connect the motherboard and computer through a USB to type-c data cable;
- 2.Click on the tool on the arduino software and select the corresponding serial port number;
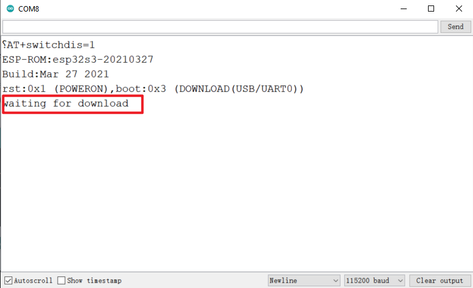
- 3.Click to open the serial port assistant, then click the boot button on the motherboard, and then press the reset button until the serial port assistant displays "waiting for download".
- 4.Click "upload" to upload the program to the ESP32 motherboard
- Until the prompt upload is successful, as shown in the figure:
- 5.Press the "Reset" button and the code will run on the display.
LVGL Widgets Demo¶
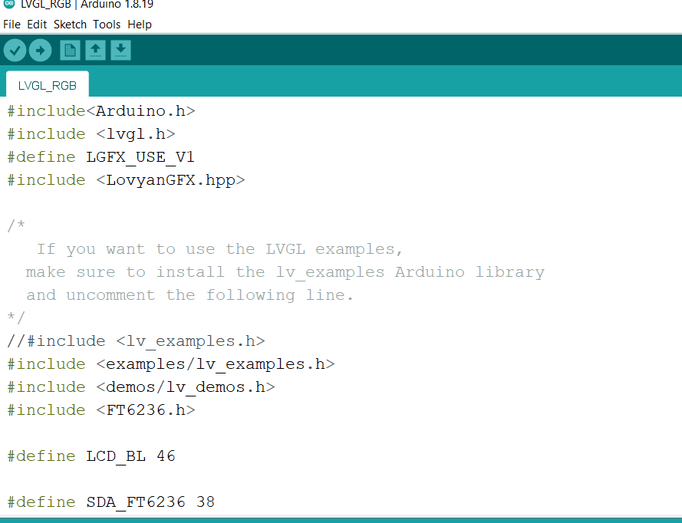
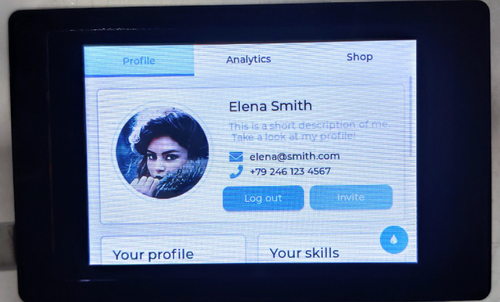
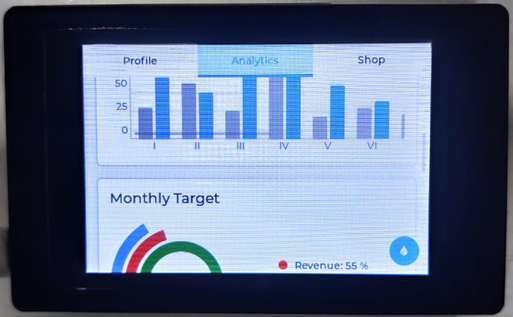
Download LVGL routines, and display UI components (LVGL tools are required to generate corresponding codes before use)
- After downloading the LVGL_RGB.ino code, restart the screen to realize the function.
- Running result:
Connect With Crowtails¶
Hardware Preparation¶
| ESP Terminal RGB | Crowtail-OLED | Crowtail-LED | Crowtail- Light Sensor | USB-A(or USB-C) to USB-C cable | 2* 4-Pin HY2.0 Cables |
|---|---|---|---|---|---|
 |  |  |  |  |  |
| Get one now | Get one now | Get one now | Get one now | Get one now | Get one now |
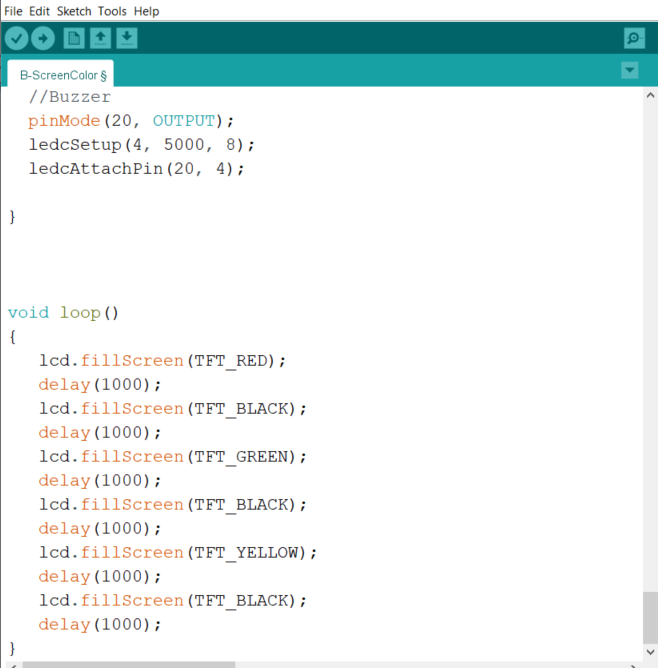
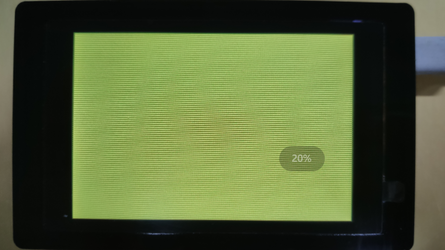
- Example 1 display screen color
- After the B-ScreenColor.ino code is downloaded, the restart screen will display different colors.
