Everything you should know about LVGL

Everything you should know about LVGL
What is LVGL?
LVGL stands for LittlevGL (Light and Versatile Graphics Library), a free, open-source graphics library that provides everything needed to create beautiful visual effects and small memory footprints for embedded GUI applications. Designed to be lightweight, efficient, and portable, LVGL is an ideal choice for resource-constrained devices such as microcontrollers.
LVGL offers a wide range of features that can be used to create modern and visually appealing user interfaces, including support for animation, anti-aliasing, fonts, images, and widgets such as buttons, sliders, and lists. LVGL also provides a powerful layout engine that makes it easy to arrange and position objects on the screen.
LVGL is written in C and can be used with a wide variety of microcontrollers and operating systems. Its modular architecture allows you to include only the features you need, which helps keep code size and memory usage to a minimum. In addition, LVGL has an active community of developers who contribute to its development and provide support to users.
Features of LVGL
LVGL provides a rich set of features that allow users to go their own way.
- It provides building blocks for creating user interfaces on embedded systems. These building blocks include buttons, charts, lists, sliders, and images.
- It provides advanced graphics features such as animation, anti-aliasing, opacity, and smooth scrolling.
- LVGL supports a variety of input devices, including touch pads, mice, keyboards, and encoders.
- LVGL provides multi-language support with UTF-8 encoding and multi-display support, allowing you to use multiple TFT and monochrome displays simultaneously.
- LVGL's graphical elements are fully customizable, and the library is hardware-independent, meaning it can be used with any microcontroller or display.
- The Light and Versatile Graphics Library is scalable and can be used with as little as 64 kB of Flash and 16 kB of RAM.
- LVGL is written in C for maximum compatibility and supports linking to MicroPython. The library also includes a simulator that allows you to test your GUI designs on a PC without embedded hardware.
- There are a lot of tutorials, examples, and themes to help you quickly create GUI designs with LVGL. The library documentation is available both online and offline, and LVGL is free and open source under the MIT license.
Getting Started with LVGL
LVGL is a powerful and flexible graphics library that can be used to create user interfaces on embedded systems. If you're new to LVGL, here's a step-by-step guide to help you get started:
1. Installing LVGL
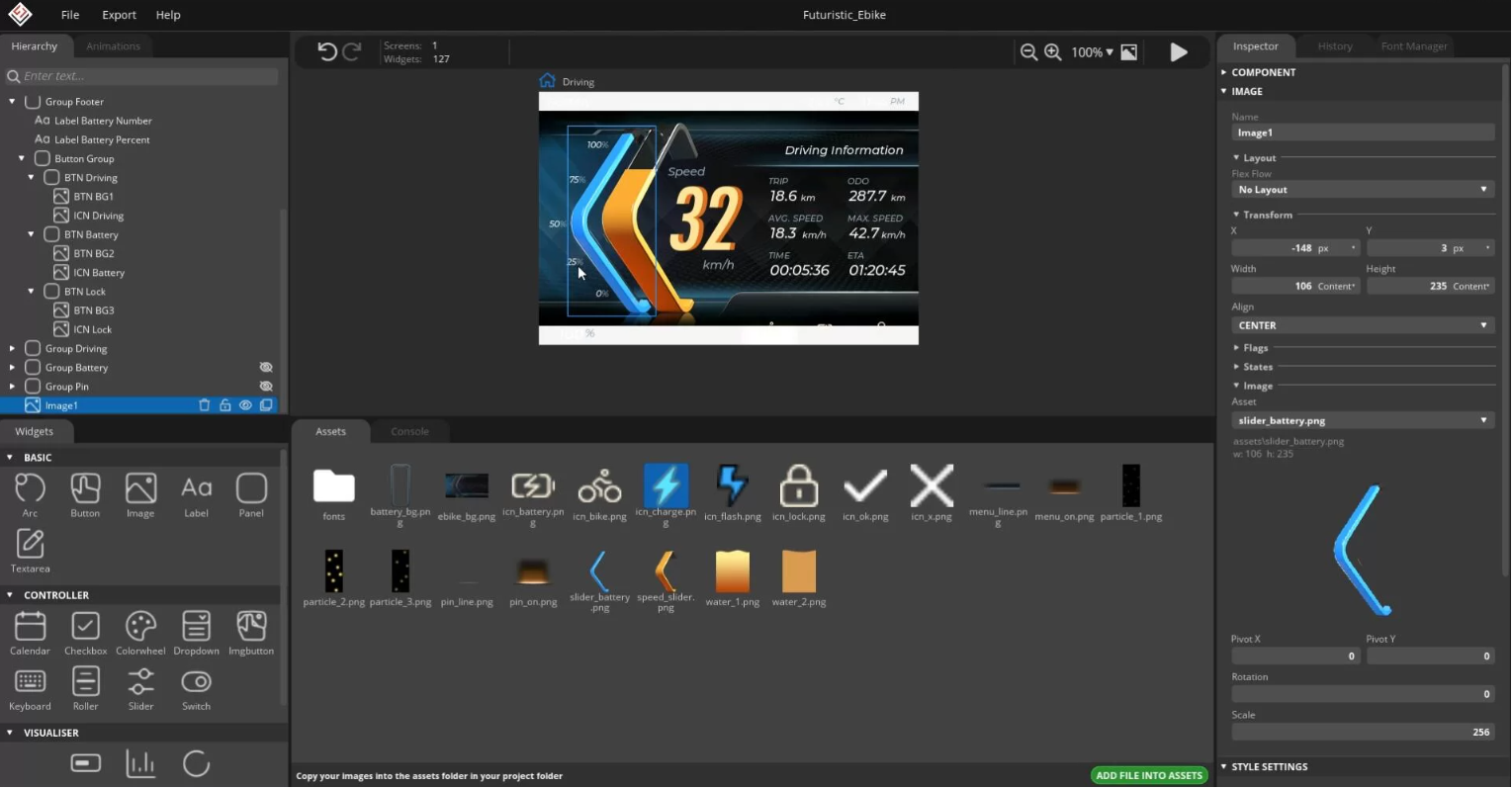
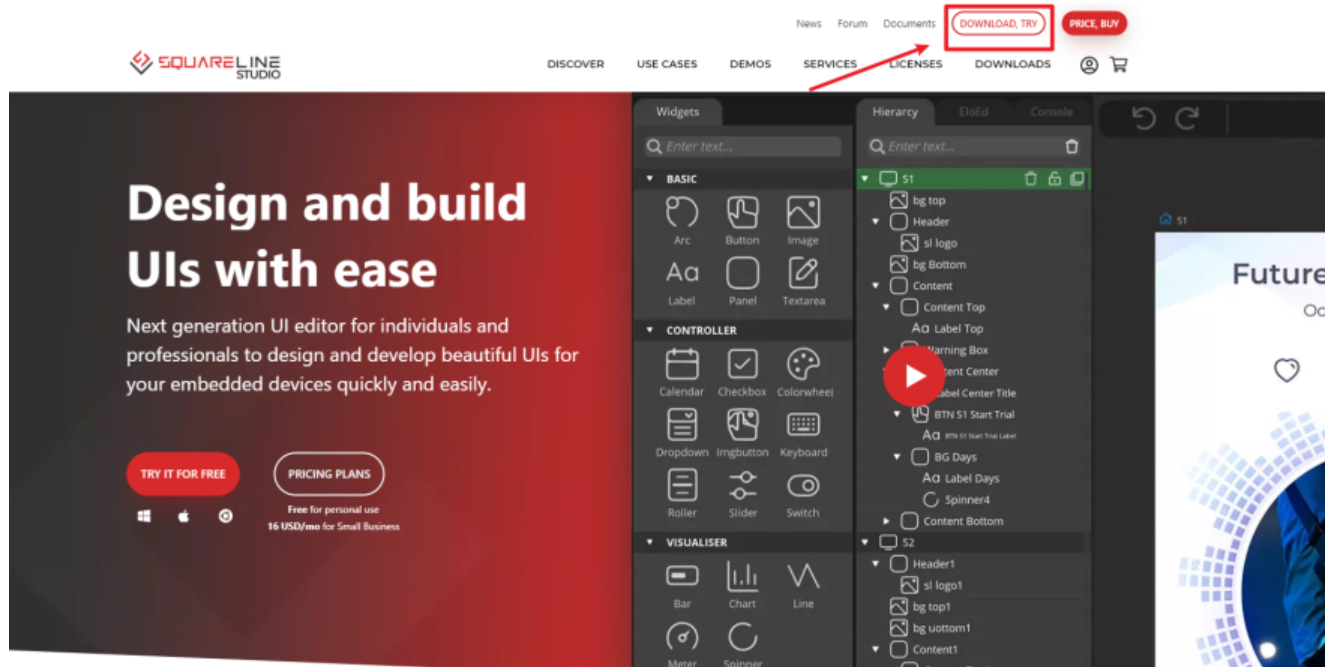
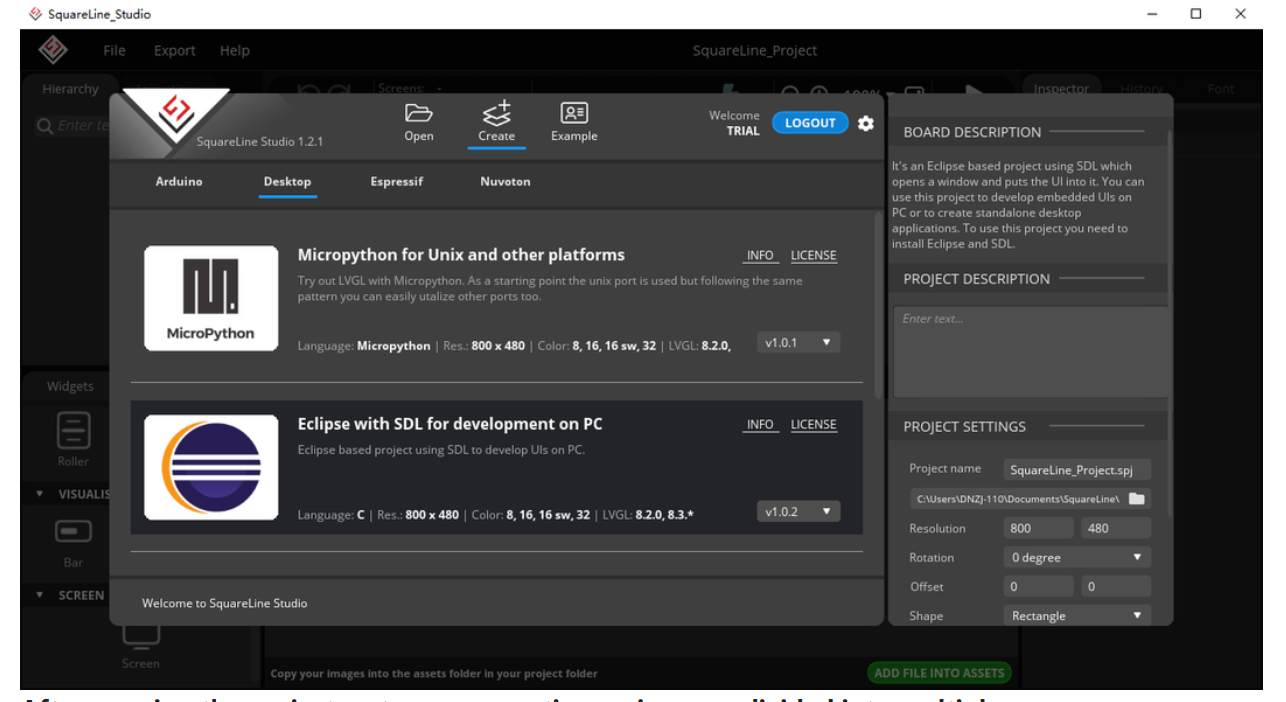
The first step in using LVGL is to install the library. LVGL can be installed using a package manager or by downloading software from the SquareLine Studio website (SquareLine Studio is an IDE based on the LVGL framework, designed for designing and developing graphical user interfaces for embedded systems). Once you've installed LVGL, you need to include the LVGL header files in your project.
2. Set up your hardware
To use LVGL, you'll need to set up your hardware. This typically involves connecting a display and input device, such as a touchpad or button, to your microcontroller. LVGL supports a wide range of displays and input devices, so be sure to check the LVGL documentation for compatibility information.
3. Initializing LVGL
Once you've installed LVGL and set up your hardware, you'll need to initialize the library. This includes setting up the display driver, input device driver, and any other necessary components. LVGL provides APIs for initializing the library, so be sure to read the documentation for more information.

4. Create your user interface
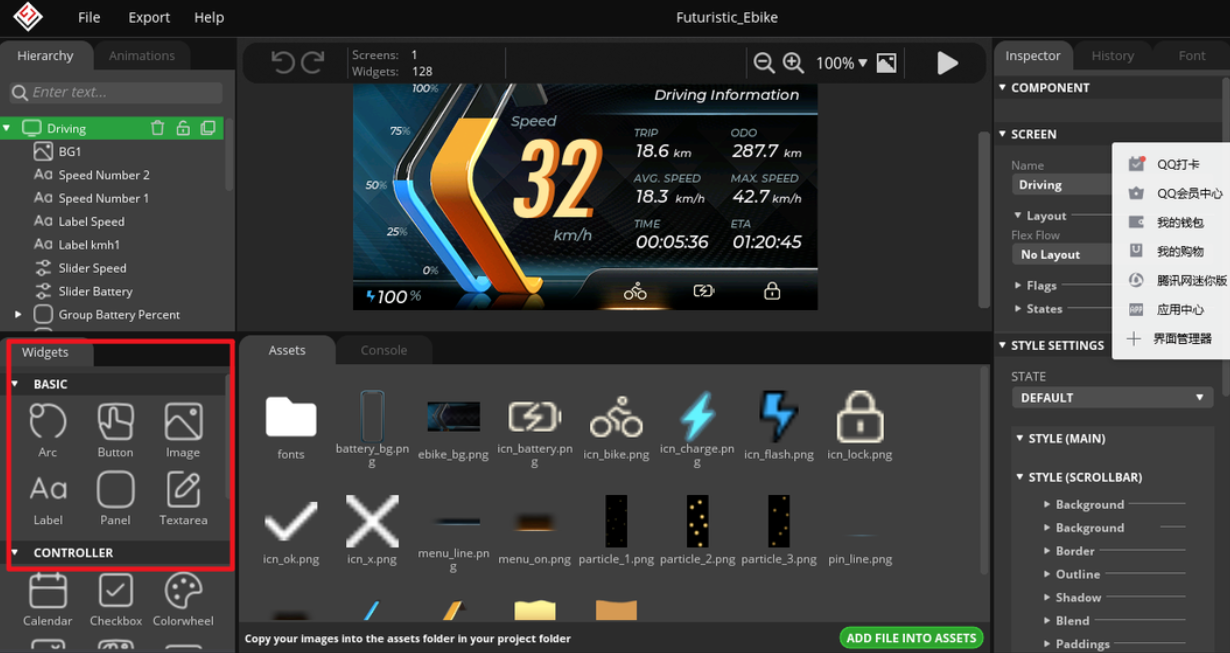
With LVGL initialized, you can start creating your user interface. LVGL provides a wide range of widgets such as buttons, sliders, and lists, as well as support for custom graphics. You can use LVGL's layout engine to position and arrange your widgets on the screen.

5. Handling user input
Once you've created your user interface, you need to handle user input. LVGL provides APIs for handling input events such as button presses, slider movements, and touch events. You can use these APIs to update your UI in response to user input.

6. Updating the display
Finally, you'll need to update the display to render your UI. LVGL provides display update APIs that you can call whenever you need to update the screen.
By following these steps, you can start using LVGL to create powerful and flexible user interfaces on your embedded system. Be sure to check out the LVGL documentation and community forums for more information and help.

Which MCU products are compatible with LVGL?
LVGL is so powerful that many boards can be compatible with it, some boards on the market today already have gained LVGL board certification, to maker sure you better understand what boards can be perfectly compatible with the Light and Versatile Graphics Library, we listed those boards below.
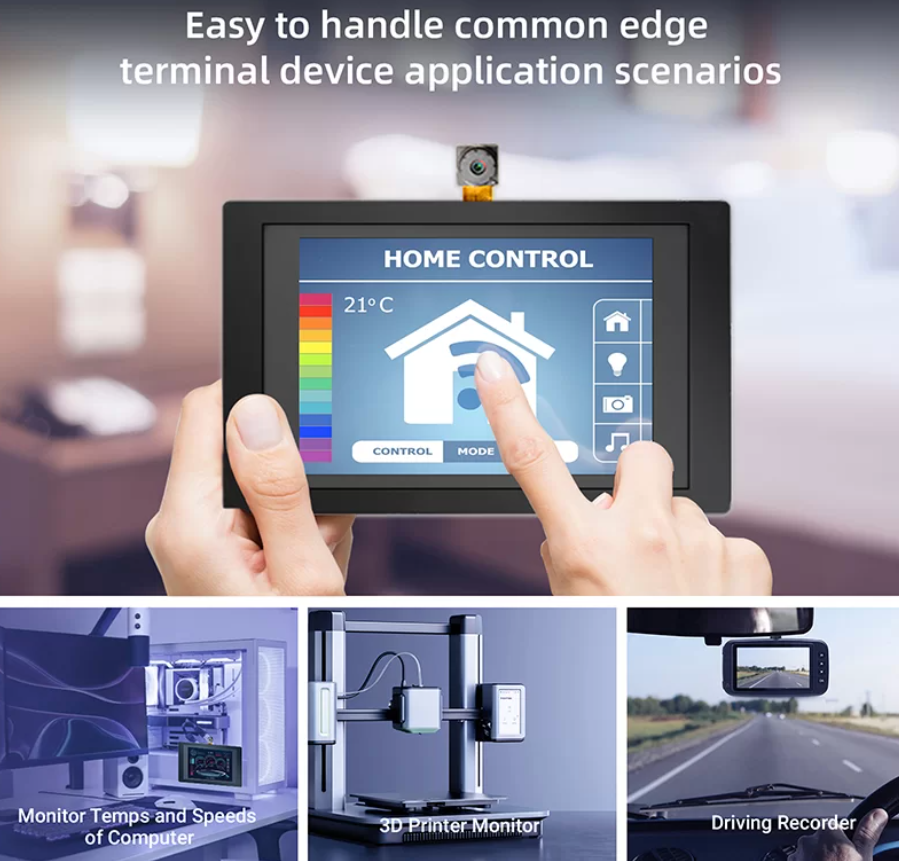
1. Elecrow's ESP Terminal 3.5''
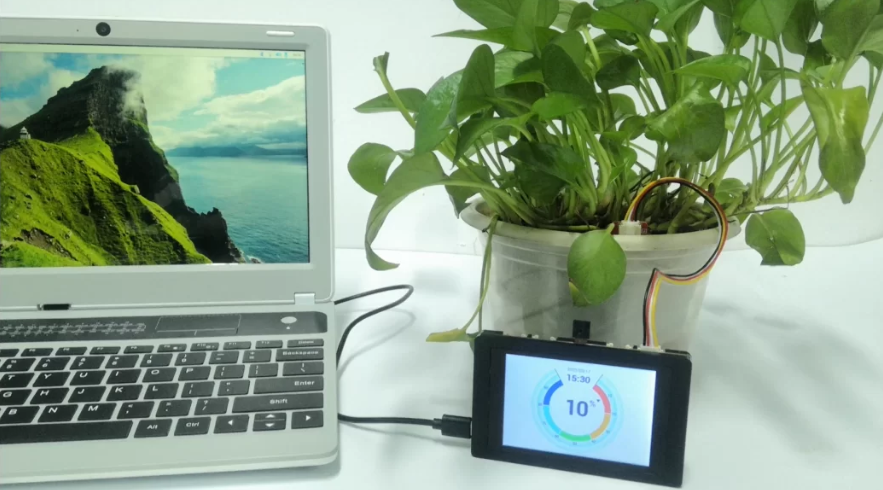
Elecrow ESP Terminal 3.5" is a microcontroller based on ESP32 with a 240Mhz dual-core processor, 2.4GHz Wi-Fi, and Bluetooth 5. It has a 3.5-inch capacitive touch screen, 4 Crowtail interfaces, an SD card slot, and supports ESP-IDF and Arduino IDE. Compatible & ideal for various edge terminal applications.
2. DASQI'S Apollo4B
The DASQI Apollo4B board features a 454*454 Round AMOLED display, QSPI interface, capacitive touch pad, and SD-card slot. It also has high-accuracy RTK GPS, Accelerometer + GYRO + E-Compass, Barometer, Current Sensor, and I2C/SPI/UART/MIPI interfaces.

3. ITE’s IT986x EVB
The IT986x SoC series has dual ARM9 CPUs operating at up to 800MHz and a 2D graphics engine supporting up to 1080p video. It can display up to 2160*1080 pixels with MIPI, RGB, LVDS and other panel interfaces. It has up to 1Gb DDR3 memory and supports FreeRTOS within the comprehensive ITE SoC SDK.

4. Nuvoton's NuMaker-HMI-MA35D1-S1
The NuMaker-HMI-MA35D1-S1 is an evaluation board for Nuvoton NuMicro MA35D1 series microprocessors. It includes a NuMaker-SOM-MA35D16A81 SOM board, a NuMaker-BASE-MA35D1B1 base board, and a 7” TFT-LCD daughter board. It has rich peripherals such as Gigabit Ethernet, USB2.0, CAN FD, SPI, I2C, UART, and RS-485 serial communication ports for evaluation in various applications.

5. STMicroelectronics' STM32H7B31-DK
The STM32H7B3I-DK Discovery kit is a complete development platform for STM32H7B3LIH6QU microcontroller. It has a full range of hardware features, including USB OTG_HS, microSD, USART, FDCAN, audio DAC, camera, SDRAM, Octo-SPI Flash memory, and LCD with capacitive touch panel. It supports ARDUINO® Uno V3 connectors for easy extension.

6. Nuvoton's NuMaker-HMI-N9H30
The Nuvoton N9H30 series with ARM926EJ-S core operates at up to 300 MHz and can drive up to 1024x768 pixels. It has a TFT LCD controller, 2D graphics accelerator, and up to 16.7 million colors LCD screen output. It embeds up to 64 MB DDRII SDRAM for design flexibility.

7. Wireless-Tag's IDO-SMLCD72-V1-2EC
The IDO-SMLCD72-V1-2EC board runs on OpenWRT OS and features a 1024x600 7” screen and 1.2 GHz CPU.

8. Wireless-Tag's WT-86-32-3ZW1
The WT-86-32-3ZW1 intelligent panel features ESP32-S2-WROVER module that drives a 320×320 3.92” touch screen and handles wireless connection. It is ideal for integrating into various intelligent products and can be developed using ESP-IDF or 8ms UI editor.

9. NXP Semiconductors' NXP i.MX RT595 EVK
The i.MX RT595 EVK utilizes NXP’s advanced Arm® Cortex®-M33 core with VGLITE GPU.

10. NXP Semiconductors' NXP LPCXpresso54S018(OM13098UL)
The LPC54S018-EVK is a Standard LVGL certified board, ensuring easy use and good performance with LVGL. LPC54018 based board comes with an LCD attached, while LPC54S018 board requires a separate LCD attachment for graphics application.

There are more MCU products supporting LVGL, see more on the official LVGL Certified boards website.
Further LVGL Functions
Customize your GUI: LVGL provides a powerful styling system that allows you to customize the look and feel of your GUI. You can define global styles for all widgets in your application, or create custom styles that can be used to specify colors, fonts, borders, and other visual properties for individual widgets.
Create custom widgets: You can create your own custom widgets to meet the specific needs of your application, rather than focusing solely on the built-in widgets provided by LVGL. You can define the appearance, behavior, and interaction of the widget and register it with LVGL for use in your application.
Integrate LVGL with other software libraries: LVGL can be integrated with other software libraries to extend its functionality and capabilities. For example, you can integrate LVGL with a touch screen driver to enable touch input, or with a graphics accelerator to improve performance. Integration with other libraries may require additional configuration and customization to ensure that all components work together seamlessly.
Applications of LVGL
Home Automation: LVGL can be used to create graphical user interfaces (GUI) that display real-time information, allow user input, and provide feedback on system status, and can be beneficial for smart home devices such as thermostats, lighting systems, and security systems.
Medical Applications: Graphical user interfaces developed by LVGL can be used for medical devices such as blood glucose monitors, heart rate monitors, and infusion pumps. They can be used to display vital signs, allow the user to enter data, and provide alerts and notifications.
Automotive: LVGL can be used to produce user interfaces for automotive applications such as infotainment systems, navigation systems, and driver assistance systems, where the GUIs can be used to display multimedia content, provide real-time information, and allow the user to interact with the system.
Industrial Automation: It's no surprise that users can also turn to LVGL to create user interfaces for industrial automation applications such as programmable logic controllers (PLCs), human-machine interfaces (HMIs), and factory automation systems.
Wearables: LVGL can be used to create user interfaces for wearable devices such as smartwatches, fitness trackers, and augmented reality glasses.
Final Words
LVGL is one of the most popular free and open-source embedded graphics libraries for creating beautiful user interfaces for any MCU, MPU, and display type, however, it should be combined with other hardware such as HMI screens and software components to maximize its value. Elecrow has launched the 2 pioneering ESP Terminal HMI screens which come in 2 versions: one is ESP32 3.5" HMI RGB display, and the other is ESP32 3.5" HMI SPI display, they both support LVGL and LVGL official UI design software Squareline studio.
The ESP32 3.5" HMI displays, equipped with the advanced ESP32-S3 module and the interactive HMI screen with 2.4 GHz Wi-Fi and Bluetooth 5 (LE), are already powerful enough to create various projects and can easily meet the requirements of a variety of electronic applications at good prices. With these powerful screens, users can make their LVGL program more practical and customize any DIY electronic project they want, they can even create their own products and mass produce them in Elecrow's Partner Seller Program to reap more benefits!
Click ESP32 3.5" HMI RGB Display & ESP32 3.5" HMI SPI Display which can be perfectly compatible with LVGL to realize your GUI design ideas for DIY electronics projects. If you are for further commercial purposes, join in Elecrow Partner Seller Program to get your benefits!
__________________________________________________________________________
Btw, Raspberry Pi boards are popular and versatile tools for makers. The latest addition to the lineup, Raspberry Pi 5, is the most powerful version yet. Why not upgrade your projects with this cutting-edge device? Join our Giveaway campaign for Elecrow fans to win a brand new Raspberry Pi 5. Don't miss out! Good luck!
Elecrow Monthly RaspberryPi 5 Giveaway