CrowPanel ESP32 E-Paper 2.9-inch Arduino Tutorial¶
Overall¶
This tutorial will demonstrate how to use ESP32 E-Paper Display as a price tags and update price images through WiFi and Bluetooth. And how to obtain weather information and display it on ESP32 E-paper display. In addition, there are simple examples to illustrate how to use the various interfaces on the board.
Get Started with Arduino IDE¶
Please click the card below to learn how to install Arduino IDE, and install ESP32 board in the Arduino IDE.
Demo 1 Update Pictures Wireless¶
This demo will introduce how to wireless update a single price tag through WiFi and Bluetooth.
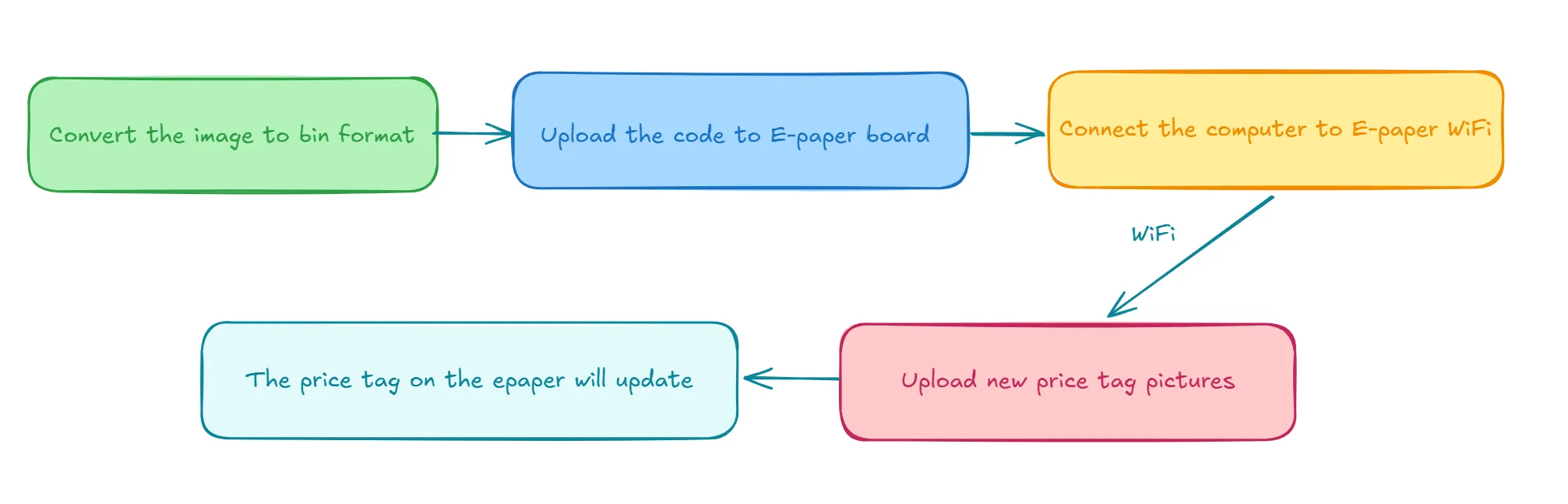
Update via WiFi¶
Convert the image format¶
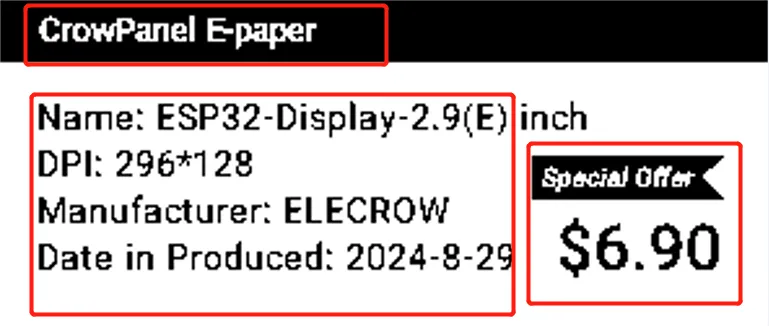
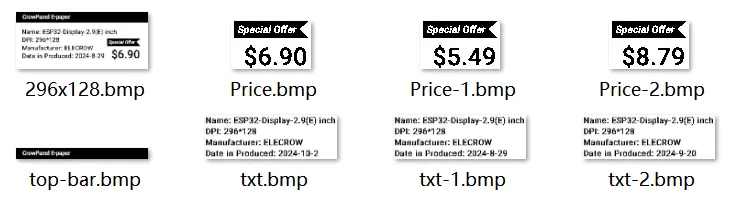
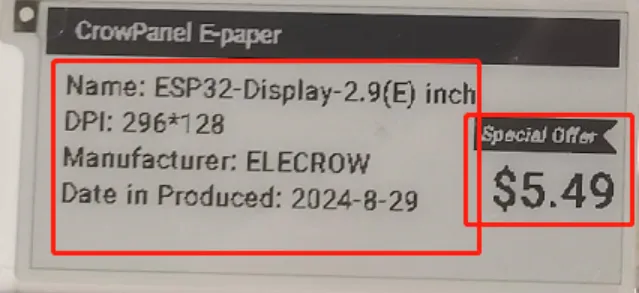
First, let's take a look at the price tag we design in this example, which is divided into three parts(all are images). The top bar is a fixed and unchanging background. On the left is the description, and on the right is the price. The parts we need to update are the description and price.
For the fixed top bar, we can convert it to C array and put them in the code.
For the variable description and price, we need to convert them to bin file and upload them to the board through WiFi.
-
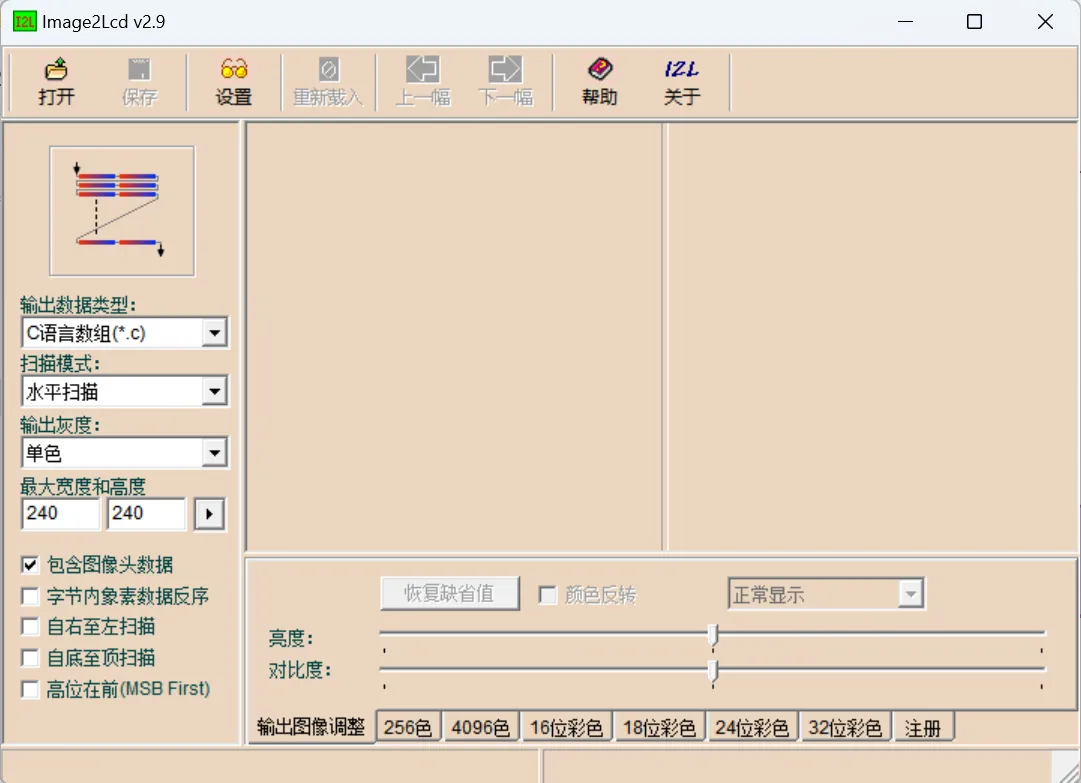
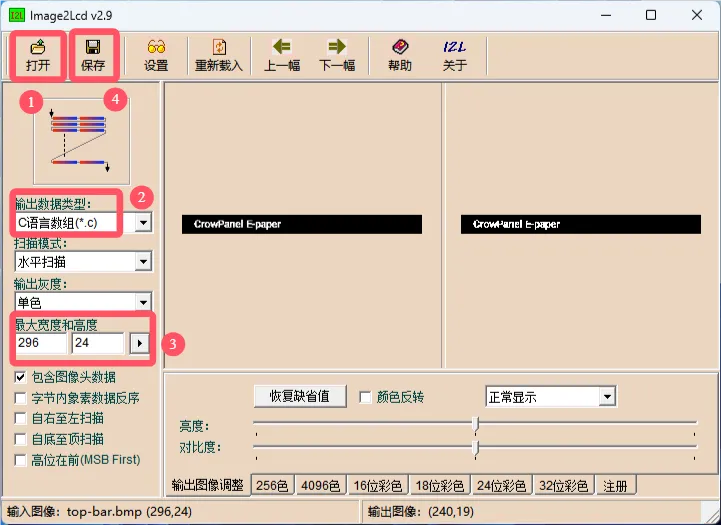
Click open and select top-bar.bmp, convert it to array format.
- Open file
- Output date type: C language array by default
- The biggest width and height: Consistent with the width and height of the image. Note that it must be a multiple of 8, otherwise it cannot be displayed properly
- Save and output
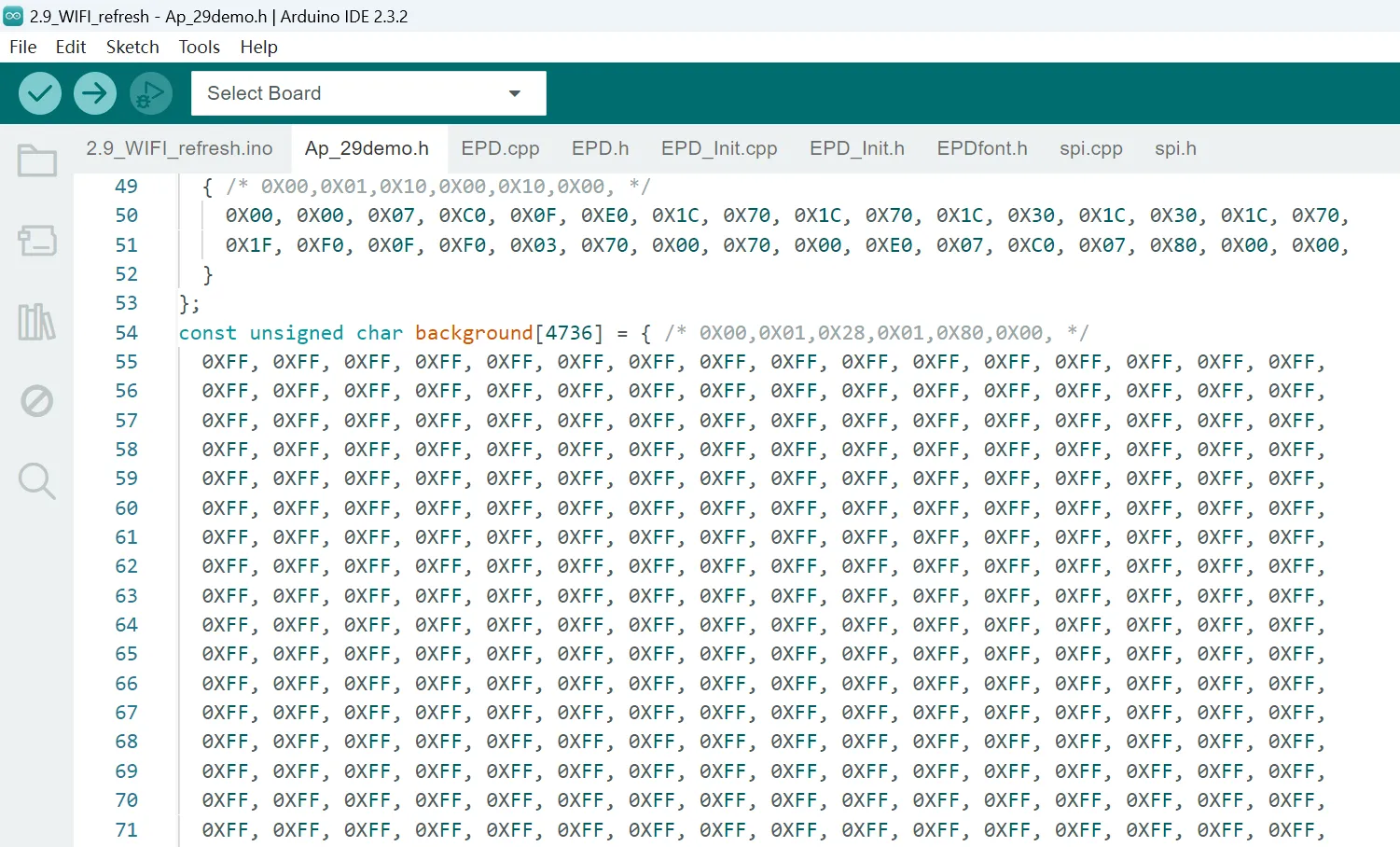
You can put this array in a suitable header file, and I have placed it in Ap_29demo. h here.
-
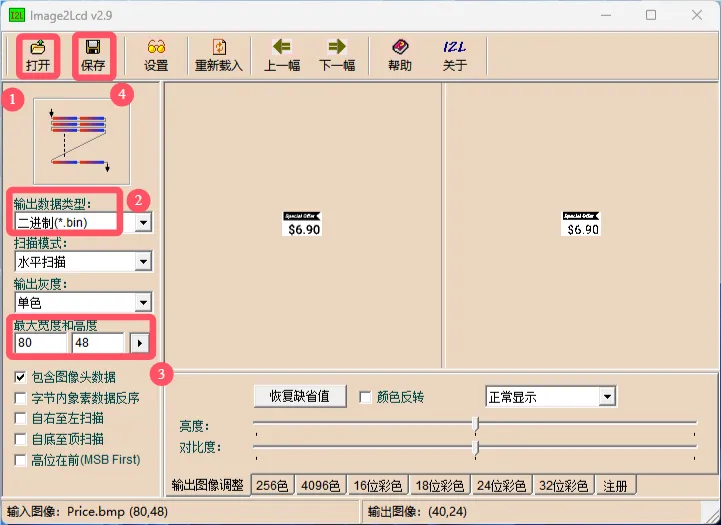
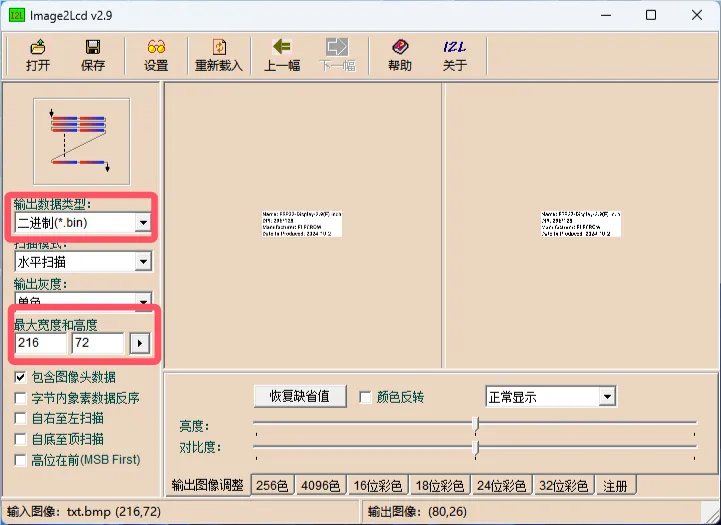
Convert the description pictures and price tag pictures to bin files. These bin files will be used to update prices over WiFi.
- Open the file
- The output type select .bin file
- The width and height should consistent with the width and height of the image. Note that it must be a multiple of 8, otherwise it cannot be displayed properly
- Save the file
Code Explanation¶
Please click  to download the code file 2.9_WIFI_refresh.zip for this demo.
to download the code file 2.9_WIFI_refresh.zip for this demo.
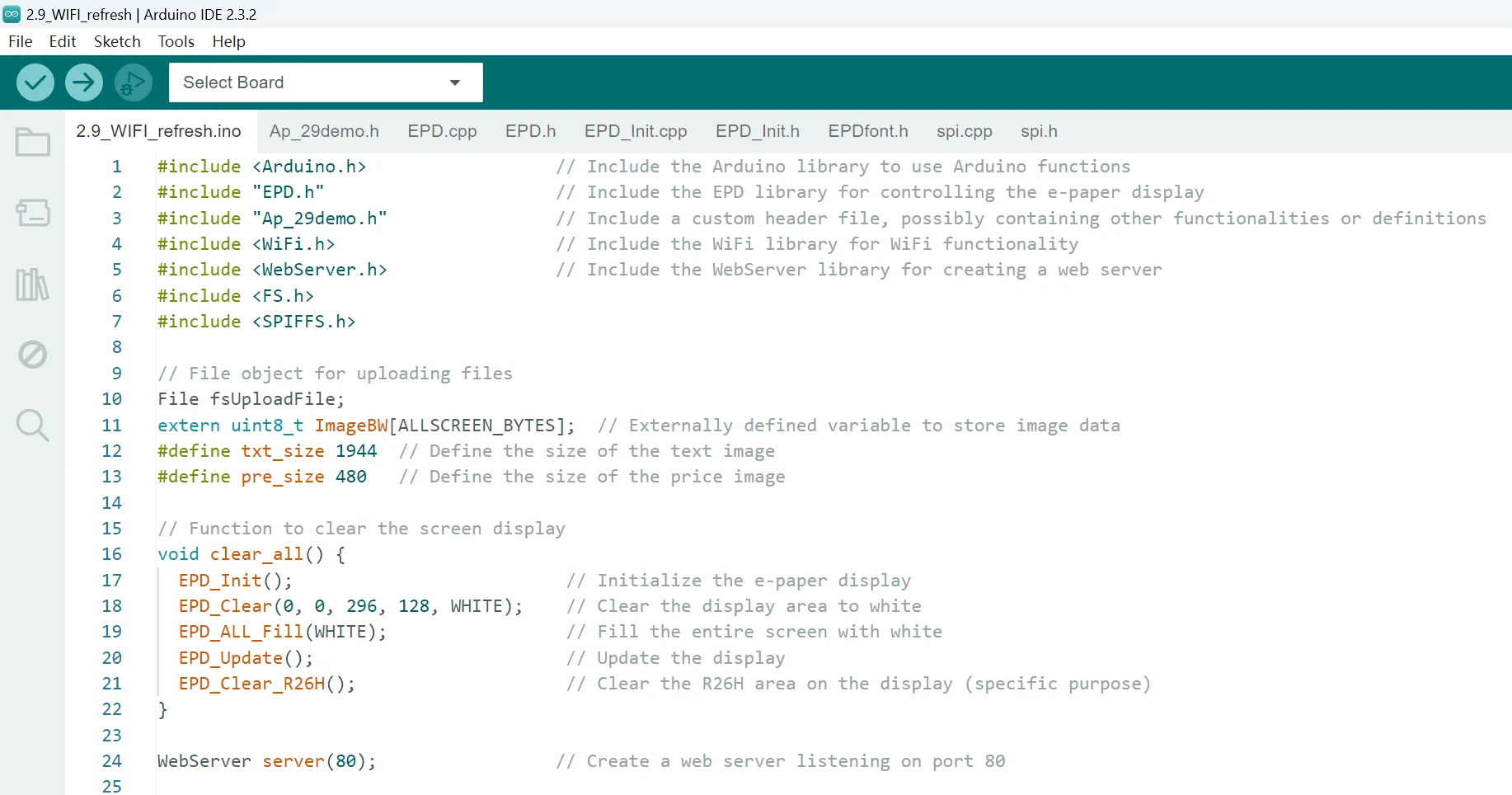
Add necessary libraries
#include <Arduino.h> // Include the Arduino library to use Arduino functions
#include "EPD.h" // Include the EPD library for controlling the e-paper display
#include "Ap_29demo.h" // Include a custom header file, possibly containing other functionalities or definitions
#include <WiFi.h> // Include the WiFi library for WiFi functionality
#include <WebServer.h> // Include the WebServer library for creating a web server
#include <FS.h>
#include <SPIFFS.h>
Define the file variable fsUploadFile Used for accessing files, txt_size and pre_size correspond to the size of the BIN file(Exported in the above steps) for the text label and price label to be transmitted. The image resolution requirement is smaller than the screen resolution and both width and height are multiples of 8.
// File object for uploading files
File fsUploadFile;
extern uint8_t ImageBW[ALLSCREEN_BYTES]; // Externally defined variable to store image data
#define txt_size 1944 // Define the size of the text image
#define pre_size 480 // Define the size of the price image
Note: The size here can be defined based on the size of the images to be transmitted later, otherwise it will cause image transfer failure
UI_price() Function
Check if the file system has saved UI images, and if so, display them.
void UI_price() {
EPD_HW_RESET(); // Hardware reset the e-paper display
EPD_ShowPicture(0, 0, 296, 24, background_top, BLACK); // Display a background image on the screen, area from (0,0) to (296,24), background color is black
EPD_DisplayImage(ImageBW); // Display the black and white image
EPD_FastUpdate(); // Quickly update the display
EPD_Sleep(); // Put the display into sleep mode
// If the "/txt.bin" file exists in SPIFFS
if (SPIFFS.exists("/txt.bin")) {
// The file exists, read its contents
File file = SPIFFS.open("/txt.bin", FILE_READ); // Open the file in read-only mode
if (!file) {
Serial.println("Failed to open file for reading"); // If unable to open the file, print a message
return; // Exit the function
}
// Read data from the file into the array
size_t bytesRead = file.read(txt_formerly, txt_size);
Serial.println("File content:"); // Print a message indicating the file content
while (file.available()) {
Serial.write(file.read()); // Read and print the file content byte by byte
}
file.close(); // Close the file
flag_txt = 1; // Set the flag, indicating the text file exists
EPD_HW_RESET(); // Hardware reset the e-paper display
EPD_ShowPicture(10, 30, 216, 72, txt_formerly, BLACK); // Display the text image read from the file, area from (10,30) to (216,72), background color is black
EPD_DisplayImage(ImageBW); // Display the black and white image
EPD_FastUpdate(); // Quickly update the display
EPD_Sleep(); // Put the display into sleep mode
}
okPage() Function
Receive the bin file sent and determine if it matches the pre-set file size. If it matches, store it in the file system and update the display icon.
// Function to handle file uploads and display
void okPage() {
server.send(200, "text/html", HTML_OK); // Send the "OK" page to the client
HTTPUpload& upload = server.upload(); // Get information about the uploaded file
if (upload.status == UPLOAD_FILE_END) { // If the file upload has ended
Serial.println("Image file");
Serial.println(upload.filename); // Print the uploaded file name
Serial.println(upload.totalSize); // Print the uploaded file size
// Determine the file name based on file size
if (upload.totalSize == txt_size)
filename = "txt.bin";
else
filename = "pre.bin";
// Save the received file
if (!filename.startsWith("/")) filename = "/" + filename;
fsUploadFile = SPIFFS.open(filename, FILE_WRITE);
fsUploadFile.write(upload.buf, upload.totalSize);
fsUploadFile.close();
Serial.println("Saved successfully");
Serial.printf("Saved: ");
Serial.println(filename);
// Determine how to store the data based on file size
if (upload.totalSize == txt_size) {
for (int i = 0; i < txt_size; i++) {
txt_formerly[i] = upload.buf[i];
}
Serial.println("txt_formerly OK");
flag_txt = 1;
} else {
for (int i = 0; i < pre_size; i++) {
price_formerly[i] = upload.buf[i];
}
Serial.println(" price_formerly OK");
flag_pre = 1;
}
// Display images
EPD_HW_RESET();
if (upload.totalSize != pre_size) {
if (flag_txt == 1) {
// Display both text and price images
EPD_ShowPicture(10, 30, 216, 72, txt_formerly, BLACK);
EPD_ShowPicture(220, 50, 80, 48, price_formerly, BLACK);
} else {
// Display only the price image
EPD_ShowPicture(220, 50, 80, 48, price_formerly, BLACK);
}
} else {
if (flag_pre == 1) {
// Display both price and text images
EPD_ShowPicture(220, 50, 80, 48, price_formerly, BLACK);
EPD_ShowPicture(10, 30, 216, 72, txt_formerly, BLACK);
} else {
// Display only the text image
EPD_ShowPicture(10, 30, 216, 72, txt_formerly, BLACK);
}
}
EPD_DisplayImage(ImageBW); // Display the background image
EPD_FastUpdate(); // Quickly update the display
EPD_Sleep(); // Enter sleep mode
}
}
Image Refresh Process
-
Initialization
// Initialize the e-paper display EPD_Init(); // Initialize the e-paper display EPD_Clear(0, 0, 296, 128, WHITE); // Clear the screen area from (0,0) to (296,128), background color is white EPD_ALL_Fill(WHITE); // Fill the whole screen with white EPD_Update(); // Update the display EPD_Clear_R26H(); // Clear a specific area (possibly to clear some old content on the e-paper) -
Reset the display screen
-
Select the data to refresh
-
Update the image to the screen
Upload the Code¶
-
Open the 2.9_WIFI_refresh.ino
-
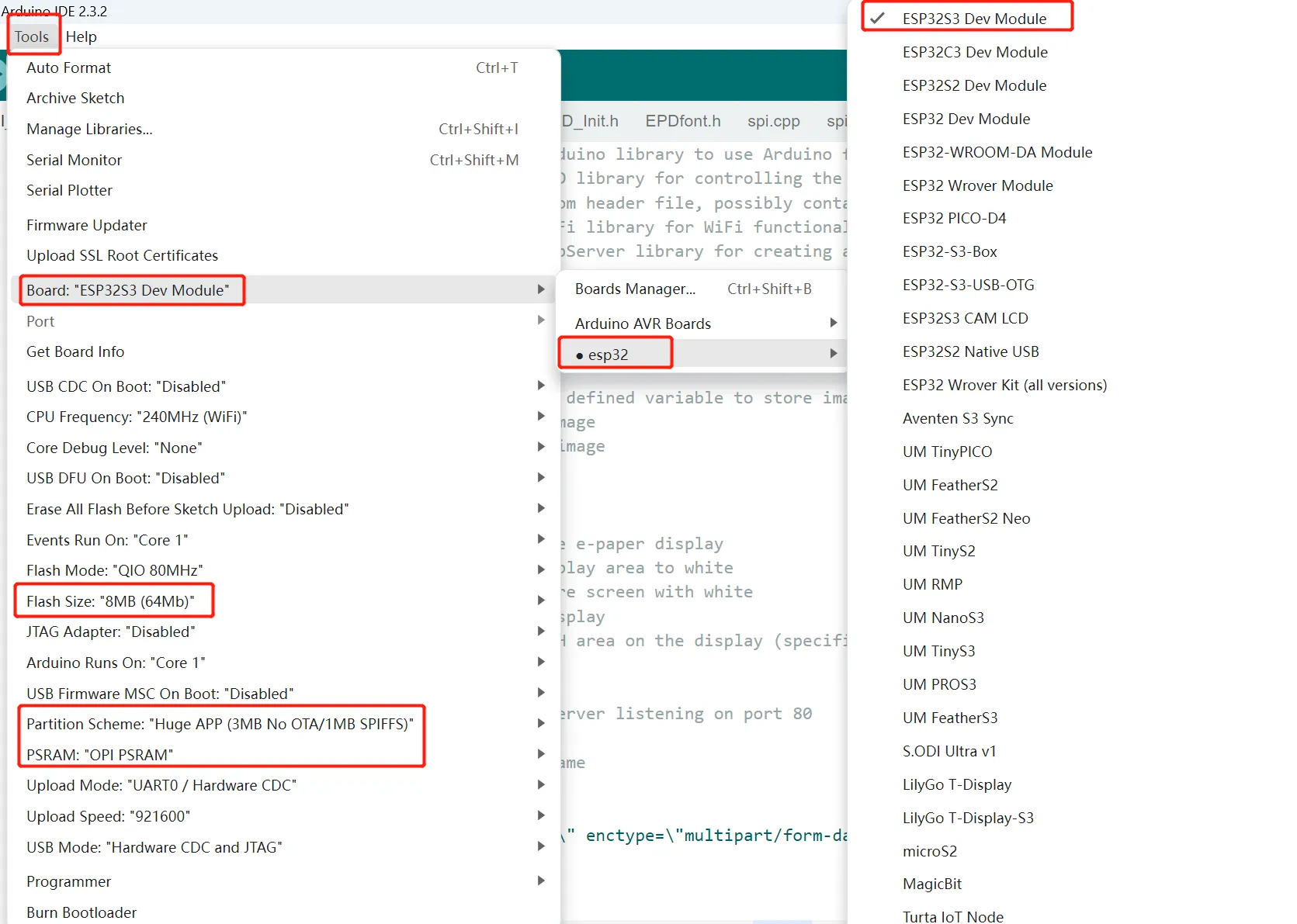
Click "Tools"->"Board"->"esp32"->"ESP32S3 Dev Module", and the "Partition Scheme" select "Huge APP (3MB No OTA/1MB SPIFFS)", "PSRAM" select "OPI PSRAM".
-
Connect CorwPanel to the computer, click on "Tool" and select the corresponding "port".
-
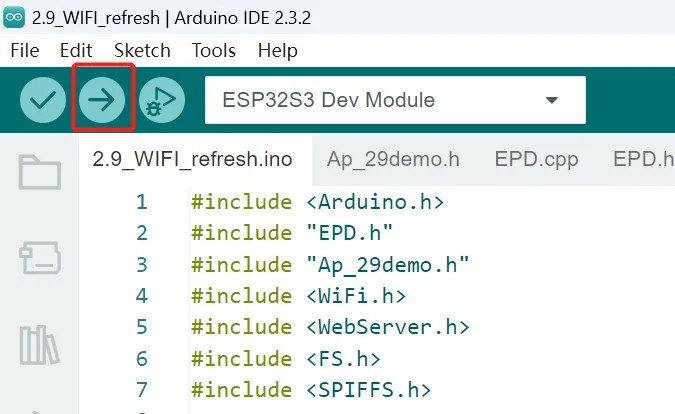
Click "Upload" to upload the code to the board. There will be an image show on the screen.
Update the price tag with WiFi¶
-
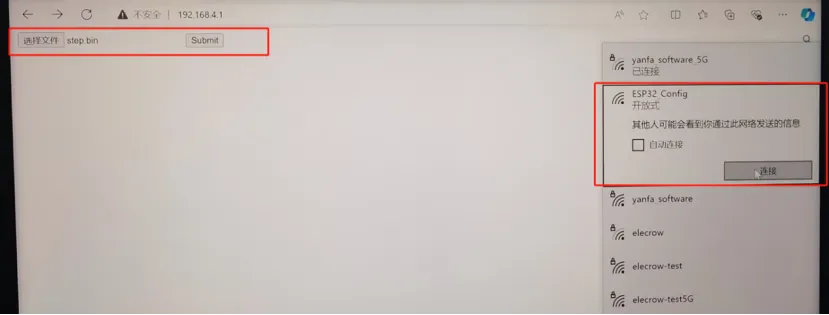
Connect a laptop to the hotspot of the ESP32 E-PAPER display.
-
Enter the IP address 192.168.4.1 in the browser.
-
Select the bin file of the picture you need to show, then click submit.
Note: The size of the images you transfer must be consistent with the size defined in the code, otherwise it will cause image transfer failure
-
After successful transmission, the price and text will be replaced, and the data will be saved in flash.
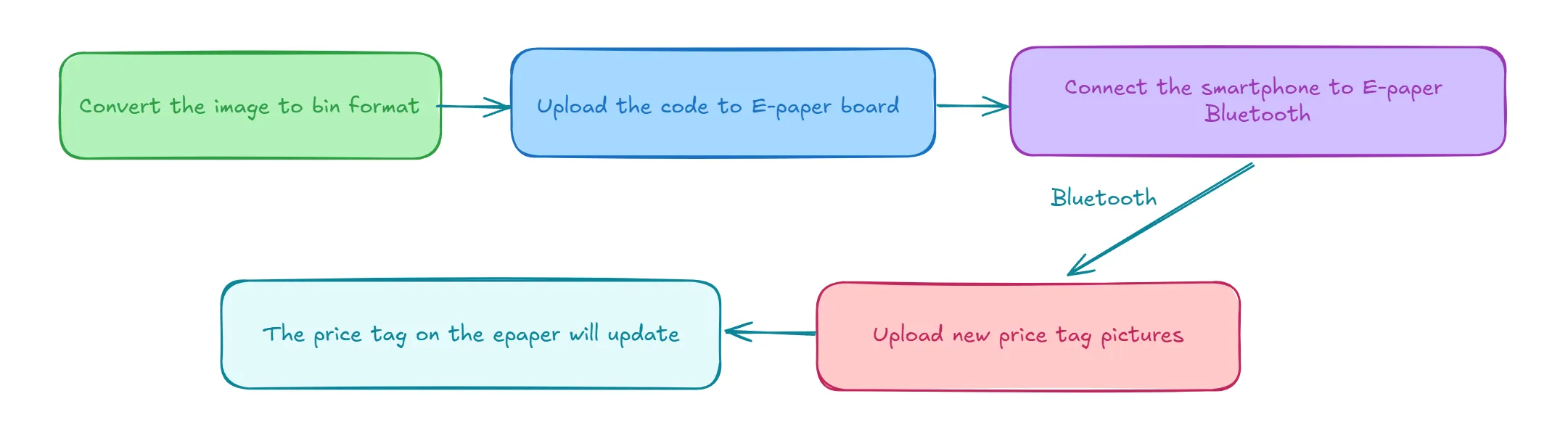
Update via Bluetooth¶
Convert the image format¶
The same as the method in the "Update via WiFi".
Code Explanation¶
Please click  to download the code file 2.9_ble_refresh.zip for this demo.
to download the code file 2.9_ble_refresh.zip for this demo.
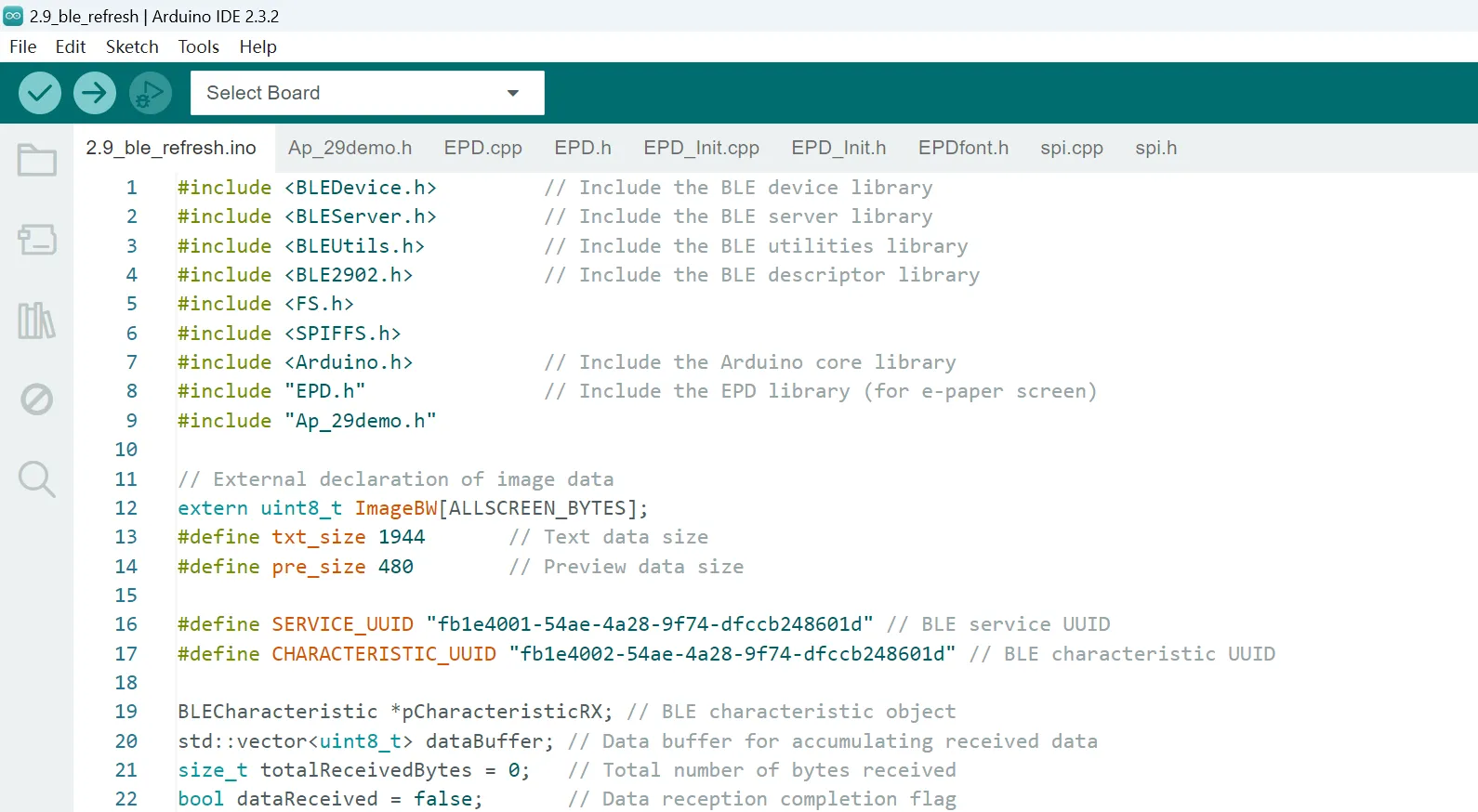
Add necessary libraries
#include <BLEDevice.h> // Include the BLE device library
#include <BLEServer.h> // Include the BLE server library
#include <BLEUtils.h> // Include the BLE utilities library
#include <BLE2902.h> // Include the BLE descriptor library
#include <FS.h>
#include <SPIFFS.h>
#include <Arduino.h> // Include the Arduino core library
#include "EPD.h" // Include the EPD library (for e-paper screen)
#include "Ap_29demo.h"
Define the file variable fsUploadFile Used for accessing files, txt_size and pre_size correspond to the size of the BIN file(Exported in the above steps) for the text label and price label to be transmitted. The image resolution requirement is smaller than the screen resolution and both width and height are multiples of 8
// External declaration of image data
extern uint8_t ImageBW[ALLSCREEN_BYTES];
#define txt_size 1944 // Text data size
#define pre_size 480 // Preview data size
Note: The size here can be defined based on the size of the images to be transmitted later, otherwise it will cause image transfer failure
ble_pic function
Process the bin file sent and determine if it matches the pre-set file size. If it does, store it in the file system and update the display icon.
// Process Bluetooth data and save to a file
void ble_pic()
{
if (dataReceived) {
// Check if the data buffer is not empty
if (!dataBuffer.empty()) {
// Choose the filename based on the current size of the data buffer and save the data
if (dataBuffer.size() == txt_size)
filename = "txt.bin"; // Use txt.bin as the filename when the data size matches txt_size
else
filename = "pre.bin"; // Otherwise, use pre.bin as the filename
// Ensure the file path starts with "/"
if (!filename.startsWith("/")) filename = "/" + filename;
// Open the file for writing
fsUploadFile = SPIFFS.open(filename, FILE_WRITE);
fsUploadFile.write(dataBuffer.data(), dataBuffer.size()); // Write the data to the file
fsUploadFile.close(); // Close the file
Serial.println("Saved successfully");
Serial.printf("Saved: ");
Serial.println(filename);
// Output the size of the data buffer
size_t bufferSize = dataBuffer.size();
Serial.println(bufferSize);
// Choose the corresponding array to save the data based on the size of the data buffer
if (bufferSize == txt_size)
{
for (int i = 0; i < txt_size; i++) {
txt_formerly[i] = dataBuffer[i]; // Copy the contents of the data buffer to txt_formerly
}
Serial.println("txt_formerly OK");
flag_txt = 1; // Set the flag to indicate that txt_formerly has been updated
}
else
{
for (int i = 0; i < pre_size; i++) {
price_formerly[i] = dataBuffer[i]; // Copy the contents of the data buffer to price_formerly
}
Serial.println("price_formerly OK");
flag_pre = 1; // Set the flag to indicate that price_formerly has been updated
}
// Display the price image
EPD_HW_RESET(); // Reset the display
if (bufferSize != pre_size)
{
if (flag_txt == 1)
{
// Display both txt_formerly and price_formerly images
EPD_ShowPicture(10, 30, 216, 72, txt_formerly, BLACK);
EPD_ShowPicture(220, 50, 80, 48, price_formerly, BLACK);
}
else
{
// Display only the price_formerly image
EPD_ShowPicture(220, 50, 80, 48, price_formerly, BLACK);
}
}
else
{
if (flag_pre == 1)
{
// Display both price_formerly and txt_formerly images
EPD_ShowPicture(220, 50, 80, 48, price_formerly, BLACK);
EPD_ShowPicture(10, 30, 216, 72, txt_formerly, BLACK);
}
else
{
// Display only the txt_formerly image
EPD_ShowPicture(10, 30, 216, 72, txt_formerly, BLACK);
}
}
EPD_DisplayImage(ImageBW); // Display the black and white image
EPD_FastUpdate(); // Quickly update the display content
EPD_Sleep(); // Put the display into sleep mode
// Clear the buffer after writing the data
dataBuffer.clear();
totalReceivedBytes = 0; // Reset the total number of bytes received
}
// Reset the flag after processing the data
dataReceived = false;
}
}
class MyCallbacks : public BLECharacteristicCallbacks
Receive the data sent and integrate it together. Receiving the "OK" character indicates that the transmission is complete.
// BLE characteristic callback class
class MyCallbacks : public BLECharacteristicCallbacks {
// Write callback function
void onWrite(BLECharacteristic *pCharacteristic) {
std::string value = pCharacteristic->getValue(); // Get the written data
if (value.length() > 0) {
Serial.printf("."); // Output a dot to the serial port each time data is received
if (value == "OK") {
dataReceived = true; // Set the data reception completion flag
return;
}
size_t len = value.length();
if (len > 0) {
// Append the received data to the buffer
dataBuffer.insert(dataBuffer.end(), value.begin(), value.end());
totalReceivedBytes += len; // Update the total number of bytes received
}
}
}
};
UI_price
Check if the file system has saved UI images, and if so, display them.
// Display the price interface
void UI_price()
{
EPD_HW_RESET(); // Reset the display
// Display the top background image
EPD_ShowPicture(0, 0, 296, 24, background_top, BLACK); // Display the background image on the screen, with the background color as black
EPD_DisplayImage(ImageBW); // Display the black and white image
EPD_FastUpdate(); // Quickly update the display content
EPD_Sleep(); // Put the display into sleep mode
// Check if the txt.bin file exists
if (SPIFFS.exists("/txt.bin")) {
// The file exists, open the file for reading
File file = SPIFFS.open("/txt.bin", FILE_READ);
if (!file) {
Serial.println("Failed to open file for reading"); // Failed to open the file
return;
}
// Read data from the file into the array
size_t bytesRead = file.read(txt_formerly, txt_size);
Serial.println("File content:"); // Output the file content to the serial port
while (file.available()) {
Serial.write(file.read()); // Read and print the file content byte by byte
}
file.close(); // Close the file
flag_txt = 1; // Set the flag to indicate that txt_formerly has been updated
EPD_HW_RESET(); // Reset the display
// Display the txt_formerly image
EPD_ShowPicture(10, 30, 216, 72, test1, BLACK);
EPD_DisplayImage(ImageBW); // Display the black and white image
EPD_FastUpdate(); // Quickly update the display content
EPD_Sleep(); // Put the display into sleep mode
}
// Check if the pre.bin file exists
if (SPIFFS.exists("/pre.bin")) {
// The file exists, open the file for reading
File file = SPIFFS.open("/pre.bin", FILE_READ);
if (!file) {
Serial.println("Failed to open file for reading"); // Failed to open the file
return;
}
// Read data from the file into the array
size_t bytesRead = file.read(price_formerly, pre_size);
Serial.println("File content:"); // Output the file content to the serial port
while (file.available()) {
Serial.write(file.read()); // Read and print the file content byte by byte
}
file.close(); // Close the file
flag_pre = 1; // Set the flag to indicate that price_formerly has been updated
EPD_HW_RESET(); // Reset the display
// Display the price_formerly image
EPD_ShowPicture(220, 50, 80, 48, price_formerly, BLACK);
EPD_DisplayImage(ImageBW); // Display the black and white image
EPD_FastUpdate(); // Quickly update the display content
EPD_Sleep(); // Put the display into sleep mode
}
}
Image Refresh Process
-
Initialization
// Initialize the e-paper screen pinMode(7, OUTPUT); // Set the screen power pin to output digitalWrite(7, HIGH); // Turn on the screen power EPD_Init(); // Initialize the e-paper EPD_Clear(0, 0, 296, 128, WHITE); // Clear the screen and set the background color to white EPD_ALL_Fill(WHITE); // Fill the entire screen with white EPD_Update(); // Update the screen display EPD_Clear_R26H(); // Clear a specific area of the screen UI_price(); // Update the price display -
Reset the display screen
-
Select the data to refresh
-
Update the image to the screen
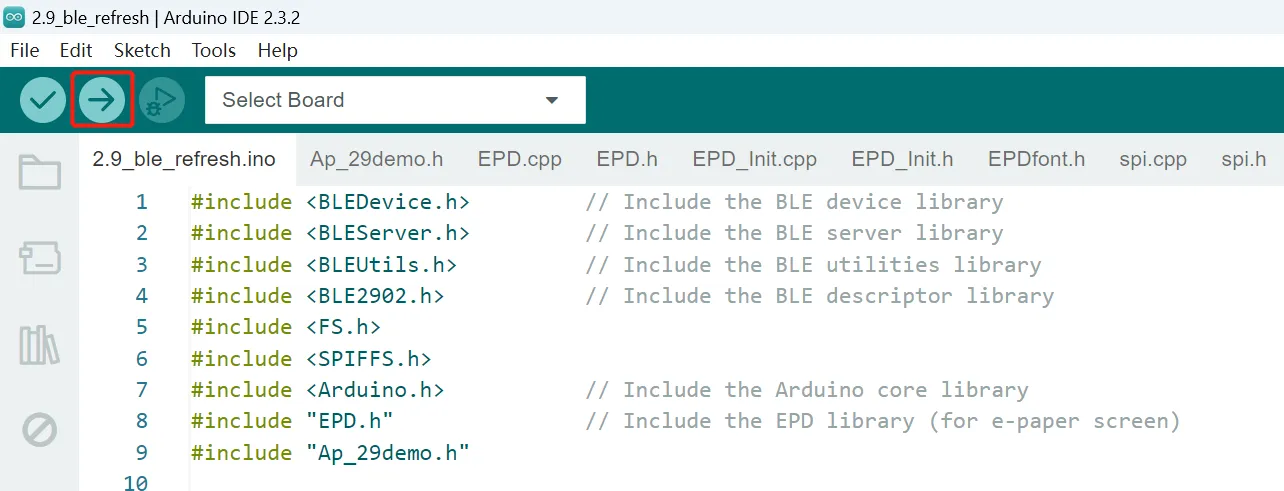
Upload the Code¶
-
Double click the 2.9_ble_refresh.ino.
-
Click "Tools"->"Board"->"esp32"->"ESP32S3 Dev Module", and the "Partition Scheme" select "Huge APP (3MB No OTA/1MB SPIFFS)", "PSRAM" select "OPI PSRAM".
-
Connect CorwPanel to the computer, click on "Tool" and select the corresponding "port".
-
Click "Upload" to upload the code to the board. There will be an image show on the screen.
Update the images via bluetooth¶
-
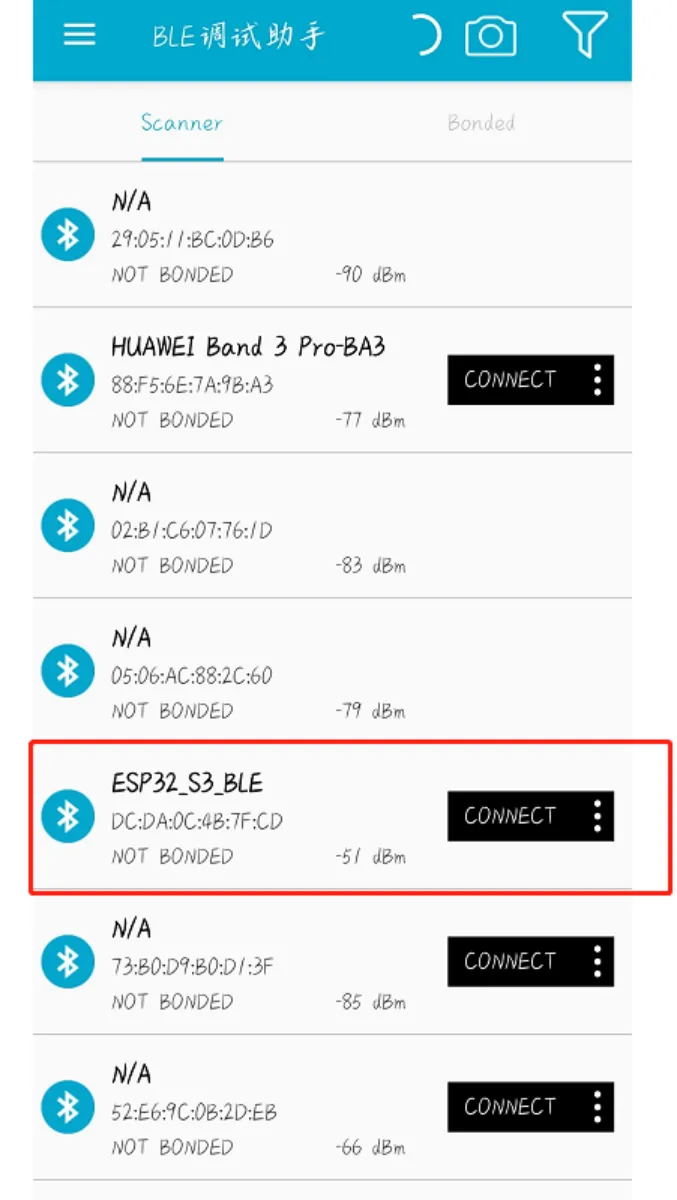
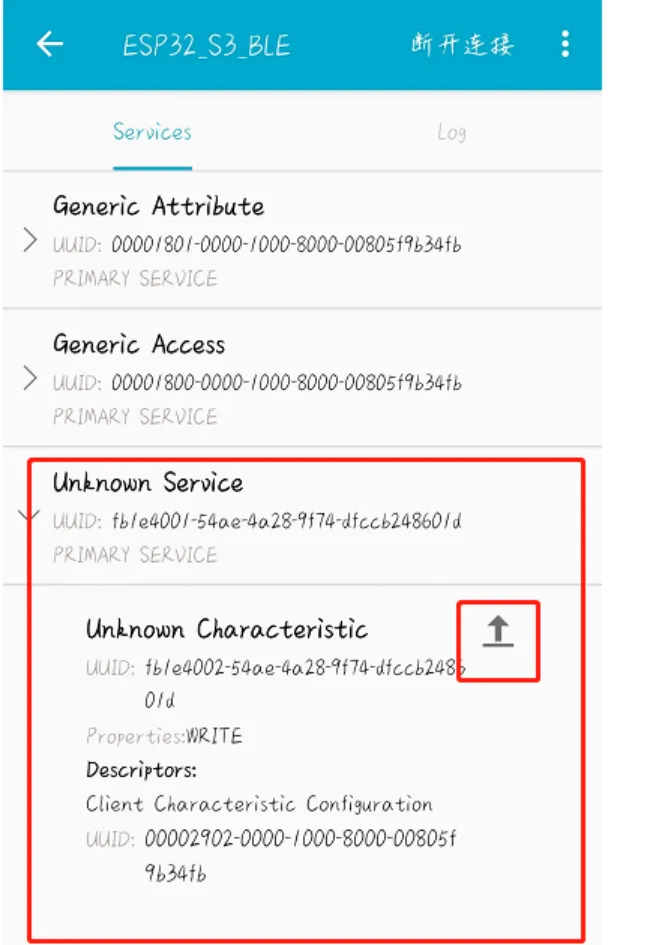
Download a BLE debugging assistant to your phone, and connect it your phone to the screen device BLE.
-
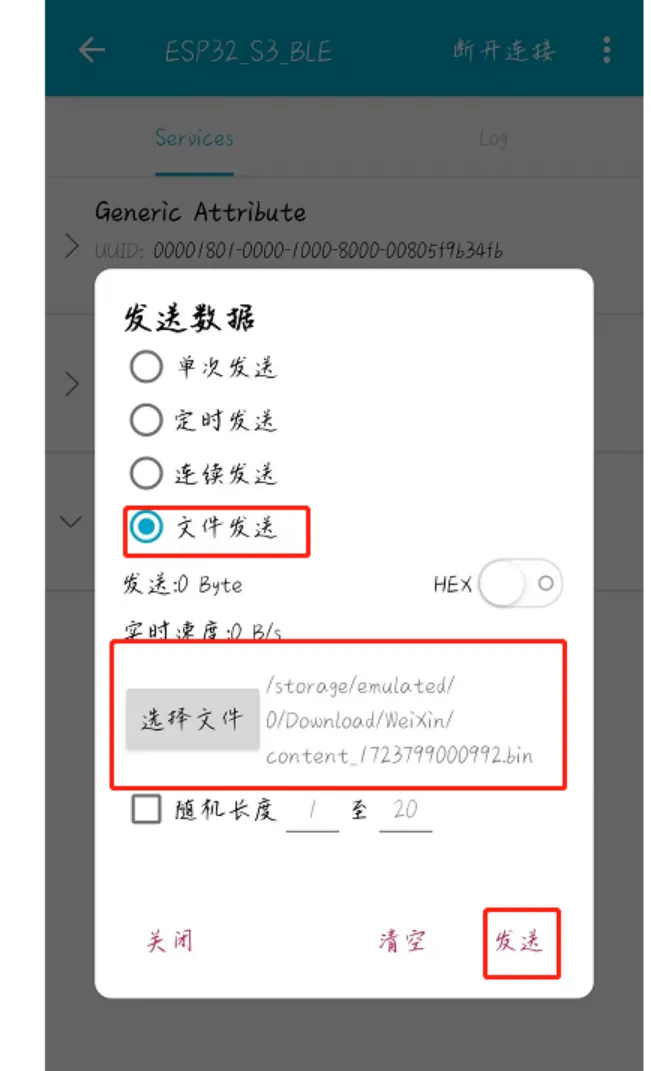
Upload the bin file(Save the bin file to your phone in advance).
Note: The size of the images you transfer must be consistent with the size defined in the code, otherwise it will cause image transfer failure
-
After successful transmission, the price and text will be replaced, and the data will be saved in flash.
Demo 2 Weather Station¶
Obtain weather information through OpenWeather and display the information on the CrowPanel.
Convert the image format¶
First, let's take a look at the weather information panel we design in this example, which is divided into 6 parts(all are images).
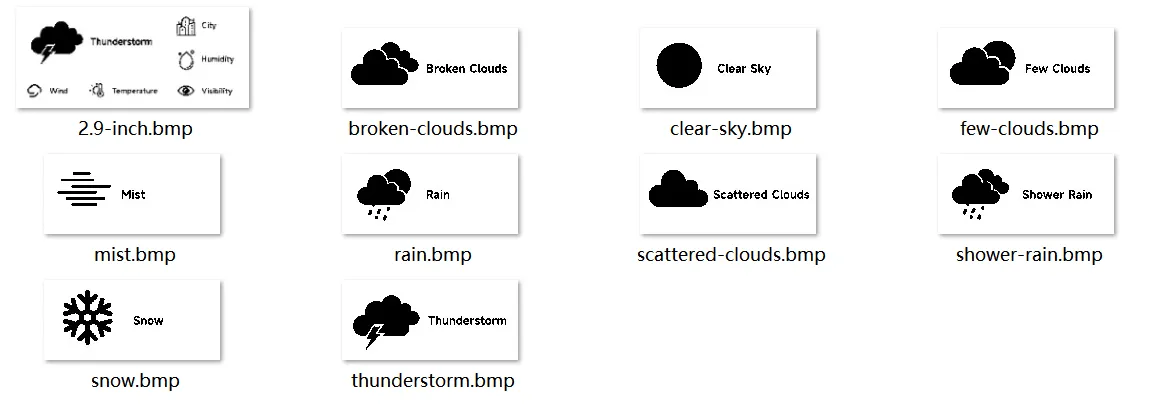
- weather icon
- city
- humidity
- wind
- temperature
-
visibility
-
Only the weather icon is variable, while the other icons are fixed. Therefore, we can use "2.9-inch.bmp" as the background image, while the weather icon varies depending on the weather conditions.
Next, we need to convert these images into a C array format and include it in the code
-
Click open and select the images, convert them to array format.
- Open file
- Output date type: C language array by default
- The biggest width and height: Consistent with the width and height of the image. Note that it must be a multiple of 8, otherwise it cannot be displayed properly
- Save and output
You can put this array in a suitable header file, and I have placed it in pic. h here.
Register an OpenWeather account¶
-
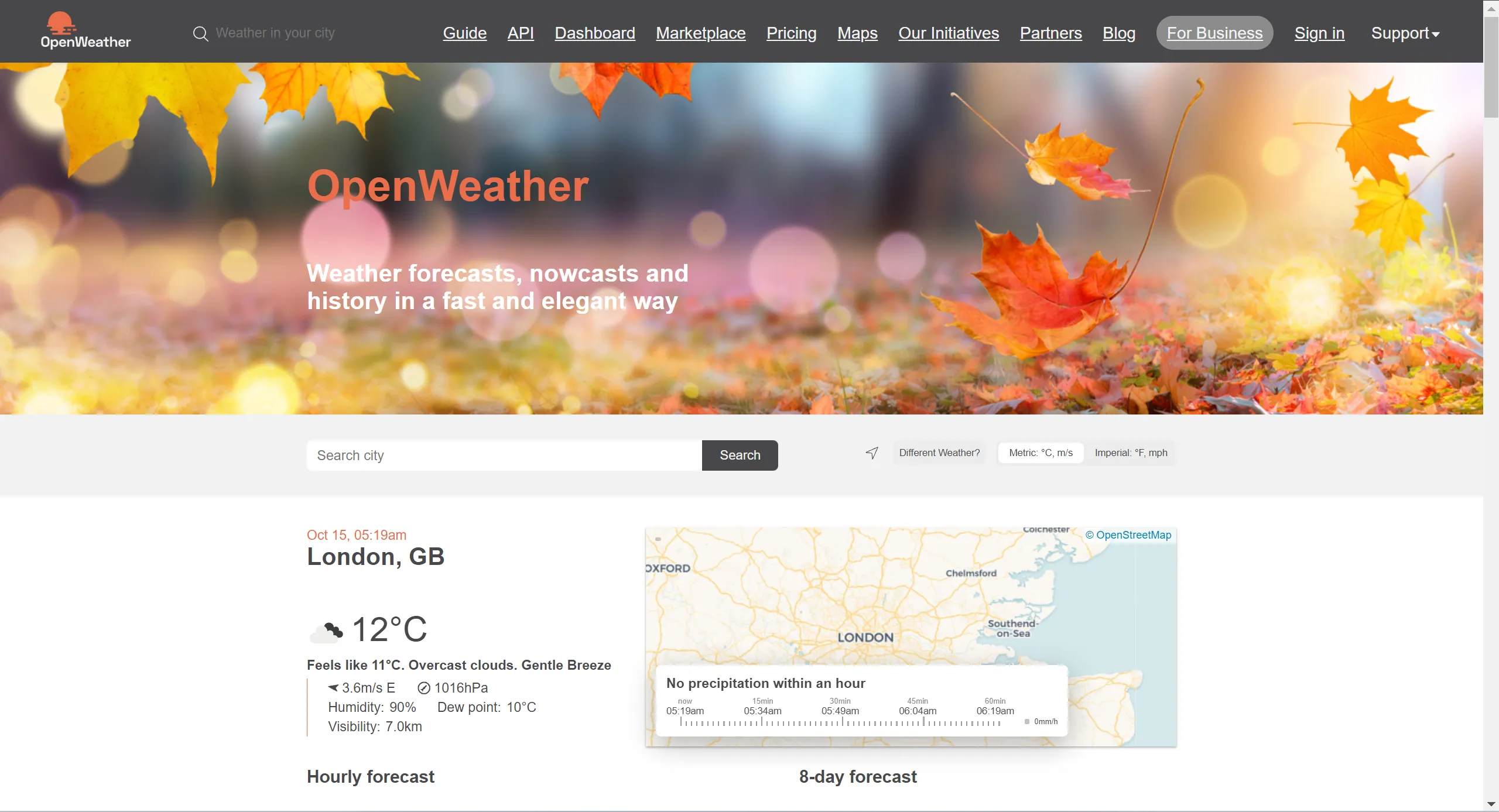
Enter https://openweathermap.org/ and click "Sing in" to register an OpenWeather account.
-
Log in your account.
-
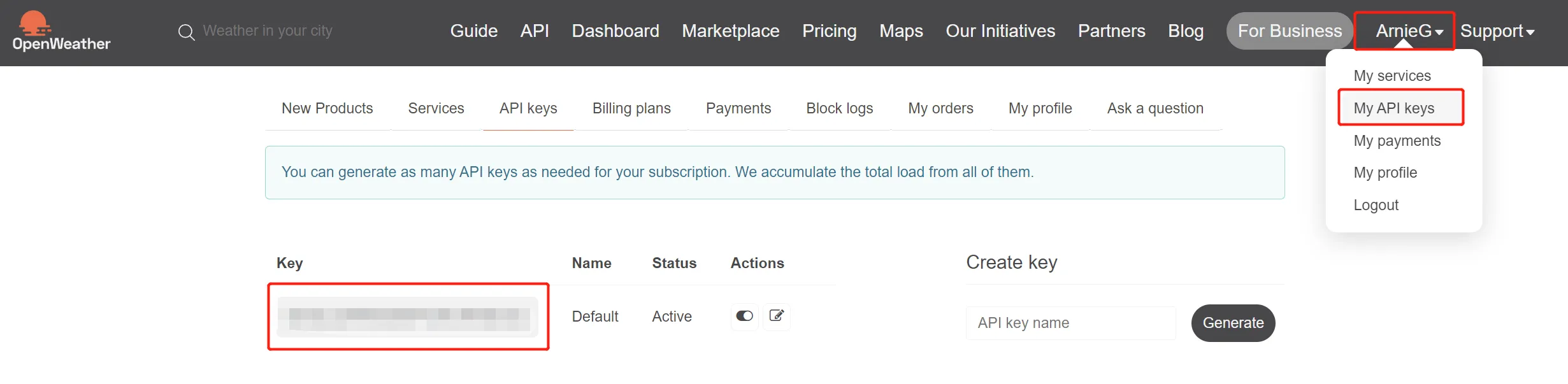
Click your user name -> "My API Keys" to find your API key.
Code Explanation¶
Please click  to download the code file 2.9_wifi_http_openweather.zip for this demo.
to download the code file 2.9_wifi_http_openweather.zip for this demo.
Add libraries¶
#include <WiFi.h>
#include <HTTPClient.h>
#include <Arduino_JSON.h>
#include "EPD.h" // Include the EPD library for controlling the e-paper display
#include "pic.h"
Modify your information¶
const char* ssid = " "; // Enter your ssid
const char* password = " "; // Enter your WiFi password
// OpenWeatherMap API key
String openWeatherMapApiKey = "You-API"; //Enter your API key
// For example: String openWeatherMapApiKey = "bd939aa3d23ff33d3c8f5dd1dd435";
// Replace with city and country code you're in
String city = "London"; // City Name
String countryCode = "2643743"; // Country Code
Country Code
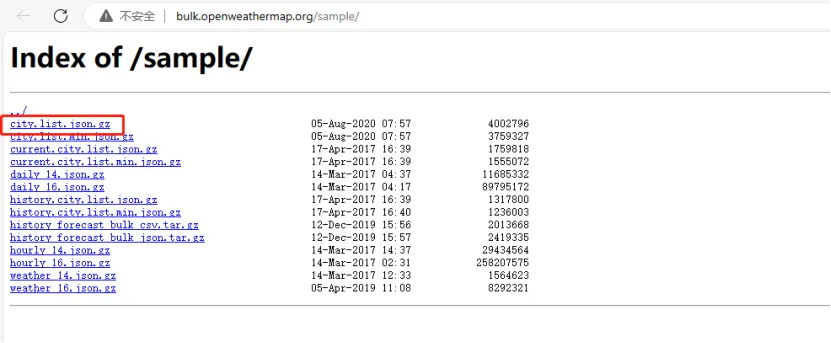
You can find the country code at: http://bulk.openweathermap.org/sample/
Function Explanation¶
js_analysis
This function is mainly used to parse the received JSON data, process these data separately, and save them in variables.
void js_analysis()
{
if (WiFi.status() == WL_CONNECTED) { // Ensure WiFi is connected
// Build the API request path, including city, country code, and API key
String serverPath = "http://api.openweathermap.org/data/2.5/weather?q=" + city + "," + countryCode + "&APPID=" + openWeatherMapApiKey + "&units=metric";
while (httpResponseCode != 200) // Loop until a successful HTTP 200 response code is received
{
jsonBuffer = httpGETRequest(serverPath.c_str()); // Send HTTP GET request and get the returned JSON data
Serial.println(jsonBuffer); // Print the received JSON data
myObject = JSON.parse(jsonBuffer); // Parse the JSON data
// Check if the JSON data was parsed successfully
if (JSON.typeof(myObject) == "undefined") {
Serial.println("Parsing input failed!"); // If parsing fails, print error message
return; // Exit the function
}
delay(2000); // Wait 2 seconds before retrying
}
// Extract weather, temperature, humidity, sea level pressure, and wind speed information from the JSON object
weather = JSON.stringify(myObject["weather"][0]["main"]);
temperature = JSON.stringify(myObject["main"]["temp"]);
humidity = JSON.stringify(myObject["main"]["humidity"]);
sea_level = JSON.stringify(myObject["main"]["sea_level"]);
wind_speed = JSON.stringify(myObject["wind"]["speed"]);
city_js = JSON.stringify(myObject["name"]);
// Print the extracted data
Serial.print("String weather: ");
Serial.println(weather);
Serial.print("String Temperature: ");
Serial.println(temperature);
Serial.print("String humidity: ");
Serial.println(humidity);
Serial.print("String sea_level: ");
Serial.println(sea_level);
Serial.print("String wind_speed: ");
Serial.println(wind_speed);
Serial.print("String city_js: ");
Serial.println(city_js);
// Set the value of weather_flag based on the weather condition
if (weather.indexOf("clouds") != -1 || weather.indexOf("Clouds") != -1) {
weather_flag = 1; // Cloudy
} else if (weather.indexOf("clear sky") != -1 || weather.indexOf("Clear sky") != -1) {
weather_flag = 3; // Clear sky
} else if (weather.indexOf("rain") != -1 || weather.indexOf("Rain") != -1) {
weather_flag = 5; // Rainy
} else if (weather.indexOf("thunderstorm") != -1 || weather.indexOf("Thunderstorm") != -1) {
weather_flag = 2; // Thunderstorm
} else if (weather.indexOf("snow") != -1 || weather.indexOf("Snow") != -1) {
weather_flag = 4; // Snowy
} else if (weather.indexOf("mist") != -1 || weather.indexOf("Mist") != -1) {
weather_flag = 0; // Misty
}
}
else {
Serial.println("WiFi Disconnected"); // If WiFi is disconnected, print error message
}
}
UI_weather_forecast
Display the processed data saved in the variable on the screen.
// Function to display weather forecast
void UI_weather_forecast() {
char buffer[40]; // Create a character array to store information
EPD_GPIOInit(); // Initialize screen GPIO
clear_all(); // Clear the screen display
EPD_HW_RESET(); // Hardware reset the e-paper
EPD_ShowPicture(0, 0, 296, 128, pic, BLACK); // Display background image
EPD_ShowPicture(9, 4, 176, 80, gImage_clouds, BLACK); // Display cloud image
// Draw partition lines
EPD_DrawLine(0, 85, 296, 85, BLACK); // Draw horizontal line
EPD_DrawLine(191, 0, 191, 85, BLACK); // Draw vertical line
EPD_DrawLine(191, 45, 296, 45, BLACK); // Draw horizontal line
// Display city name
memset(buffer, 0, sizeof(buffer));
snprintf(buffer, sizeof(buffer), "%s ", city_js); // Format city name as string
EPD_ShowString(237, 29, buffer, BLACK, 12); // Display city name
// Display temperature
memset(buffer, 0, sizeof(buffer));
snprintf(buffer, sizeof(buffer), "%s C", temperature); // Format temperature as string
EPD_ShowString(123, 112, buffer, BLACK, 12); // Display temperature
// Display humidity
memset(buffer, 0, sizeof(buffer));
snprintf(buffer, sizeof(buffer), "%s ", humidity); // Format humidity as string
EPD_ShowString(236, 72, buffer, BLACK, 12); // Display humidity
// Display wind speed
memset(buffer, 0, sizeof(buffer));
snprintf(buffer, sizeof(buffer), "%s m/s", wind_speed); // Format wind speed as string
EPD_ShowString(43, 112, buffer, BLACK, 12); // Display wind speed
// Display sea level pressure
memset(buffer, 0, sizeof(buffer));
snprintf(buffer, sizeof(buffer), "%s ", sea_level); // Format sea level pressure as string
EPD_ShowString(236, 112, buffer, BLACK, 12); // Display sea level pressure
// Update the e-paper display content
EPD_DisplayImage(ImageBW); // Display the black and white image
EPD_FastUpdate(); // Quickly update the display
EPD_Sleep(); // Put the display into sleep mode
}
Upload the Code¶
-
Double click the 2.9_wifi_http_openweather.ino.
-
Click "Tools"->"Board"->"esp32"->"ESP32S3 Dev Module", and the "Partition Scheme" select "Huge APP (3MB No OTA/1MB SPIFFS)", "PSRAM" select "OPI PSRAM".
-
Connect CorwPanel to the computer, click on "Tool" and select the corresponding "port".
-
Click "Upload" to upload the code to the board. There will be an image show on the screen.
-
After downloading, the weather information for the city you have selected will be displayed on CrowPanel.
Examples for the CrowPanel Interfaces¶
Please click  to download the code file for the examples.
to download the code file for the examples.
Example 1 Control the GPIO¶
-
Open the GPIO.ino.
-
Connect the LED to the GPIO pins.
-
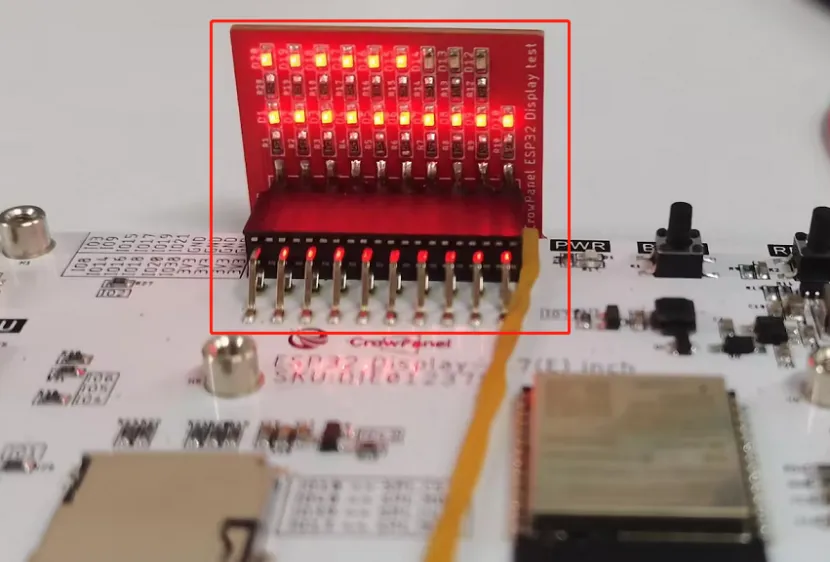
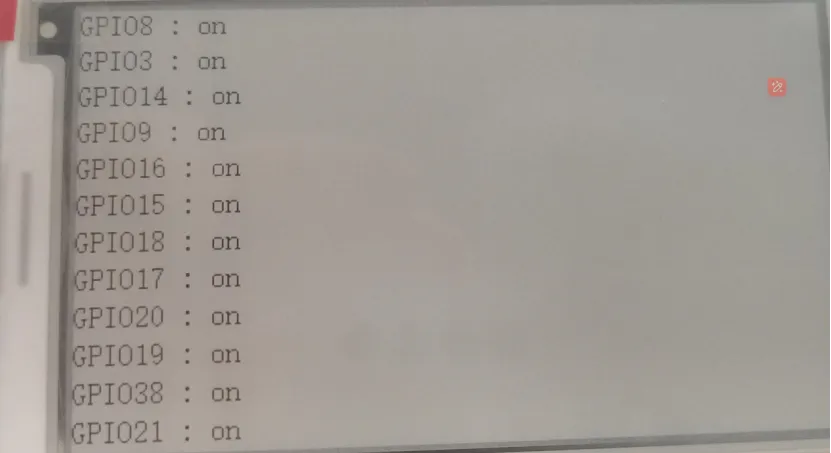
Upload the code to the CrowPanel. The LEDs will turn on, and the status of the GPIO will show on the screen.
Example 2 Count the times of pressing the keys¶
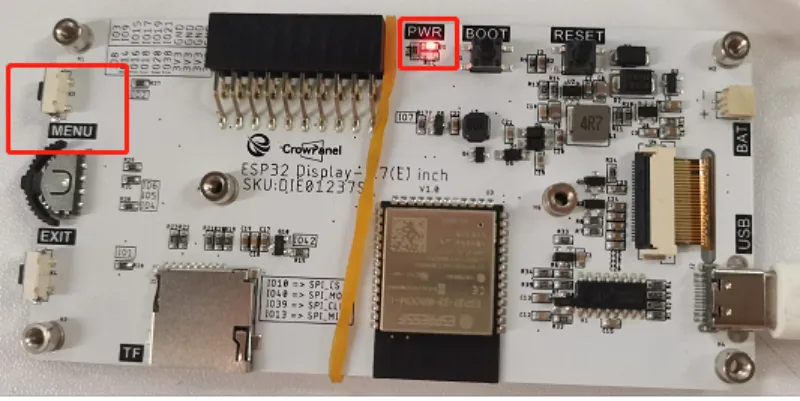
Example 3 Control PWR LED with menu Key¶
-
Open the PWR.ino
-
Upload the code to the CrowPanel.
-
Press the menu key and the PWR LED will turn on/off.
Example 4 Initialize SD card¶
-
Open TF.ino
-
Insert the TF card to the card slot.
-
Upload the code to the CrowPanel.
-
The size of the TF card will show on the screen.
Example 5 Connect Bluetooth¶
-
Open BLE.ino
-
Upload the code to the CrowPanel.
-
After the blutooth is connected, the screen will show:
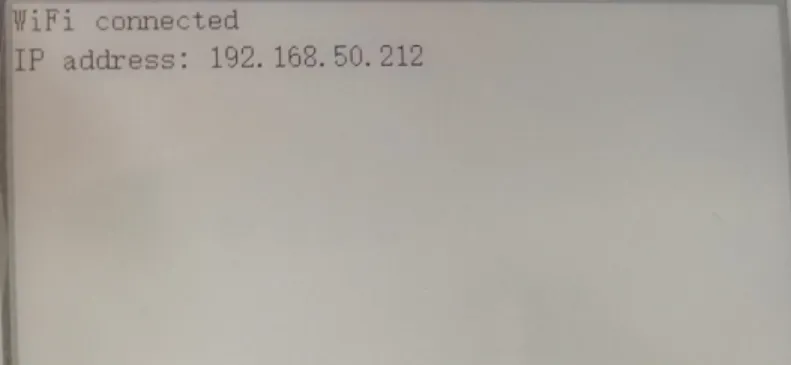
Example 6 Connect WiFi¶
-
Open wifi.ino
-
Modify your ssid and password
-
Upload the code to the CrowPanel.
-
After the WiFi is connected, the screen will show:
Example 7 Refresh image¶
This example will demonstrate two scenarios: refreshing full screen images and non full screen images.
- Full screen image: The resolution of the image is the same as the screen
- Non full screen image: The image resolution is lower than the screen resolution