- Running result:
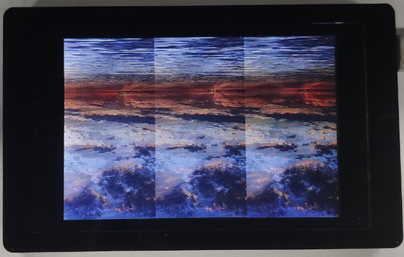
- Example 2 Display pictures and read TF card pictures
- After the F-photo.ino code is downloaded, the photo screen will be displayed on the restart screen.
- Running result:
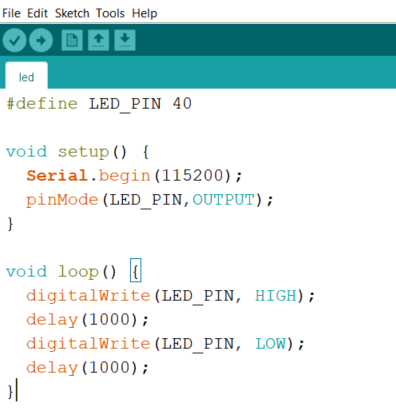
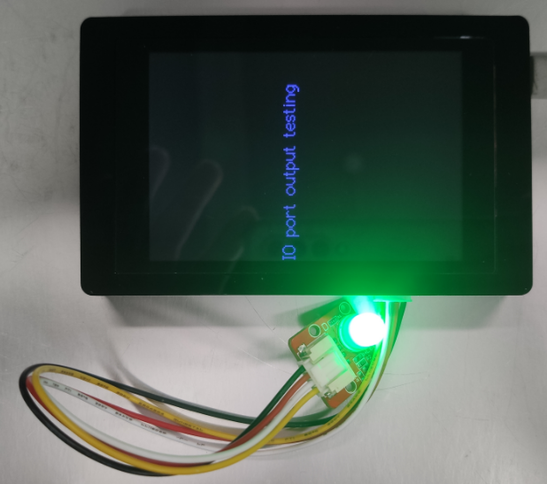
- **Example 3**Adjust IO40 to control the flashing time of the external LED light as shown in the figure below.
- After downloading the D-D-PortOut.ino code, restart the screen and the LED will flash alternately.
- Running result:
- Example 4 Control the display of an external OLED screen through I2C
- After downloading the E-IIC.ino code, restart the screen to realize the peripheral OLED display.
- Running result:
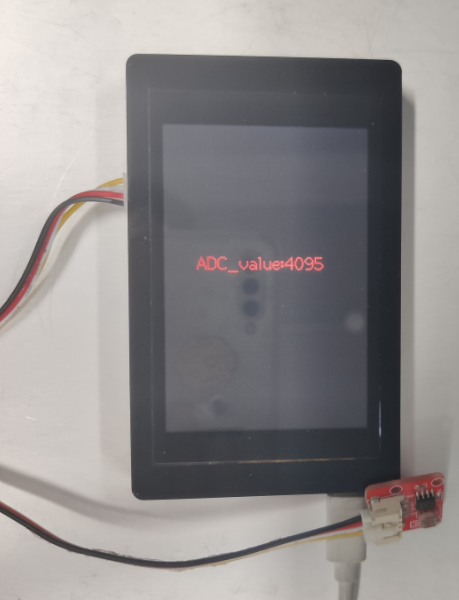
- Example 5 reads the external ADC through the A port as shown in the figure below.
- After downloading the A-ADC.ino code, restart the screen to realize the ADC function.
- Running result:
- Example 6, control the buzzer to make a sound.
- After downloading the A-BUZZER.ino code, restart the screen to realize the buzzer function.
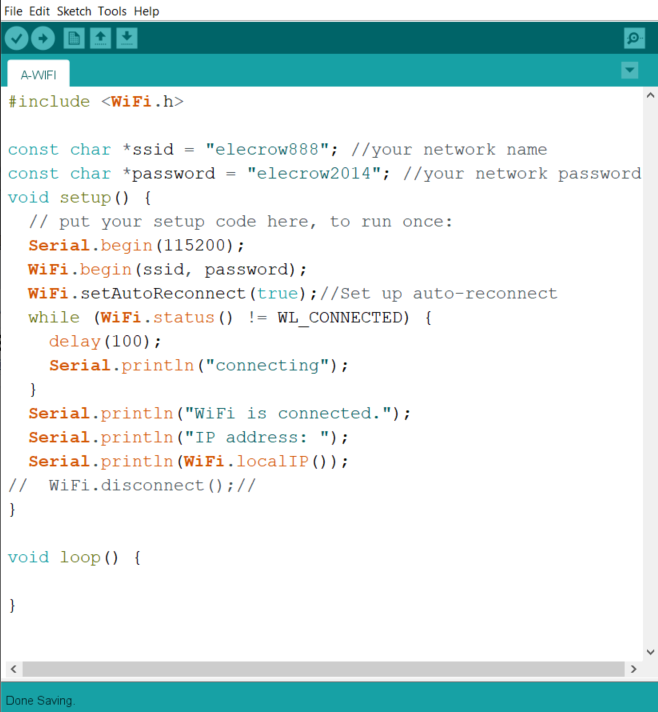
- Example 7, set WIFI name and password to connect automatically.
- After downloading the A-WIFI.ino code, restart the screen to realize the WiFi connection.
- Running result: